shader之——移動端次時代
做ta有兩年多了,市面上有比較多的次時代手遊出現,然而很多項目組還是望而卻步。最糾結的還是效率問題,
今天就按照自己的理解,聊聊如何可以做一個高效率的次時代手遊。
次時代手遊,最有代表性的一塊,是場景,它在人的視野中占據大部分比例,而場景最重要的是地表,所以今天
只談談地表的次時代制作。
一.貼圖部分
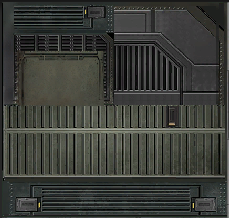
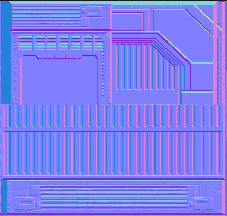
首先,一個地表需要包含diffcuse、 bump、spemask 如下圖



spemask 是可以放在diffuse的通道裏的,但是壓縮帶通道的貼圖就不是那麽容易了,所以把它提出來作為一張新的貼圖
而且只需要他的一個通道就可以了,其他的通道可以留著別的貼圖來使用,一張mask貼圖的rgb可以成為3張地表貼圖的
spemask,這樣看也不算特別的浪費。
二 模型部分
這個模型沒什麽好說的,記得一個原則,大結構用模型做結構,小結構靠法線跟貼圖來表現,這是次時代的基本要求
能省則省
三 shader部分
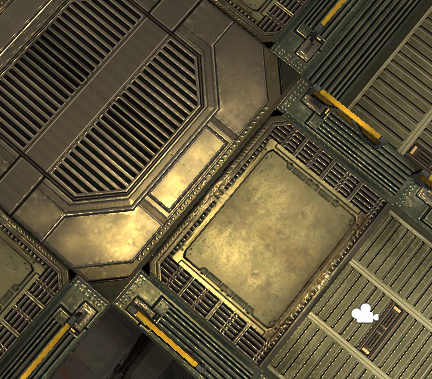
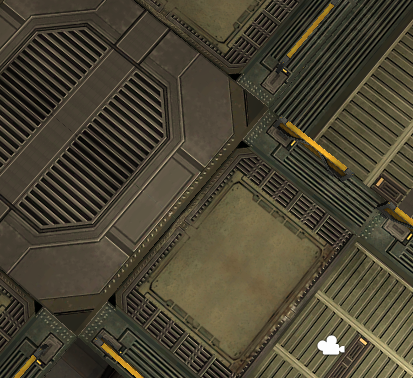
這個是個重點,我們會發現支持法線支持高光貼圖,那麽我們就需要一個實時燈光,不然烘焙完後,燈光關閉了,就sheng
下最原本的diffuse效果+烘焙圖效果了。如下圖:左圖是烘焙前 右圖是烘焙後


在烘焙後的基礎上,再加一盞Directional light,它的法線效果跟高光效果才會出來。但是加了一盞燈,就要考慮到實時光影,它的消耗是
可想而知的。啰嗦了半天,我們要實現的就是,在不要實時光的情況下如何實現高光跟法線效果。那麽我就得從shader下手,在shader裏面
加上一個能模擬實時燈光的變量
一盞Directional light包含的表面信息是
1 lightDir 方向
2 lightColor 顏色
3 Intensity 強度
至於深層次的信息,比如讓物體產生陰影 是否參與烘焙 ....... 等太多太多的東西,我想也是造成他影響效率的主要原因,但是對我們來說並
不重要,我們把這三個變量去替換shader中的light參數:
Properties部分
Shader "Game_XXX/Scenes/Ref_Static" { Properties { _HightLightStrength("HLStrength",Range(1,10)) = 1 _lightDir ("lightDir",vector) = (0,1,0,0) _lightColor ("lightColor",Color) = (1,1,1,1) }
我們將這3個參數去貼換真正燈光裏的這幾個參數,就可以了,結果如下圖:

我們會發現,這個高光效果跟真正的光沒有區別,會跟著角色移動而動,而很難想象,這並不是實時光
為了效果明顯,故意把效果調的過強了...
總結:我們應該用這樣的方式去做次時代手遊,看到別的遊戲有光影變化效率卻很高的時候也不用詫異,並不一定是實時光
這只是模擬了平行光,點光源的原理也是如此......
shader之——移動端次時代
