html 中文本去掉下劃線

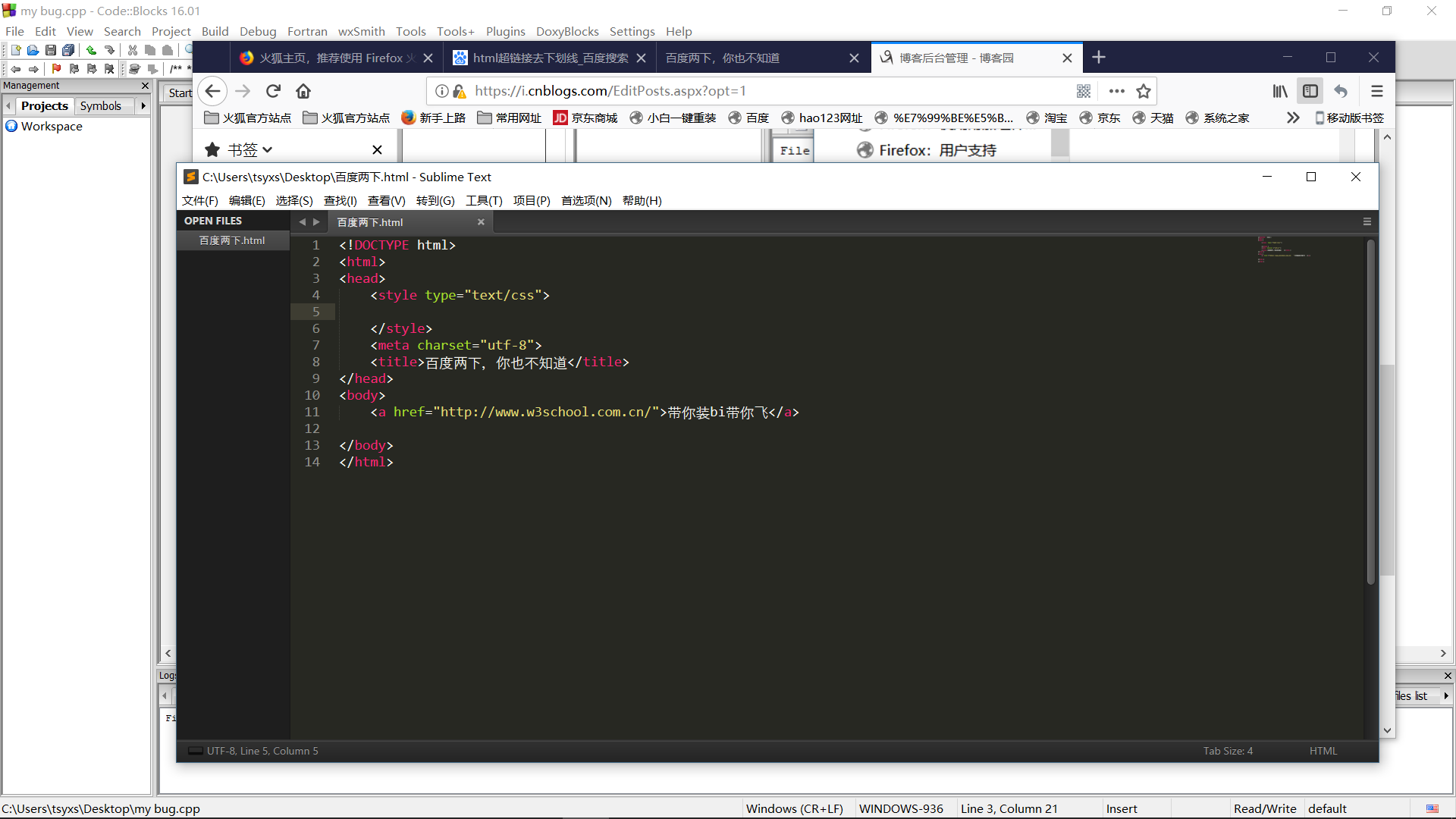
明顯看出,,網頁中文本的下劃線,怎麽去點呢;先看一下源代碼吧,

明顯看出,有下劃線的文本時超鏈接,我們可以通過
text-drection:"none";
這個css樣式去掉
博主寫這個是因為自己初學時,怎麽也搞不掉,估計時編輯器有毒;;;
html 中文本去掉下劃線
相關推薦
html 中文本去掉下劃線
圖片 自己 ges .com logs img 源代碼 src 文本 明顯看出,,網頁中文本的下劃線,怎麽去點呢;先看一下源代碼吧, 明顯看出,有下劃線的文本時超鏈接,我們可以通過 text-drection:"none"; 這個css樣式去掉 博主寫這個是因為自己
js 去掉下劃線,後首個字母變大寫
toupper 駝峰 uri family 大寫 var let upper 字母 1.駝峰轉連字符: var s = "fooStyleCss"; s = s.replace(/([A-Z])/g,"-$1").toLowerCase(); //利用正則進行替
SearchView去掉下劃線
下劃線 tde earch 屬性 div round 搜索 exc exceptio SearchView calSearchView = (SearchView) findViewById(R.id.sv_search_text); if (calSe
JS物件去掉下劃線屬性
JS物件去掉下劃線屬性 最近在寫node端,所以遇到資料庫直接返回資料帶下劃線的情況 需要把下劃線屬性換成駝峰屬性 封裝了兩個方法 將下劃線換為駝峰 const replaceUnderLine = (val, char = '_') => {
Markdown - 如何給文本加下劃線
通過 href .com 語法 mar line 解釋 The .cn 解決方法 Markdown可以和HTML的語法兼容,可以通過HTML的標簽來實現效果: 寫法 效果 <u>下劃線</u> 下劃線 這裏解釋下,u指的是unde
href 中 # 與 java_Script:void(0) 的區別(去掉下劃線儲存不了,是CSDN的BUG嗎)
<a href="#"> 點選連結後,頁面會向上滾到頁首,# 預設錨點為 #TOP <a href="JavaScript:void(0)" onClick="window.open()"> 點選連結後,頁面不動,只打開連結 <a href=
React Native的TextInput元件去掉下劃線和使用背景圖片
最近做RN,由於先做的是比較簡單的部分,所以沒碰到什麼難點。真正的難點還在後面,所以這周就記錄一下幾個小問題。也是比較常用的小問題了。 一、TextInput元件去掉下劃線和加上邊框 不得不說,RN自帶的TextInput輸入框是真的
android 富文字SpannableString去掉下劃線
總有些細節設計總監總是揪著不放,做的app中有個textview牽扯到了url連結,但是老大的意思是不能存在下劃線,如下圖: -----》 程式碼如下: String msg =
正則表示式-匹配:中文,英文,數字,下劃線
1、一個正則表示式,只含有漢字、數字、字母、下劃線不能以下劃線開頭和結尾:^(?!_)(?!.*?_$)[a-zA-Z0-9_/u4e00-/u9fa5]+$ 其中:^ 與字串開始的地方匹配(?
[原創]css中a標簽去掉錨點文本下劃線
記錄 asp href 實例 參數 ext -s get 其他 我對博客的認識是:記錄問題,解決問題,分享知識。如果有輪子,我不需要造輪子。 1.問題解決方式: 設置屬性:text-decoration:none; 2.更多屬性參數參考 text-decor
