Bootstrap-datepicker3官方文檔中文翻譯---Markup/標記(原版翻譯 http://bootstrap-datepicker.readthedocs.io/en/latest/index.html)
阿新 • • 發佈:2017-12-04
組件 align 直接 asc 簡單 func nbsp format 保存 



Markup/標記
下面是已經支持的標簽的例子。這些標簽本身不會提供DatePicker控件;你需要在標簽上實例化Datepicker。
input/輸入框
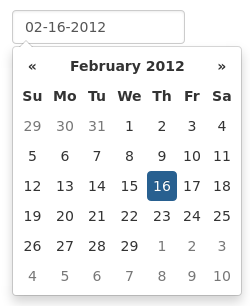
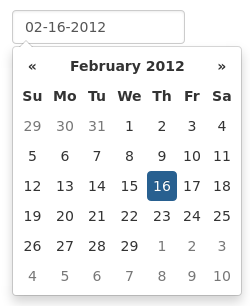
最簡單的例子: input獲得焦點 (使用鼠標點擊或者tab按鈕跳入) 都會出現該控件.
<input type="text" class="form-control" value="02-16-2012">

component/組件
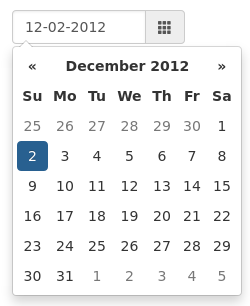
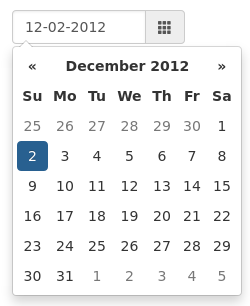
在一個類名為.input-group的bootstrap組件上加上.date屬性,這樣會使類名為.input-group-addon的元素可以觸發Datepicker控件
<div class="input-group date">
<input type="text" class="form-control" value="12-02-2012">
<div class="input-group-addon">
<span class="glyphicon glyphicon-th"></span>
</div>
</div>

date-range/日期範圍
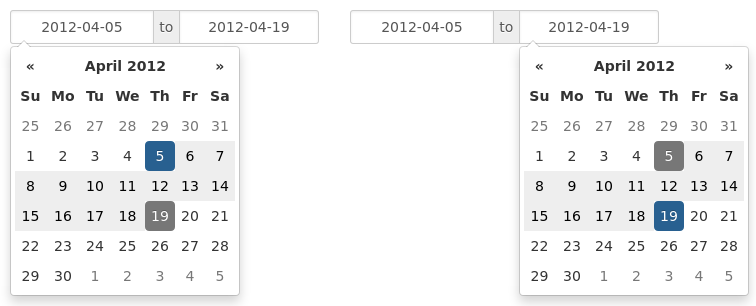
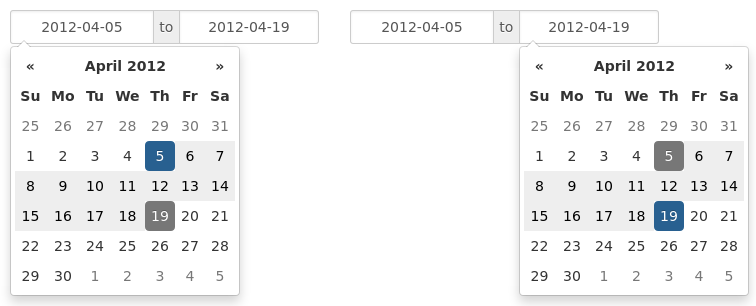
使用有多個子級input標簽的.input-daterange結構可以使得兩個Datepicker控件關聯在一起來選擇一個日期範圍。
<div class="input-group input-daterange">
<input type="text" class="form-control" value="2012-04-05">
<div class="input-group-addon">to</div>
<input type="text" class="form-control" value="2012-04-19">
</div>

註意,input-daterange 本身並沒有實現 datepicker
$(‘.input-daterange input‘).each(function() {
$(this).datepicker(‘clearDates‘);
});
inline or embedded/行內或者嵌入
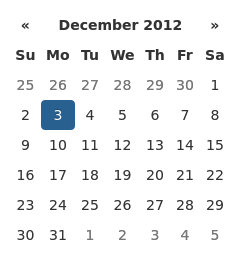
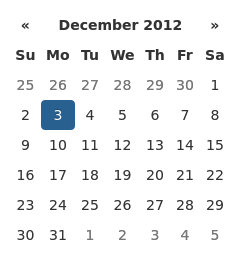
在div上簡單的實例化一個Datepicker將出現一個永遠可見的嵌入式日期控件。
<div data-date="12/03/2012"></div>

下面是一個將嵌入式Datepicker控件的值保存在一個隱藏域的例子:
<div id="datepicker" data-date="12/03/2012"></div>
<input type="hidden" id="my_hidden_input">
$(‘#datepicker‘).datepicker();
$(‘#datepicker‘).on(‘changeDate‘, function() {
$(‘#my_hidden_input‘).val(
$(‘#datepicker‘).datepicker(‘getFormattedDate‘)
);
});
轉載請註明出處:博客園-tincyho http://www.cnblogs.com/tincyho/
Bootstrap-datepicker3官方文檔中文翻譯---Markup/標記(原版翻譯 http://bootstrap-datepicker.readthedocs.io/en/latest/index.html)
