Python Day70 cookie
一、django模板系統
1、母板
為其他子模板文件所共有的內容文件,各子模板的不同部分通過模板語言占位。註意:我們通常會在母板中定義頁面專用的CSS塊和JS塊,方便子頁面替換,如下例:

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>Title</title>
<link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/css/bootstrap.min.css">
<link rel="stylesheet" href="/static/sweetalert/sweetalert.css">
{#用於存放每個頁面特別需要的css引用#}
{% block page-css %}
{% endblock %}
<style>
body{
padding-top: 70px;
}
</style>
</head>
<body>
{% include ‘navbar.html‘ %}
<div class="container-fluid">
<div class="row">
<div class="col-sm-2" style="height: 710px">
<div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true">
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingOne">
<h4 class="panel-title">
<a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne"
aria-expanded="true" aria-controls="collapseOne">
學校簡介
</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in" role="tabpanel"
aria-labelledby="headingOne">
<div class="panel-body">
<ul>
<li>校園概況</li>
<li>學校歷史</li>
<li>校園圖片</li>
<li>領導關懷</li>
</ul>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingTwo">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion"
href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
行政單位
</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse" role="tabpanel"
aria-labelledby="headingTwo">
<div class="panel-body">
<ul>
<li>liniux學院</li>
<li>python學院</li>
<li>luffy學城</li>
</ul>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingThree">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion"
href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
管理系統
</a>
</h4>
</div>
<div id="collapseThree" class="panel-collapse collapse" role="tabpanel"
aria-labelledby="headingThree">
<div class="panel-body">
<ul>
<a href="/classList/">
<li>班級管理</li>
</a>
<a href="/teacherList/">
<li>老師管理</li>
</a>
<a href="/studentList/">
<li>學生管理</li>
</a>
</ul>
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-9">
<!--面板內容開始 每個頁面從這裏開始不同-->
{% block page-main %}
{% endblock %}
<!--面板內容結束-->
</div>
</div>
</div>
<!--模態框開始 每個頁面的模態框也不同-->
{% block page-modal %}
{% endblock %}
<!--模態框結束-->
<script src="/static/jquery-3.2.1.min.js"></script>
<script src="/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<script src="/static/sweetalert/sweetalert.min.js"></script>
{#用於存放每個頁面特別需要的js引用#}
{% block page-js %}
{% endblock %}
</body>
</html>
在上例母板中,通過在母板中使用{% block xxx %}來定義"塊"。在子頁面中通過定義母板中的block名來對應替換母板中相應的內容。
2、母板繼承
在子頁面中在頁面最上方使用下面的語法來繼承母板,其中‘layouts.html為母板文件
{% extends ‘layouts.html‘ %}
然後在子頁面中按照母板文件中預留的模板語言進行補充子頁面不同的內容,如下例:

{% extends ‘layouts.html‘ %}
{% block page-main %}
<div class="panel panel-default">
<div class="panel-heading">
<h1 class="panel-title" style="color: red">班級管理系統</h1>
</div>
<div class="panel-body">
<form class="form-inline">
<div class="form-group">
<input type="text" class="form-control" id="exampleInputName2" placeholder="搜索">
</div>
<button type="button" class="btn btn-default">搜索</button>
<a href="/addClass/" type="button" class="btn btn-success pull-right">添加信息</a>
<button type="button" class="btn btn-success pull-right" data-toggle="modal"
data-target="#myModal">
模態框添加
</button>
</form>
<div style="padding-top: 10px">
<table class="table table-striped table-bordered">
<thead>
<tr>
<th>序號</th>
<th>班級名</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for class in class_list %}
<tr>
<td>{{ class.cid }}</td>
<td>{{ class.cname }}</td>
<td>
<a type="button" class="btn btn-success modal_edit">
<span class="glyphicon glyphicon-pencil" aria-hidden="true"></span> 模態框編輯
</a>
<a href="/editClass/?class_id={{ class.cid }}" type="button"
class="btn btn-success">
<span class="glyphicon glyphicon-pencil" aria-hidden="true"></span> 編輯
</a>
<a href="/deleteClass/?class_id={{ class.cid }}" type="button"
class="btn btn-danger">
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span> 刪除
</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
<div class="pull-right">
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</div>
</div>
</div>
{% endblock %}
{% block page-modal %}
{#添加模態框#}
<div class="modal fade" id="myModal" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h2 class="modal-title">添加班級</h2>
</div>
<div class="modal-body">
<form class="form-horizontal">
<div class="form-group">
<label for="inputclassname2" class="col-sm-2 control-label">班級名稱</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="inputclassname2" placeholder="班級名稱">
<span id="error-msg" class="help-block"></span>
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
<button id="modal-submit" type="button" class="btn btn-primary">提交</button>
</div>
</div>
</div>
</div>
{#編輯模態框#}
<div class="modal fade" id="editModal" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h2 class="modal-title">編輯班級</h2>
</div>
<div class="modal-body">
<form class="form-horizontal">
<input type="text"id="edit-cid" style="display: none">
<div class="form-group">
<label for="edit-cname" class="col-sm-2 control-label">班級名稱</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="edit-cname" placeholder="班級名稱">
<span class="help-block"></span>
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
<button id="edit-modal-submit" type="button" class="btn btn-primary">提交</button>
</div>
</div>
</div>
</div>
{% endblock %}
{% block page-js %}
<script src="/static/modalClass.js"></script>
{% endblock %}
3、組件
可以將常用的頁面內容如導航條,頁尾信息等組件保存在單獨的文件中,然後在需要使用的地方按如下語法導入即可,這種文件稱為組件。

