shader之——移動端模擬深度水
阿新 • • 發佈:2019-02-10
描述:
在網上看到很多效果很好的水,比如根據水的深度,顏色有深淺變化,能讓水變得更真實,但是又會涉及到比較複雜的計算,在移動端上面還是有些吃力的。
最近研究了一下,想在移動端上面模擬這樣的效果 :
1 水的深淺透明度變化
2 水的深淺顏色變化
3 水上的陰影模擬(大面積的水通過烘焙比較浪費烘焙圖)
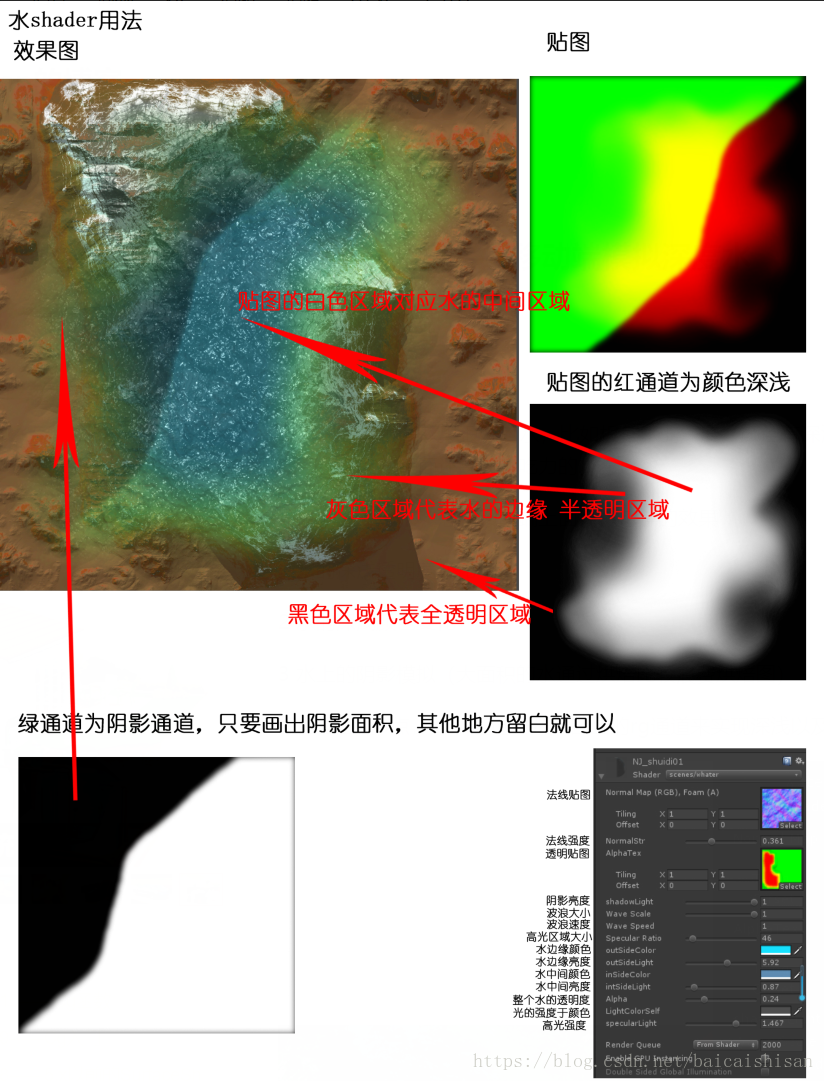
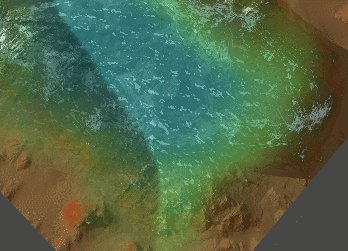
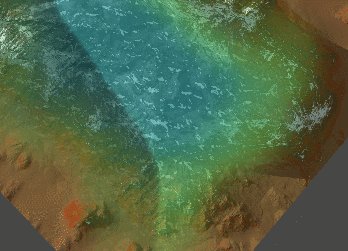
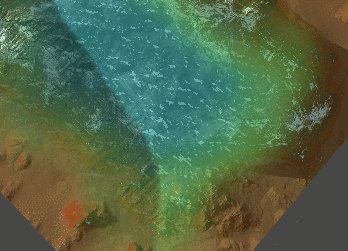
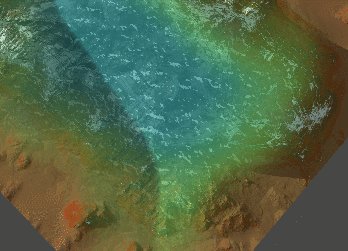
根據上面的3點,可以通過一張黑白圖的rg通道來實現深淺以及陰影的模擬 效果如下
如圖,淺色的偏綠,深色的偏藍 ,顏色可以手動調節,左邊為陰影位置
程式碼如下:
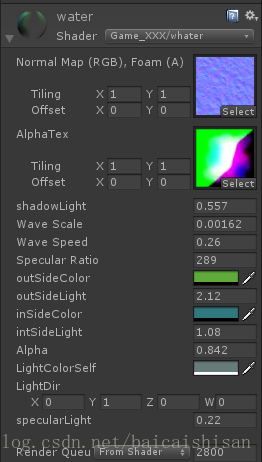
Shader "Game_XXX/whater" { Properties { _WaterTex ("Normal Map (RGB), Foam (A)", 2D) = "white" {} _AlphaTex("AlphaTex", 2D) = "black" {} _shadowLight ("shadowLight",range(0,1)) = 0 _Tiling ("Wave Scale", Range(0.00025, 0.007)) = 0.25 _WaveSpeed("Wave Speed", Float) = 0.4 _SpecularRatio ("Specular Ratio", Range(10,500)) = 200 _outSideColor("outSideColor",Color) = (0,0,0,0) _outSideLight("outSideLight",Range(0,10))=1 _inSideColor("inSideColor",Color) = (0,0,0,0) _inSideLight("intSideLight",Range(0,10))=1 _Alpha("Alpha",Range(0,1)) = 1 //模擬燈光顏色 _LightColorSelf ("LightColorSelf",Color) = (1,1,1,1) //模擬燈光方向 _LightDir ("LightDir",vector) = (0,1,0,0) //高光強度 _specularLight("specularLight",range(0.1,2)) =1 } SubShader { Tags { "Queue"="Transparent-200" "RenderType"="Transparent" "IgnoreProjector" = "True" "LightMode" = "ForwardBase" } LOD 250 Pass { ZWrite Off Blend SrcAlpha OneMinusSrcAlpha CGPROGRAM #pragma vertex Vert #pragma fragment Frag #include "UnityCG.cginc" float _Tiling; float _WaveSpeed; float _SpecularRatio; sampler2D _WaterTex; sampler2D _AlphaTex; float4 _LightColorSelf; float4 _LightDir; float4 _outSideColor; float _outSideLight; float4 _inSideColor; float _inSideLight; float _shadowLight; float _specularLight; float _Alpha; struct v2f { float4 position : POSITION; float3 worldView : TEXCOORD0; float3 tilingAndOffset:TEXCOORD2; float3x3 tangentTransform:TEXCOORD4; float2 alphaUV :TEXCOORD7; }; v2f Vert(appdata_full v) { v2f o; float4 worldPos = mul(unity_ObjectToWorld, v.vertex); //視向量(世界空間) o.worldView = -normalize(worldPos - _WorldSpaceCameraPos); o.position = UnityObjectToClipPos(v.vertex); //uv動畫 o.tilingAndOffset.z =frac( _Time.x * _WaveSpeed);//frac :返回標量或向量的小數 o.tilingAndOffset.xy = worldPos.xz*_Tiling; o.alphaUV = v.texcoord; //求世界法線三件套 float3 normal =normalize( UnityObjectToWorldNormal(v.normal)); float3 tangentDir = normalize( mul( unity_ObjectToWorld, float4( v.tangent.xyz, 0.0 ) ).xyz );//切線空間轉化為世界空間 float3 bitangentDir = normalize(cross(normal, tangentDir) * v.tangent.w);//切線 法線 計算副切線 o.tangentTransform = float3x3( tangentDir, bitangentDir, normal); return o; } float4 Frag(v2f i):COLOR { //法線取樣 fixed3 BumpMap01 = UnpackNormal(tex2D(_WaterTex,i.tilingAndOffset.xy + i.tilingAndOffset.z )); fixed3 BumpMap02 = UnpackNormal(tex2D(_WaterTex,i.tilingAndOffset.xy*1.1 - i.tilingAndOffset.z)); //兩張法線相混合 //fixed3 N1 =saturate( normalize(mul( BumpMap01.rgb, i.tangentTransform ))); //fixed3 N2 =saturate( normalize(mul( BumpMap02.rgb, i.tangentTransform ))); //fixed3 worldNormal = N1 - float3(N2.x,0,N2.z); fixed3 N1 = normalize(mul( BumpMap01.rgb, i.tangentTransform )); fixed3 N2 = normalize(mul( BumpMap02.rgb, i.tangentTransform )); fixed3 worldNormal = N1*0.5 +N2*0.5; float LdotN = dot(worldNormal, _LightDir.xyz); //_LightDir為模擬燈光 //高光 float dotSpecular = dot(worldNormal, normalize( i.worldView+_LightDir.xyz)); fixed3 specularReflection = pow(saturate(dotSpecular), _SpecularRatio)*_specularLight; //通道貼圖取樣 fixed4 alphaTex = tex2D (_AlphaTex,i.alphaUV); //模擬燈光的顏色 * 漫反射係數= 基礎水的顏色 fixed4 col =_LightColorSelf*2 * saturate (LdotN) ; //用alpha貼圖的r通道來模擬水的深淺的顏色,白色為深色,黑色為淺色 ,同時乘以想要的顏色 col.rgb = col.rgb * alphaTex.r *_inSideColor * _inSideLight + col.rgb * (1-alphaTex.r) * _outSideColor *_outSideLight + specularReflection; //控制透明度,根據alpha的r通道 來控制深淺的透明度,深色的透明度小 淺色的透明度大 col.a = _Alpha * alphaTex.r; //手動繪製陰影 用alpha貼圖的g通道 跟col相乘 來模擬陰影 alphaTex.g = saturate(alphaTex.g + _shadowLight); col.rgb *= alphaTex.g; return col; } ENDCG } } FallBack "Diffuse" }