Button(按鈕)與ImageButton(圖像按鈕)
本節引言:
今天給大家介紹的Android基本控件中的兩個按鈕控件,Button普通按鈕和ImageButton圖像按鈕; 其實ImageButton和Button的用法基本類似,至於與圖片相關的則和後面ImageView相同,所以本節 只對Button進行講解,另外Button是TextView的子類,所以TextView上很多屬性也可以應用到Button 上!我們實際開發中對於Button的,無非是對按鈕的幾個狀態做相應的操作,比如:按鈕按下的時候 用一種顏色,彈起又一種顏色,或者按鈕不可用的時候一種顏色這樣!上述實現無非是通過 StateListDrawable這種Drawable資源來實現,即編寫一個drawable的資源文件,就說這麽多, 直接開始本節內容~
1.StateListDrawable簡介:
StateListDrawable是Drawable資源的一種,可以根據不同的狀態,設置不同的圖片效果,關鍵節點 < selector >,我們只需要將Button的background屬性設置為該drawable資源即可輕松實現,按下 按鈕時不同的按鈕顏色或背景!
我們可以設置的屬性:
- drawable:引用的Drawable位圖,我們可以把他放到最前面,就表示組件的正常狀態~
- state_focused:是否獲得焦點
- state_window_focused:是否獲得窗口焦點
- state_enabled:控件是否可用
- state_checkable
:控件可否被勾選,eg:checkbox- state_checked:控件是否被勾選
- state_selected:控件是否被選擇,針對有滾輪的情況
- state_pressed:控件是否被按下
- state_active:控件是否處於活動狀態,eg:slidingTab
- state_single:控件包含多個子控件時,確定是否只顯示一個子控件
- state_first:控件包含多個子控件時,確定第一個子控件是否處於顯示狀態
- state_middle:控件包含多個子控件時,確定中間一個子控件是否處於顯示狀態
- state_last:控件包含多個子控件時,確定最後一個子控件是否處於顯示狀態
2.實現按鈕的按下效果:
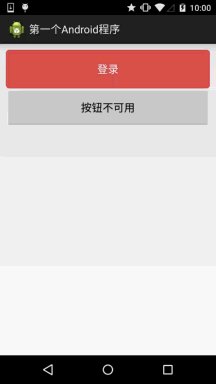
好的,先準備三個圖片背景,一般我們為了避免按鈕拉伸變形都會使用.9.png作為按鈕的drawable! 先來看下 運行效果圖:

代碼實現:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/ic_course_bg_fen"/>
<item android:state_enabled="false" android:drawable="@drawable/ic_course_bg_pressed"/>
<item android:drawable="@drawable/ic_course_bg_cheng"/>
</selector>
布局文件:activity_main.xml
<Button
android:id="@+id/btnOne"
android:layout_width="match_parent"
android:layout_height="64dp"
android:background="@drawable/btn_bg1"
android:text="按鈕"/>
<Button
android:id="@+id/btnTwo"
android:layout_width="match_parent"
android:layout_height="64dp"
android:text="按鈕不可用"/>
MainActivity.java:
public class MainActivity extends Activity {
private Button btnOne,btnTwo;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnOne = (Button) findViewById(R.id.btnOne);
btnTwo = (Button) findViewById(R.id.btnTwo);
btnTwo.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if(btnTwo.getText().toString().equals("按鈕不可用")){
btnOne.setEnabled(false);
btnTwo.setText("按鈕可用");
}else{
btnOne.setEnabled(true);
btnTwo.setText("按鈕不可用");
}
}
});
}
}
3.使用顏色值繪制圓角按鈕
很多時候我們不一定會有美工是吧,或者我們不會PS或毀圖秀秀,又或者我們懶,不想自己去做圖, 這個時候我們可以自己寫代碼來作為按鈕背景,想要什麽顏色就什麽顏色,下面我們來定制個圓角的 的按鈕背景~,這裏涉及到另一個drawable資源:ShapeDrawable,這裏不詳細講,後面會詳細介紹每一個 drawable~這裏會用就好,只是EditText修改下Background屬性而已,這裏只貼drawable資源!
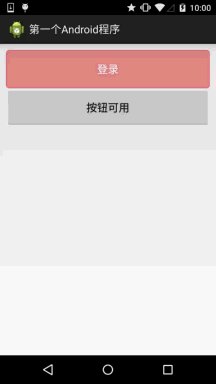
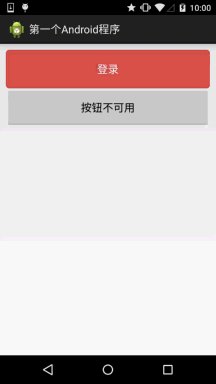
先看下效果圖:

bbuton_danger_rounded.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"><shape>
<solid android:color="@color/bbutton_danger_pressed" />
<stroke android:width="1dp" android:color="@color/bbutton_danger_edge" />
<corners android:radius="@dimen/bbuton_rounded_corner_radius"/>
</shape></item>
<item android:state_enabled="false"><shape>
<solid android:color="@color/bbutton_danger_disabled" />
<stroke android:width="1dp" android:color="@color/bbutton_danger_disabled_edge" />
<corners android:radius="@dimen/bbuton_rounded_corner_radius"/>
</shape></item>
<item><shape>
<solid android:color="@color/bbutton_danger" />
<stroke android:width="1dp" android:color="@color/bbutton_danger_edge" />
<corners android:radius="@dimen/bbuton_rounded_corner_radius"/>
</shape></item>
</selector>
color.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="bbutton_danger_pressed">#ffd2322d</color>
<color name="bbutton_danger_edge">#ffd43f3a</color>
<color name="bbutton_danger_disabled">#a5d9534f</color>
<color name="bbutton_danger_disabled_edge">#a5d43f3a</color>
<color name="bbutton_danger">#ffd9534f</color>
<color name="text_font_white">#FFFFFF</color>
</resources>
dimens.xml:
<dimen name="bbuton_rounded_corner_radius">5dp</dimen>
4.實現Material Design水波效果的Button
如果你的Android手機是5.0以上的系統,相信對下面這種按鈕點擊效果並不會陌生:
實現效果圖:

