利用npm安裝/刪除/發布/更新/撤銷發布包
阿新 • • 發佈:2017-12-08
ner 網上 角度 pda 權限 其他 hang 包管理 其中 
 <2>在命令行輸入 sudo chown -R 你的賬號名 npm所在目錄的路徑 /{lib/node_modules,bin,share},例如:
<2>在命令行輸入 sudo chown -R 你的賬號名 npm所在目錄的路徑 /{lib/node_modules,bin,share},例如:
 【註意】{lib/node_modules,bin,share}中的大括號是要寫上去的
再次全局安裝express:輸入npm install -g express
【註意】{lib/node_modules,bin,share}中的大括號是要寫上去的
再次全局安裝express:輸入npm install -g express

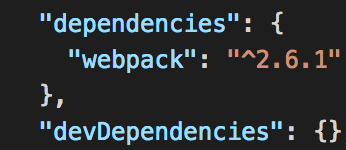
 卸掉webpack再重裝:輸入npm install webpack --save後:
卸掉webpack再重裝:輸入npm install webpack --save後:
 卸掉webpack再重裝:npm install webpack --save-dev後:
卸掉webpack再重裝:npm install webpack --save-dev後:

 2.通過npm publish發包
2.通過npm publish發包
 包的名稱和版本就是你項目裏package.json裏的name和version哦!
包的名稱和版本就是你項目裏package.json裏的name和version哦!
 3然後你到npm的搜索裏就可以找到被發布的APP啦!
3然後你到npm的搜索裏就可以找到被發布的APP啦!

 然後發包的時候就會...
然後發包的時候就會...
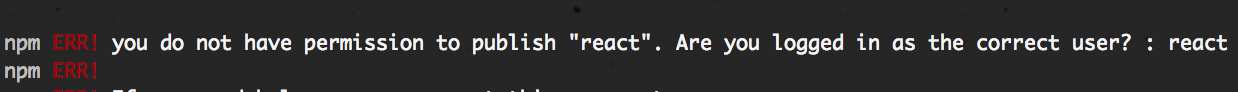
 (翻譯:你沒有發布react包的權限,請問你是以react所有者的身份登陸的嗎?)
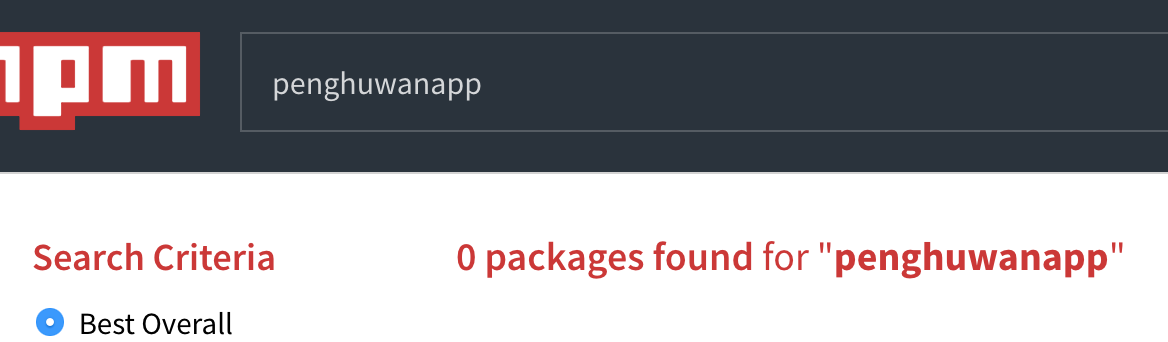
【提示】在發包前可以通過npm的搜索引擎查找是否已存在相同名稱的包
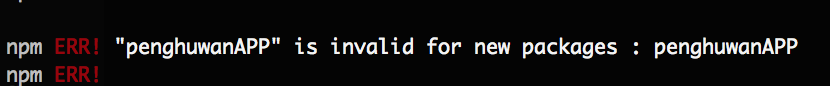
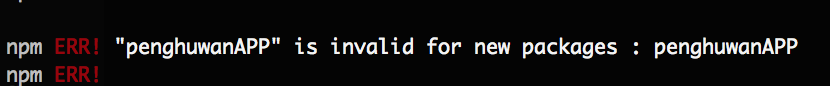
【註意點2】還有一點要註意的是npm對包名的限制:不能有大寫字母/空格/下滑線!
(其實在上面的例子中我原本打算寫成penghuwanAPP的,報錯。。。改成penghuwan_app,又報錯,最後不得不改成penghuwanapp。。。)
(翻譯:你沒有發布react包的權限,請問你是以react所有者的身份登陸的嗎?)
【提示】在發包前可以通過npm的搜索引擎查找是否已存在相同名稱的包
【註意點2】還有一點要註意的是npm對包名的限制:不能有大寫字母/空格/下滑線!
(其實在上面的例子中我原本打算寫成penghuwanAPP的,報錯。。。改成penghuwan_app,又報錯,最後不得不改成penghuwanapp。。。)




