2017.12.07 React路由到不同組件界面
阿新 • • 發佈:2017-12-07
組件 路由 nes logs port path ply 2.0 import
前提:
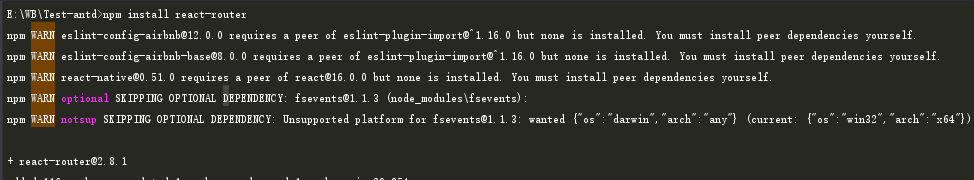
引入的react-router組件必須是2.*.*的版本,不然其他版本不是這樣的寫法

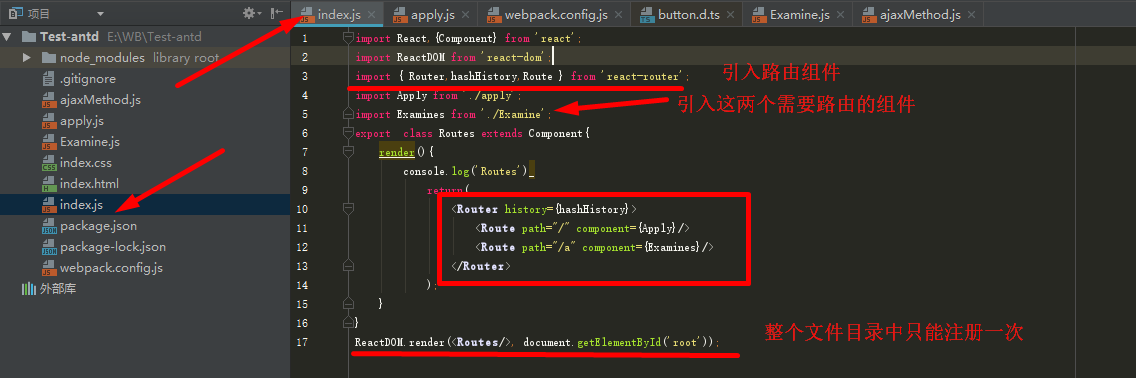
1.index首頁路由到不同組件界面:

import React,{Component} from ‘react‘;
import ReactDOM from ‘react-dom‘;
import { Router,hashHistory,Route } from ‘react-router‘;
import Apply from ‘./apply‘;
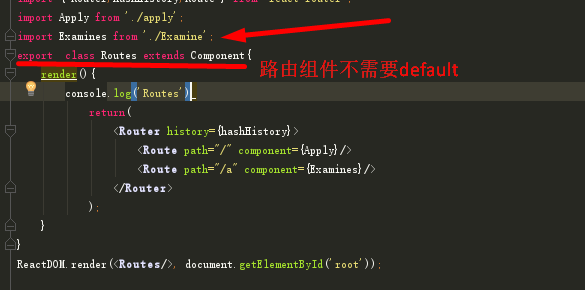
import Examines from ‘./Examine‘;
export class Routes extends Component{
render(){
console.log(
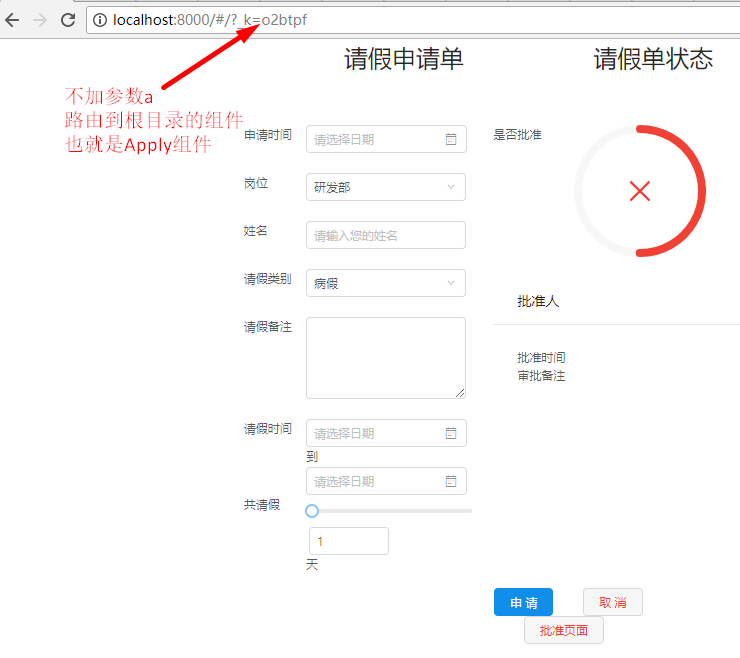
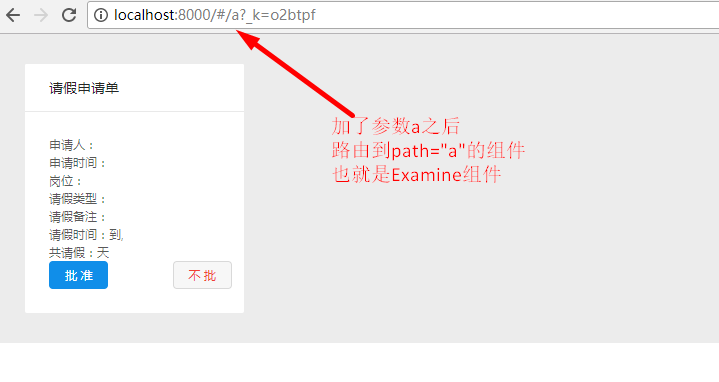
實現的效果:


2.需要路由的組件怎麽寫?
(1)首先必須有:只有加了 default
export default class Apply extends Component{}
路由頁面才能導入相應的組件:
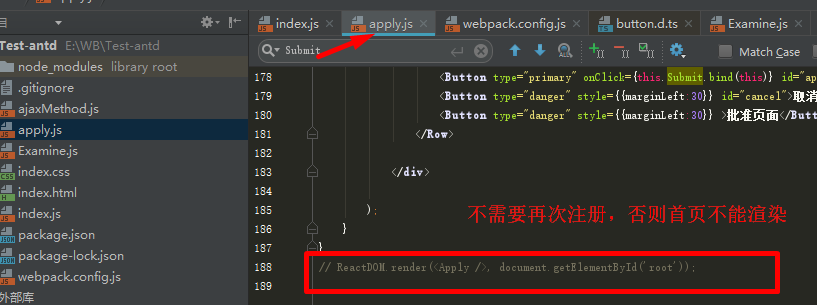
(2)需要路由的組件不能再次註冊:

2017.12.07 React路由到不同組件界面