AutoCompleteTextView(自動完成文本框)的基本使用
阿新 • • 發佈:2017-11-30
out api schema () 邊距 之間 prot edi string
本節引言:
本節繼續來學習Adapter類的控件,這次帶來的是AutoCompleteTextView(自動完成文本框), 相信細心的你發現了,和Adapter搭邊的控件,都可以自己定義item的樣式,是吧! 或者說每個Item的布局~想怎麽玩就怎麽玩~嗯,話不多說,開始本節內容~ 對了貼下官方API:AutoCompleteTextView
1.相關屬性:
- android:completionHint:設置下拉菜單中的提示標題
- android:completionHintView:定義提示視圖中顯示下拉菜單
- android:completionThreshold:指定用戶至少輸入多少個字符才會顯示提示
- android:dropDownAnchor:設置下拉菜單的定位"錨點"組件,如果沒有指定改屬性, 將使用該TextView作為定位"錨點"組件
- android:dropDownHeight:設置下拉菜單的高度
- android:dropDownWidth:設置下拉菜單的寬度
- android:dropDownHorizontalOffset:指定下拉菜單與文本之間的水平間距
- android:dropDownVerticalOffset:指定下拉菜單與文本之間的豎直間距
- android:dropDownSelector:設置下拉菜單點擊效果
- android:popupBackground:設置下拉菜單的背景
另外其實還有個MultiAutoCompleteTextView(多提示項的自動完成文本框) 和這個AutoCompleteTextView作用差不多,屬性也一樣,具體區別在哪裏, 我們在下面的代碼中來體驗~另外這兩個都是全詞匹配的,比如,小豬豬: 你輸入小->會提示小豬豬,但是輸入豬豬->卻不會提示小豬豬!
2.代碼示例:
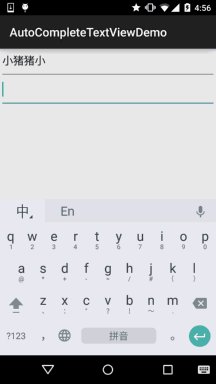
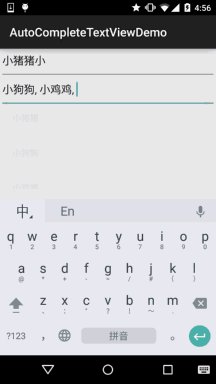
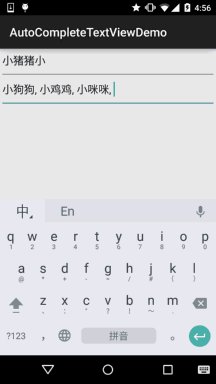
運行效果圖:

實現代碼:
這裏的話就不自定義布局了,直接用ArrayAdapter來實現吧!
布局文件:activity_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<AutoCompleteTextView
android:id="@+id/atv_content"
android:layout_width="match_parent"
android:layout_height="48dp"
android:completionHint="請輸入搜索內容"
android:completionThreshold="1"
android:dropDownHorizontalOffset="5dp" />
<MultiAutoCompleteTextView
android:id="@+id/matv_content"
android:layout_width="match_parent"
android:layout_height="48dp"
android:completionThreshold="1"
android:dropDownHorizontalOffset="5dp"
android:text="" />
</LinearLayout>
MainActivity.java:
public class MainActivity extends AppCompatActivity {
private AutoCompleteTextView atv_content;
private MultiAutoCompleteTextView matv_content;
private static final String[] data = new String[]{
"小豬豬", "小狗狗", "小雞雞", "小貓貓", "小咪咪"
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
atv_content = (AutoCompleteTextView) findViewById(R.id.atv_content);
matv_content = (MultiAutoCompleteTextView) findViewById(R.id.matv_content);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(MainActivity.
this, android.R.layout.simple_dropdown_item_1line, data);
atv_content.setAdapter(adapter);
ArrayAdapter<String> adapter2 = new ArrayAdapter<String>(getApplicationContext(), android.R.layout.simple_dropdown_item_1line, data);
matv_content.setAdapter(adapter);
matv_content.setTokenizer(new MultiAutoCompleteTextView.CommaTokenizer());
}
}
部分代碼分析:
- android:completionThreshold="1":這裏我們設置了輸入一個字就顯示提示
- android:completionHint="請輸入搜索內容":這是框框底部顯示的文字,如果覺得醜 可以android:completionHintView設置一個View!
- android:dropDownHorizontalOffset="5dp":設置了水平邊距為5dp
- matv_content.setTokenizer(new MultiAutoCompleteTextView.CommaTokenizer()); setTokenizer是為其設置分隔符
3.示例代碼下載:
AutoCompleteTextViewDemo.zip
本節小結:
本節給大家介紹了AutoCompleteTextView(自動完成文本框),非常簡單~ 大家可根據實際開發需求自行拓展~好的,就說這麽多,謝謝~
AutoCompleteTextView(自動完成文本框)的基本使用