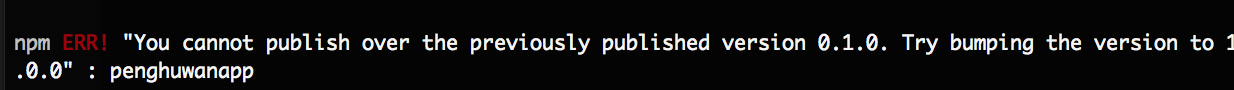
 報錯,並建議我修改包的版本
npm unpublish的推薦替代命令:npm deprecate <pkg>[@<version>] <message>
使用這個命令,並不會在社區裏撤銷你已有的包,但會在任何人嘗試安裝這個包的時候得到警告
例如:npm deprecate penghuwanapp ‘這個包我已經不再維護了喲~‘
報錯,並建議我修改包的版本
npm unpublish的推薦替代命令:npm deprecate <pkg>[@<version>] <message>
使用這個命令,並不會在社區裏撤銷你已有的包,但會在任何人嘗試安裝這個包的時候得到警告
例如:npm deprecate penghuwanapp ‘這個包我已經不再維護了喲~‘


利用npm安裝/刪除/發布/更新/撤銷發布包
什麽是npm?
npm是javascript的包管理工具,是前端模塊化下的一個標誌性產物 簡單地地說,就是通過npm下載模塊,復用已有的代碼,提高工作效率 1.從社區的角度:把針對某一特定問題的模塊發布到npm的服務器上,供社區裏的其他人下載和使用,同時自己也可以在社區裏尋找特定的模塊的資源,解決問題 2.從團隊的角度:有了npm這個包管理工具,復用團隊既有的代碼也變的更加地方便利用npm安裝包
npm安裝的方式——本地安裝和全局安裝
什麽時候用本地/全局安裝? 1.當你試圖安裝命令行工具的時候,例如 grunt CLI的時候,使用全局安裝 全局安裝的方式:npm install -g 模塊名稱 2.當你試圖通過npm install 某個模塊,並通過require(‘XXX‘)的方式引入的時候,使用本地安裝 本地安裝的方式:npm install 模塊名稱 你很可能遇到的問題
【吐槽】而且讓人無語的是在安裝了許多依賴後才提醒你權限不夠... 解決方式: 1. sudo npm install -g XXX ,以管理員的身份安裝 評價:每次都要輸入賬號和密碼,非常繁瑣,且官方並不推薦( You could also try using sudo, but this should be avoided) 2. sudo chown -R 你的賬號名 npm所在目錄的路徑 /{lib/node_modules,bin,share}

