JavaScript(六):錯誤處理機制
1.Error()構造函數
javascript解析或執行語句時,一旦發生錯誤,js引擎會將其拋出!
JavaScript原生提供了Error()構造函數,所有拋出的錯誤都是這個構造函數的實例(即對象)。
1 var err1=new Error(‘shows error‘); 2 console.log(err1); 3 console.log(err1.message);
運行結果:

err1是由Error()構造函數產生的一個實例對象;對象中有所有javascript引擎都提供的message屬性!
當代碼運行或解析發生錯誤時,js引擎會拋出錯誤,程序中斷在錯誤發生的地方,不再往下執行!
有些js引擎還提供錯誤對象的name和stack屬性。但是記住它們不是標準的,不一定每個js引擎均提供!
- message:錯誤提示信息
- name:錯誤名稱(非標準屬性)
- stack:錯誤的堆棧(非標準屬性)
1 var err2=new Error(‘this is error 2‘); 2 console.log(err2.message);//this is error 2 3 console.log(err2.name);//Error 4 console.log(err2.stack);//Error: this is error 2 at 7.js:5
運行結果:

2.javascript原生錯誤構造函數
除了Error(),js還定義了6個更詳細的構造函數:
- SyntaxError():語法錯誤
- ReferenceError():引用錯誤
- RangeError():超出有效範圍錯誤
- TypeError():類型錯誤
- URIError():URI錯誤
- EvalError():eval函數沒有被正確執行錯誤。註意:該構造函數在ES5中不再出現,現在有些地方依然保留,只是為了兼容性!
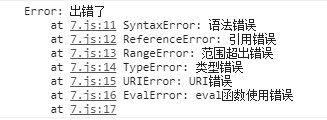
1 var err3=new Error(‘出錯了‘); 2 var err4=new SyntaxError(‘語法錯誤‘); 3 var err5=new ReferenceError(‘引用錯誤‘); 4var err6=new RangeError(‘範圍超出錯誤‘); 5 var err7=new TypeError(‘類型錯誤‘); 6 var err8=new URIError(‘URI錯誤‘); 7 var err9=new EvalError(‘eval函數使用錯誤‘); 8 console.log(err3,err4,err5,err6,err7,err8,err9); 9 console.log(typeof Error,typeof SyntaxError);//function function
運行結果:

3.自定義錯誤對象(除javascript中內建的7種構造函數創建錯誤對象)
1 function ErrorA(message){ 2 this.message= message || ‘錯誤‘; 3 this.name=‘ErrorA‘; 4 } 5 //使ErrorA繼承Error 6 ErrorA.prototype=new Error(); 7 ErrorA.prototype.constructor=ErrorA; 8 9 var err10=new ErrorA(‘產生了ErrorA錯誤對象‘); 10 console.log(err10);
運行結果:

4.throw語句:接收一個表達式作為參數,拋出錯誤或意外,中斷程序執行!
常用用法如:throw new Error(‘此處出錯‘);
1 var a=100; 2 console.log(a); 3 throw new Error(‘error shows‘);//程序中斷在這裏,不會往下執行 4 console.log(1000);//程序執行不到這裏
運行結果:

模擬一下console對象的assert方法:即傳入的參數不是正確的表達式,就拋出錯誤。
1 console.log(‘---‘); 2 function assert(expression,message){ 3 if(!expression){ 4 throw {name:‘Assert function‘,meaage:message}; 5 } 6 } 7 assert(100,‘error shows 1‘);//此時沒出錯 8 assert(undefined,‘error shows 2‘);//此時出錯
運行結果:

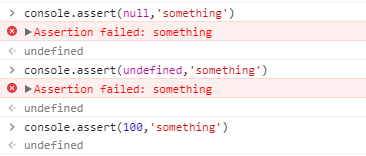
使用console.assert():

5.try...catch語句:對錯誤進行處理;結構有try,一般就要有catch。finnally不必須!
當try中拋出一個錯誤,程序立馬跳轉到catch中執行。
如下示例:try中拋出多個錯誤,但只有第一個錯誤被捕獲!
1 console.log(‘---‘); 2 try{ 3 throw new TypeError(‘類型錯誤‘);//跳轉到catch中進行捕獲 4 throw new RangeError(‘範圍超出錯誤‘);//不會執行 5 }catch(e){ 6 console.log(e); 7 }finally{ 8 console.log(‘finnally‘); 9 }
運行結果:

相應的,在catch中還可以嵌套語句(如:try...catch)
1 console.log(‘---‘); 2 try{ 3 throw new TypeError(‘類型錯誤‘);//跳轉到catch中進行捕獲 4 throw new RangeError(‘範圍超出錯誤‘);//不會執行 5 }catch(e){ 6 if(e instanceof RangeError){ 7 console.log(e); 8 }else{ 9 //嵌套了try...catch語句 10 try{ 11 throw e; 12 }catch(e){ 13 if(e instanceof TypeError){ 14 console.log(‘嵌套‘); 15 console.log(e.message); 16 }else{ 17 throw e;//如果還不符合條件,繼續拋出,可以繼續進行嵌套 18 } 19 } 20 } 21 22 }finally{ 23 console.log(‘finnally‘); 24 }
運行結果:

註意:try...catch語句處理不當,容易造成結構化編程原則的破壞。謹慎使用!!!
如果catch中有return,註意執行結果:
1 console.log(‘---‘); 2 var a=10; 3 function test(){ 4 try{ 5 throw a; 6 return a+‘1‘;//+‘1‘分辨出從哪裏返回的值 7 }catch(e){ 8 return a;//在finally執行之前已經將返回值保存下來了,執行完finnally後,立即返回保存的值 9 }finally{ 10 a+=10; 11 } 12 } 13 console.log(test());//10 14 console.log(a);//20
運行結果:

參考:阮一峰JavaScript標準參考教程
JavaScript(六):錯誤處理機制