快的那個是按下後的效果,慢的是長按後的效果!
實現邏輯:
1.我們繼承ImageButton,當然你可以換成Button或者View,這裏筆者想把龜放到中間才繼承ImageButton
2.首先,創建兩個Paint(畫筆)對象,一個繪制底部背景顏色,一個繪制波紋擴散的
3.接著計算最大半徑,開始半徑每隔一段時間遞增一次,直到等於最大半徑,然後重置狀態!
PS:大概的核心,剛學可能對自定義View感到陌生,沒事,這裏了解下即可,以後我們會講,當然 你可以自己扣扣,註釋還是蠻詳細的~
實現代碼:
自定義ImageButton:MyButton.java
package demo.com.jay.buttondemo;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.os.SystemClock;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.ViewConfiguration;
import android.widget.ImageButton;
/**
* Created by coder-pig on 2015/7/16 0016.
*/
public class MyButton extends ImageButton {
private static final int INVALIDATE_DURATION = 15; //每次刷新的時間間隔
private static int DIFFUSE_GAP = 10; //擴散半徑增量
private static int TAP_TIMEOUT; //判斷點擊和長按的時間
private int viewWidth, viewHeight; //控件寬高
private int pointX, pointY; //控件原點坐標(左上角)
private int maxRadio; //擴散的最大半徑
private int shaderRadio; //擴散的半徑
private Paint bottomPaint, colorPaint; //畫筆:背景和水波紋
private boolean isPushButton; //記錄是否按鈕被按下
private int eventX, eventY; //觸摸位置的X,Y坐標
private long downTime = 0; //按下的時間
public MyButton(Context context, AttributeSet attrs) {
super(context, attrs);
initPaint();
TAP_TIMEOUT = ViewConfiguration.getLongPressTimeout();
}
/*
* 初始化畫筆
* */
private void initPaint() {
colorPaint = new Paint();
bottomPaint = new Paint();
colorPaint.setColor(getResources().getColor(R.color.reveal_color));
bottomPaint.setColor(getResources().getColor(R.color.bottom_color));
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
if (downTime == 0) downTime = SystemClock.elapsedRealtime();
eventX = (int) event.getX();
eventY = (int) event.getY();
//計算最大半徑:
countMaxRadio();
isPushButton = true;
postInvalidateDelayed(INVALIDATE_DURATION);
break;
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_CANCEL:
if(SystemClock.elapsedRealtime() - downTime < TAP_TIMEOUT){
DIFFUSE_GAP = 30;
postInvalidate();
}else{
clearData();
}
break;
}
return super.onTouchEvent(event);
}
@Override
protected void dispatchDraw(Canvas canvas) {
super.dispatchDraw(canvas);
if(!isPushButton) return; //如果按鈕沒有被按下則返回
//繪制按下後的整個背景
canvas.drawRect(pointX, pointY, pointX + viewWidth, pointY + viewHeight, bottomPaint);
canvas.save();
//繪制擴散圓形背景
canvas.clipRect(pointX, pointY, pointX + viewWidth, pointY + viewHeight);
canvas.drawCircle(eventX, eventY, shaderRadio, colorPaint);
canvas.restore();
//直到半徑等於最大半徑
if(shaderRadio < maxRadio){
postInvalidateDelayed(INVALIDATE_DURATION,
pointX, pointY, pointX + viewWidth, pointY + viewHeight);
shaderRadio += DIFFUSE_GAP;
}else{
clearData();
}
}
/*
* 計算最大半徑的方法
* */
private void countMaxRadio() {
if (viewWidth > viewHeight) {
if (eventX < viewWidth / 2) {
maxRadio = viewWidth - eventX;
} else {
maxRadio = viewWidth / 2 + eventX;
}
} else {
if (eventY < viewHeight / 2) {
maxRadio = viewHeight - eventY;
} else {
maxRadio = viewHeight / 2 + eventY;
}
}
}
/*
* 重置數據的方法
* */
private void clearData(){
downTime = 0;
DIFFUSE_GAP = 10;
isPushButton = false;
shaderRadio = 0;
postInvalidate();
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
this.viewWidth = w;
this.viewHeight = h;
}
}
<code>
<p><b>color.xml:</b></p>
<pre>
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="reveal_color">#FFFFFF</color>
<color name="bottom_color">#3086E4</color>
<color name="bottom_bg">#40BAF8</color>
</resources>
activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<demo.com.jay.buttondemo.MyButton
android:id="@+id/myBtn"
android:layout_width="match_parent"
android:layout_height="64dp"
android:src="@mipmap/ic_tur_icon"
android:background="@color/bottom_bg"
android:scaleType="center"/>
</RelativeLayout>
源碼下載(AS工程的哦):ButtonDemo.zip
本節小結:
本節給大家介紹了Button在實際開發中的一些用法,可能有些東西我們還沒學,這裏 知道下即可,後面學到自然會深入講解,謝謝~
Button(按鈕)與ImageButton(圖像按鈕)
