【開發者的精進】 數據驅動下的程序設計
寫在前面
大雪至,風紛飛,夜裏嗚聲伴秋葉,轉眼2017也快要過去了,時間在不停的走,事情在不停的做,今年的秋葉落盡了,明年的春芽也就不遠了吧。
縱觀程序千萬,ui、功能、語法、運算、框架,都可以用數據兩個字來囊括,二進制數據、xml數據、數據庫數據。 數據的基本定義是:
數據(data)是事實或觀察的結果,是對客觀事物的邏輯歸納,是用於表示客觀事物的未經加工的的原始素材。
數據可以是連續的值,比如聲音、圖像,稱為模擬數據。也可以是離散的,如符號、文字,稱為數字數據。 在計算機系統中,數據以二進制信息單元0,1的形式表示。 在我們的開發中,你很可能使用的是xml,json,有時候要使用到base64,,對象,數組,它們都是數據的展現,在開發中大部分人可能忽略了一個出發點,那就是數據驅動開發,在數據驅動下的開發事半功倍。數據驅動開發
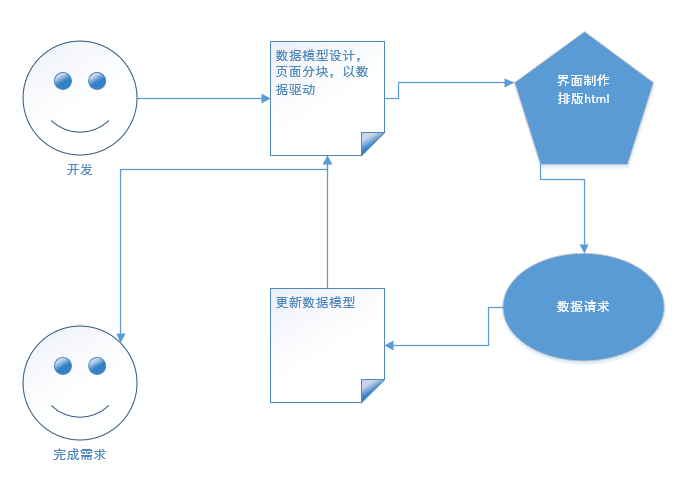
那麽什麽是數據驅動開發? 我的理解是,它是一種順序思維,我們在開發時,往往關註於功能點、一個代碼單元、單個系統,這裏我以一個web界面解釋(博主擅長web),
日常,我們界面開發流程可能是這樣的:
1.需求A,一個web界面,如下圖

2. ok 一張個人中心界面,這裏面有什麽呢,
①.一個用戶,包含頭像,姓名等信息
②.兩個記錄表
3.然後就開始開發了,

一般的思維,首先布局,頭部》中間》底部》動畫 ,然後請求服務器數據,最後把數據渲染到頁面中。這符合我們一貫的思路,不論用什麽框架,什麽技術,流程大多如此,但是作為對比,我們來看看數據驅動下的界面開發

界面制作動手之前,我們需要設計一個數據模型,例如個人中心界面,這個簡單的界面可以分為兩塊。
1、用戶信息
2、相關信息

現在我使用json表示這個界面
{ "user":{ }, "about_msg":{ } }
在用戶信息裏有用戶名,頭像,在相關信息裏,有用戶詳細信息,報修記錄,寬帶記錄,其中報修記錄,寬帶記錄是有圖標,有鏈接的,那麽最後的數據模型應該是這樣的
{ "user":{ "name":"zhangtaifeng", "img":"..." },"about_msg":{ "user_detail":[ { "title":"姓名", "value":"zhangtaifeng" }, { "title":"學號", "value":"123456" }, { "title":"郵箱", "value":"..." } ], "maintenance":{ "icon":"../images/...", "href":"", title:"保修" }, "buy":{ "icon":"../images/...", "href":"", "title":"購買" } } }
當數據模型準備完畢,界面的開發就變得簡單起來,無論你是用什麽樣的框架都可以在這樣的數據基礎上,或循環、或模板引擎、或後臺渲染,核心要求是,
數據必須在前面,數據改變,界面改變,如果界面更改了,數據沒有同步,那麽這些設計就變得毫無意義。
可以預見的是,一旦使用了數據模型驅動界面開發,那麽這塊工作是由難到易的,後期維護簡單。
這還只是一個簡單的個人中心界面。開發復雜的、大型的圖形界面,數據驅動無疑是最好的開發方式。
要點
1、數據模型需要在用戶界面的前面,也就是說,數據更改,界面更改。不可以直接更改界面,就算重新設計,也需要首先從數據修改入手。
2、你可以設置數據監聽,改變時重新渲染界面。也可以做一個驅動函數,專門負責界面渲染,每次更改數據調用,例如:
var data = {name:"zhangtaifeng"}; //渲染函數 var changeView = function(data){ document.body.innerHTML=‘<h1>‘+data.name+‘</h1>‘; return data }; changeView(data); //zhangtaifeng setTimeout(function(){ data.name="aaa"; changeView(data); //aaa },3000);
前端,像vue angular react都提供了簡便的watch方法。
3、盡量使頁面數據化,如果你的項目不是依賴seo的話。
優勢
假如A和B開發了一個一樣的界面,A和平時一樣,寫html...寫js....請求數據。 B首先設計數據模型,然後設計驅動函數,然後寫html,寫js,請求數據。
一開始看,A大多數情況下會比B快很多的,按通常流程走,符合邏輯。
現在老板需要增加一行元素,比如”我的訂單“。
A需要修改html、增加js
B只需要在數據模型上加一行”我的訂單“就行了。
類似的,如果要你保存頁面狀態,怎麽辦? 保存數據就行了。
跳轉登錄,返回回填表單,保存數據就行了。
還有更多的好處。。。
結束
傳達一些想法,表示一些邏輯,實屬不易,若筆頭略有頓挫,諸君見諒,若觀點也有偏差,望各位海涵,然君指出後,言出必思,思之必改,謝謝大家。
【開發者的精進】 數據驅動下的程序設計
