作業30——首頁列表顯示全部問答,完成問答詳情頁布局。
阿新 • • 發佈:2017-12-01
styles title ~~ form base extend icon apc extends
- 首頁列表顯示全部問答:
- 將數據庫查詢結果傳遞到前端頁面 Question.query.all()
- 前端頁面循環顯示整個列表。
- 問答排序
@app.route(‘/‘) def index(): context={ ‘questions‘:Question.query.order_by(‘-creat_time‘).all() } return render_template(‘index.html‘,**context)
<ul class="news-list"> {% for foo in questions %}<li class="list-group-item"> <span class="glyphicon glyphicon-leaf" aria-hidden="true"></span> <a href="#">{{ foo.author.username }}</a><br> <a href="{{ url_for(‘detail‘,question_id=foo.id) }}" class="title">{{ foo.title }}</a> <span class="badge">{{ foo.creat_time }}</span> <p class="detail">{{ foo.detail }}</p> </li> {% endfor %} </ul>

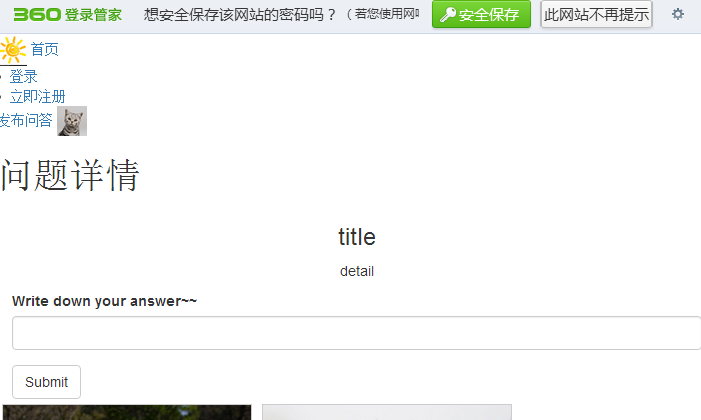
- 完成問答詳情頁布局:
- 包含問答的全部信息
- 評論區
- 以往評論列表顯示區。
{% extends ‘base.html‘ %} } {% block title %}詳情頁{% endblock %} {% block head %}<!-- 引入 Bootstrap --> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> {% endblock %} {% block main %} <h1>問題詳情</h1> <div class="container"> <div class="row clearfix"> <div class="col-md-12 column"> <h3 class="text-center"> title </h3> <p class="text-center"> detail </p> <form role="form"> <div class="form-group"> <label for="exampleInputEmail1">Write down your answer~~</label><input type="email" class="form-control" id="exampleInputEmail1" /> </div> <button type="submit" class="btn btn-default">Submit</button> </form> </div> </div> </div> {% endblock %}

- 在首頁點擊問答標題,鏈接到相應詳情頁。
作業30——首頁列表顯示全部問答,完成問答詳情頁布局。
