webpack快速入門——配置文件:服務和熱更新
阿新 • • 發佈:2017-11-30
並且 base 復制 暴露 span port 錯誤 tput 自己的
1.在終端安裝 cnpm i webpack-dev-server --save-dev
2.配置好後執行 webpack-dev-server,這時候會報錯

出現錯誤,只需要在pagejson裏配置下scripts就可以了

3.下載好後,需要配置下devServer
const path = require(‘path‘); //引入path module.exports={ //暴露出來 entry:{ entry:‘./src/entry.js‘, entry2:‘./src/entry2.js‘ }, // 入口文件配置output:{ path:path.resolve(__dirname,‘dist‘),//dist絕對路徑 // filename:‘bundle.js‘ filename:‘[name].js‘//打包後的出口和入口文件名一模一樣 }, // 出口文件配置 module:{}, // 模塊,例如CSS,圖片轉換,壓縮 plugins:[], // 插件,多個插件,所以是數組 devServer:{ contentBase:path.resolve(__dirname,‘dist‘), host:‘172.16.64.59‘, compress:true, port:8080 } // 配置webpack服務 }
host是你自己的ip地址,port是端口號
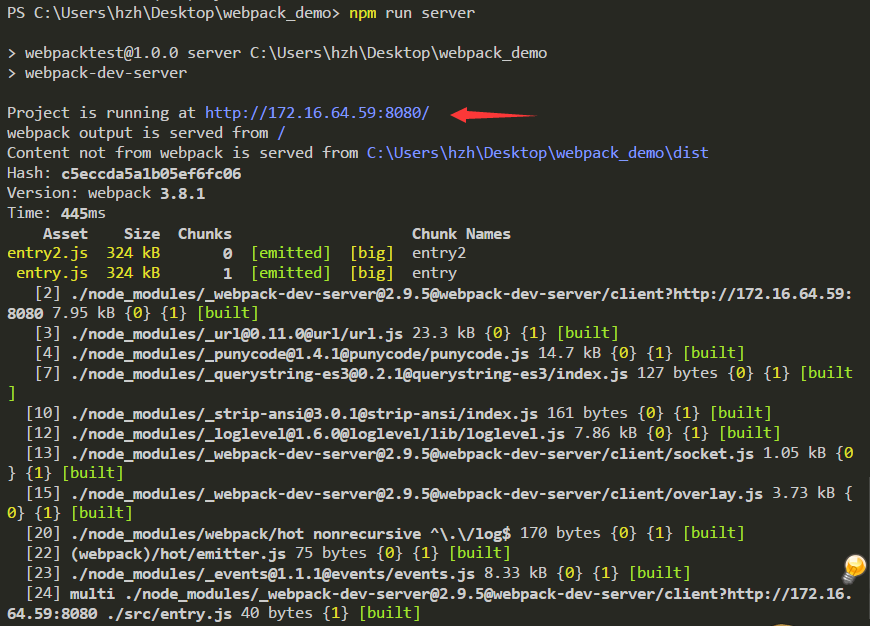
4.配置好後,在終端執行npm run server即可

復制上圖的地址到瀏覽器中,就可以看到效果了,並且實現了熱更新
webpack快速入門——配置文件:服務和熱更新
