react-router(不同組件之間傳遞路由)
阿新 • • 發佈:2018-05-01
react router 不同組件 圖解:




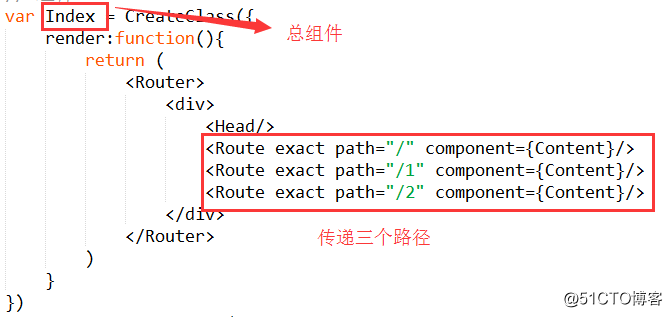
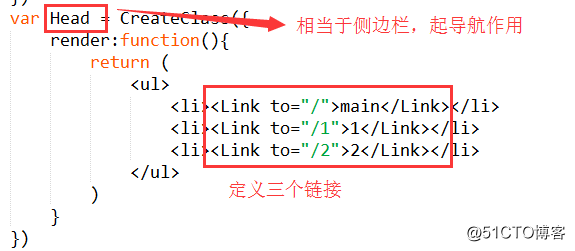
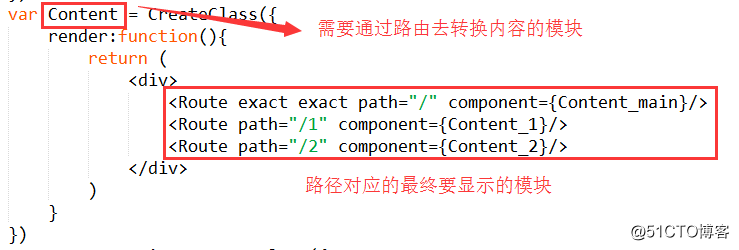
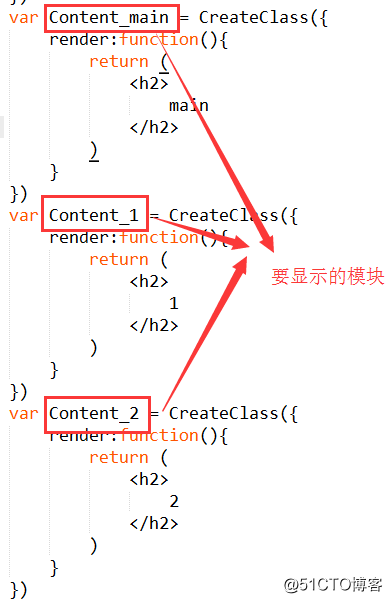
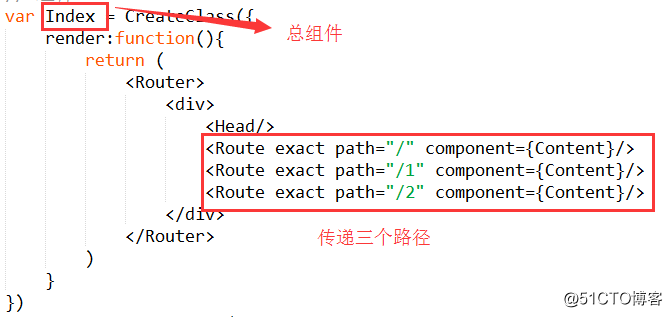
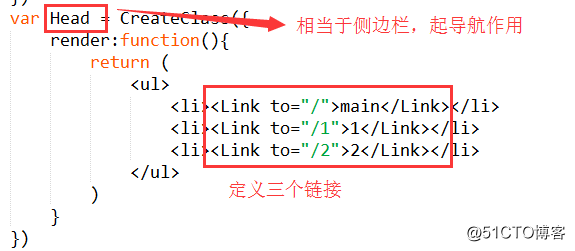
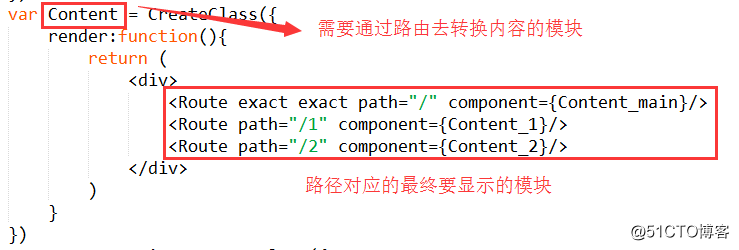
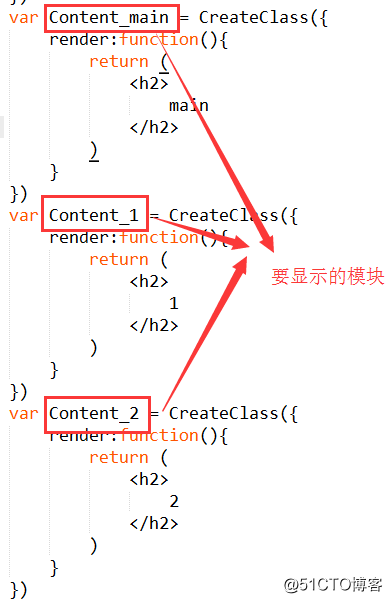
代碼:
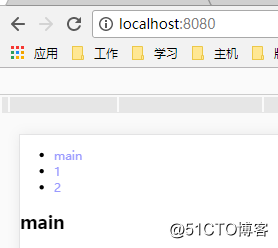
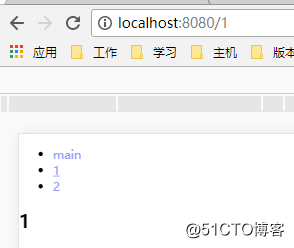
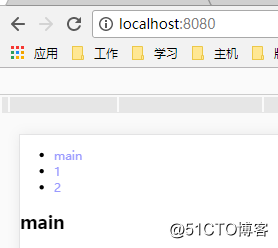
效果:







// less require (‘./static/less/index.less‘) // 核心 var React = require(‘react‘) var ReactDom = require(‘react-dom‘) var ReactRouter = require(‘react-router-dom‘) var Router = ReactRouter.BrowserRouter var Route = ReactRouter.Route var Link = ReactRouter.Link var CreateClass = require(‘create-react-class‘) var PropTypes = require(‘prop-types‘) var ajax = require(‘dollarphpajax‘) // 組件 var Index = CreateClass({ render:function(){ return ( <Router> <div> <Head/> <Route exact path="/" component={Content}/> <Route exact path="/1" component={Content}/> <Route exact path="/2" component={Content}/> </div> </Router> ) } }) var Head = CreateClass({ render:function(){ return ( <ul> <li><Link to="/">main</Link></li> <li><Link to="/1">1</Link></li> <li><Link to="/2">2</Link></li> </ul> ) } }) var Content = CreateClass({ render:function(){ return ( <div> <Route exact exact path="/" component={Content_main}/> <Route path="/1" component={Content_1}/> <Route path="/2" component={Content_2}/> </div> ) } }) var Content_main = CreateClass({ render:function(){ return ( <h2> main </h2> ) } }) var Content_1 = CreateClass({ render:function(){ return ( <h2> 1 </h2> ) } }) var Content_2 = CreateClass({ render:function(){ return ( <h2> 2 </h2> ) } }) // 渲染 ReactDom.render( <Index/>, document.getElementById(‘app‘) )



react-router(不同組件之間傳遞路由)