二、cookie介紹
cookie的應用主要為就是登陸後,不用登陸就可以看其他的內容,如天貓頁面中登陸後不需要登陸即可看個人中心等不同版塊,還有一個常見的應用為7天免登陸等,他主要的實現的原理為:服務端可以在用戶瀏覽器寫Cookie --->響應頭裏面會有 Set-Cookie,登陸之後,是保存在瀏覽器端的“鍵值對”,瀏覽器每次發請求的時候會攜帶Cookie,通過判斷請求中是否有這個cookie值,決定是否讓其請求的頁面再次登錄。
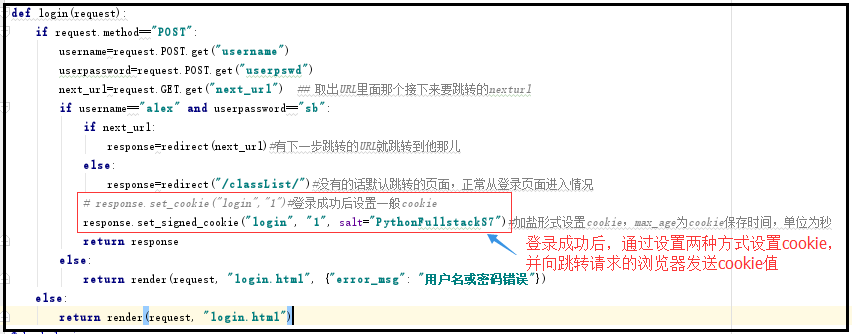
1、設置cookie值

設置加鹽的cookie:
response.set_signed_cookie("login2", "1", max_age=10, salt="PythonFullstackS7")
設置一般的cookie:
response.set_cookie("login","1",max_age=10)
除了上述基本的key,value鍵值對外,還有如下的參數,不設置默認沒有設置那些限制。

max_age=None, --> 超時時間 多少秒之後cookie失效
expires=None, --> 超時時間 具體時間cookie失效
path=‘/‘, --> 作用URL
domain=None, --> 域名
secure=False, -->加密用的 Https
httponly=False --> JS代碼不能讀取cookie,只能瀏覽器發請求時攜帶cookie

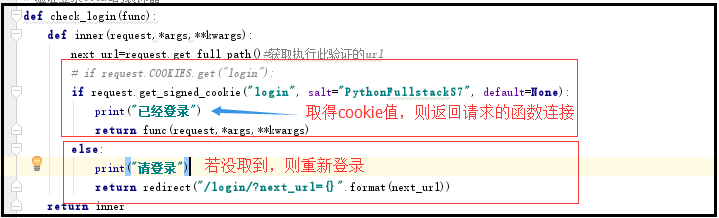
2、獲取cookie值
通過給每個請求鏈接加裝飾器的形式,在瀏覽器請求其他鏈接的時候,通過後端在裝飾器中獲取cookie值進行判斷是否有登錄過,如果沒有cookie值,則表明沒有登錄,或者之前登錄保存的cookie值失效,需要重新登錄後在返回請求內容。如下例:

上述中分別為兩種獲取cookie值的方式,分別為取一般cookie值和取加鹽cookie值的方式。
Python Day70 cookie