使用CSS去除 去掉超鏈接的下劃線方法
itl 的人 nor ive align gree 演示 pad cell 我們可以用CSS語法來控制超鏈接的形式、顏色變化,為什麽鏈接一定要使用下劃線和顏色區分呢? 其主要原因主要是考慮到 1、視力差的人 2、色盲的人 。。。 下面我們做一個這樣的鏈接:未被點擊時超
html基礎 strong em del ins 粗體 斜體 加刪除線 加下劃線
ima css tca 技術 del highlight block 刪除 w3cschool 禮悟: 公恒學思合行悟,尊師重道存感恩。葉見尋根三返一,江河湖海同一體。 虛懷若谷良心主,願行無悔給最苦。讀書鍛煉養身心,誠勸且行且珍惜。
[HTML/CSS]導航欄的下劃線跟隨效果
absolute .com p s back flex margin 下一個 bottom 100% 1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta c
js實現鼠標選中文本改變選中區域顏色以及給選中區域加上html標簽
trim 一個 以及 range substr 鼠標 containe 顏色 bre 這個demo是看了dialog flow 的intent模塊下面的Training phrases 得到的心得,實現的一個簡單的選中區域實現的效果,不過這裏就沒寫選中之後會彈出數據了。直接
去掉 VS2013中的紅色波浪下劃線
1、去掉紅線下劃線 :選擇工具->選項->文字編輯器->C++->高階->禁用波浪線(改為True) 2、顯示行號:選擇工具->選項->文字編輯器->所有語言->行號(選擇) 3、快捷鍵設定:選擇工具->選項->環境-
在實際的開發工作中,對字串的處理是最常見的程式設計任務。本題目即是要求程式對使用者輸入的串進行處理。具體規則如下: (1)把每個單詞的首字母變為大寫。 (2)把數字與字母之間用下劃線字元(_)分開,使得更
在實際的開發工作中,對字串的處理是最常見的程式設計任務。本題目即是要求程式對使用者輸入的串進行處理。具體規則如下: (1)把每個單詞的首字母變為大寫。 (2)把數字與字母之間用下劃線字元(_)分開,使得更清晰; (3)把單詞中間有多個空格的調整為1個空格。 &
Android開發技巧——去掉TextView中autolink的下劃線
我們知道,在佈局檔案中設定textview的autolink及其型別,這時textivew上會顯示link的顏色,並且文字下面會有一條下劃線,表示可以點選。而在我們在點選textview時,應用將根據我們所設定的型別跳轉到對應的介面。但是有時,我們因介面需求,需要去掉介面上
EditText去掉游標下劃線以及點選隱藏hint
EditText使用很廣泛,今天使用中需要去掉游標以及下劃線,還需要點選後隱藏hint 去掉下劃線 android:background="@null" 去掉游標 android:cursorVisible="false" 點選後隱藏hint 需要寫一個
Android基礎——自定義EditTExt實現去掉輸入框新增下劃線
使用場景 在實際開發中我們往往需要自定義EditText,去掉輸入框,在文字下面新增下劃線,在本章中使用自定義TditeText 實現。 實現效果 實現步驟 1、Attributes實現 <?xml version="1.0" encoding="utf-8"?> <resource
如何去掉LinkButton控制元件的下劃線
<asp:LinkButton id="lbtnAdd" runat="server" style="TEXT-DECORATION: none">沒有下劃線的LinkButton</asp:LinkB
