Element ui級聯地址省市區插件
阿新 • • 發佈:2017-11-30
級聯 text install 官方文檔 img tex str 省市區三級聯動 cnblogs
安裝
npm install element-china-area-data -S
使用
import { provinceAndCityData, regionData, provinceAndCityDataPlus, regionDataPlus, CodeToText, TextToCode } from ‘element-china-area-data‘
provinceAndCityData是省市二級聯動數據(不帶“全部”選項)regionData是省市區三級聯動數據(不帶“全部”選項)provinceAndCityDataPlus是省市區三級聯動數據(帶“全部”選項)regionDataPlus是省市區三級聯動數據(帶“全部”選項)- "全部"選項綁定的value是空字符串
"" CodeToText是個大對象,屬性是區域碼,屬性值是漢字 用法例如:CodeToText[‘110000‘]輸出北京市TextToCode是個大對象,屬性是漢字,屬性值是區域碼 用法例如:TextToCode[‘北京市‘].code輸出110000,TextToCode[‘北京市‘][‘市轄區‘].code輸出110100,TextToCode[‘北京市‘][‘市轄區‘][‘朝陽區‘].code輸出110105
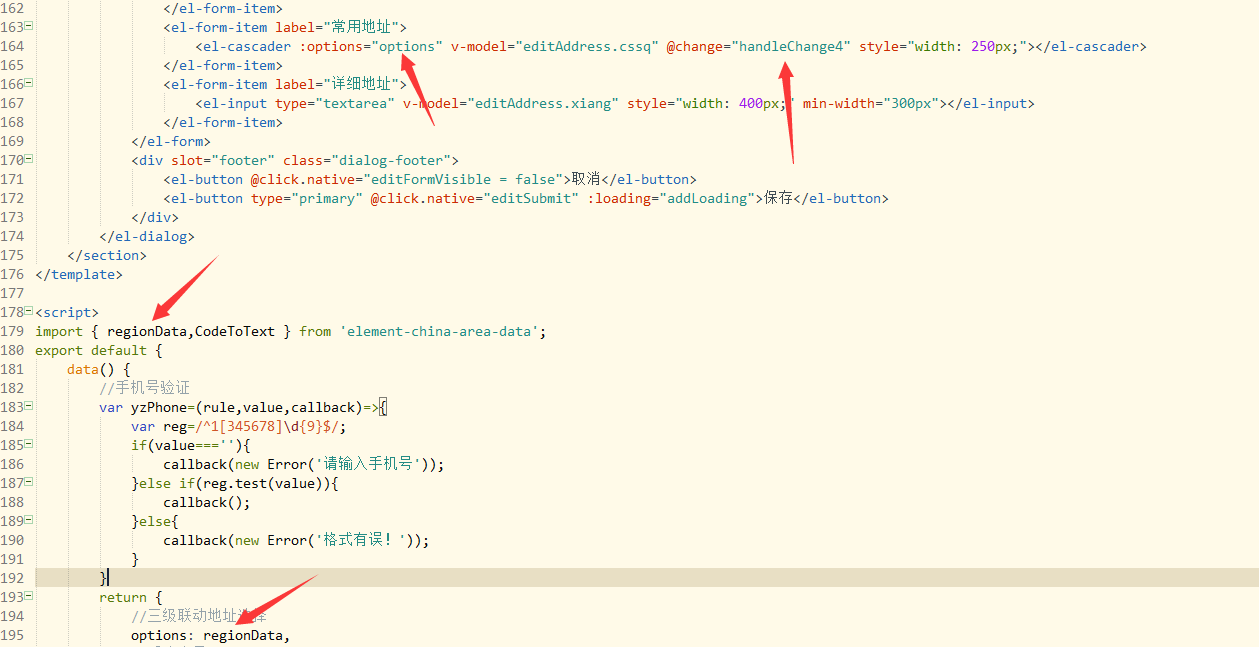
在需要使用級聯頁面的js中按需引入就行了,比如:

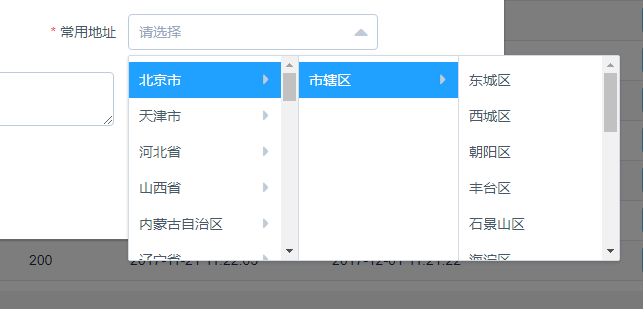
實例



註:選擇完成之後,它最後的值其實是一個區域碼,並不是文字,需要自己用CodeToText處理數據,上面有使用說明
官方文檔:https://www.npmjs.com/package/element-china-area-data
Element ui級聯地址省市區插件