安裝成功 3.sudo chmod 777 npm所在目錄(不推薦) 評價:這是網上經常能夠看到的解決方式,但,官方教程裏沒有對此有任何提及。chmod代表change mode更改讀寫模式,對該目錄授予最高權限,任何人可讀可寫,這是很危險的 本地安裝的時候,將依賴包信息寫入package.json中 註意一個問題,在團隊協作中,一個常見的情景是他人從github上clone你的項目,然後通過npm install安裝必要的依賴,(剛從github上clone下來是沒有node_modules的,需要安裝)那麽根據什麽信息安裝依賴呢?就是你的package.json中的dependencies和devDepencies。所以,在本地安裝的同時,將依賴包的信息(要求的名稱和版本)寫入package.json中是很重要的! npm install 模塊:安裝好後不寫入package.json中 npm install 模塊 --save 安裝好後寫入package.json的dependencies中(生產環境依賴) npm install 模塊 --save-dev 安裝好後寫入package.json的devDepencies中(開發環境依賴) 示例: 我在項目下安裝webpack:進入項目終端輸入npm install 安裝完畢後我的package.json
 卸掉webpack再重裝:輸入npm install webpack --save後:
卸掉webpack再重裝:輸入npm install webpack --save後:
 卸掉webpack再重裝:npm install webpack --save-dev後:
卸掉webpack再重裝:npm install webpack --save-dev後:

利用npm刪除包
刪除模塊其實很簡單:刪除全局模塊
npm uninstall -g <package>利用npm刪除本地模塊
npm uninstall 模塊 刪除本地模塊時你應該思考的問題:是否將在package.json上的相應依賴信息也消除? npm uninstall 模塊:刪除模塊,但不刪除模塊留在package.json中的對應信息 npm uninstall 模塊 --save 刪除模塊,同時刪除模塊留在package.json中dependencies下的對應信息 npm uninstall 模塊 --save-dev 刪除模塊,同時刪除模塊留在package.json中devDependencies下的對應信息利用npm 發布包
發布包之前你首先要有一個npm的賬號第一次發布包:
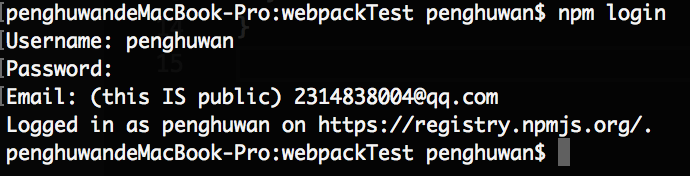
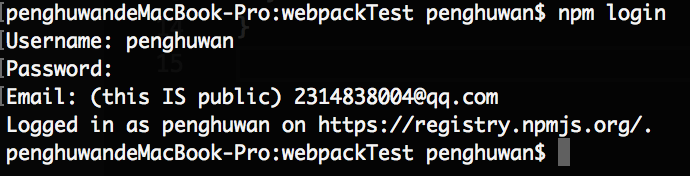
在終端輸入npm adduser,提示輸入賬號,密碼和郵箱,然後將提示創建成功非第一次發布包:
在終端輸入npm login,然後輸入你創建的賬號和密碼,和郵箱,登陸 【註意】npm adduser成功的時候默認你已經登陸了,所以不需要再接著npm login. 例子: (因為我已經創建過賬號了,所以直接登錄) 1.進入項目目錄下,然後再登陸: 2.通過npm publish發包
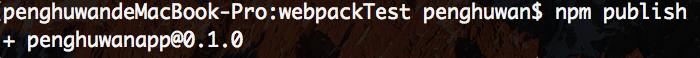
2.通過npm publish發包
 包的名稱和版本就是你項目裏package.json裏的name和version哦!
包的名稱和版本就是你項目裏package.json裏的name和version哦!
 3然後你到npm的搜索裏就可以找到被發布的APP啦!
3然後你到npm的搜索裏就可以找到被發布的APP啦!

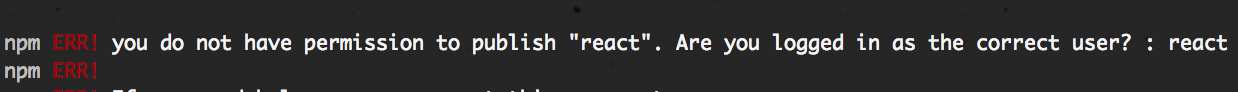
【註意點1】不能和已有的包的名字重名! 例如我嘗試把包名改成‘react‘顯然已有的包:
 然後發包的時候就會...
然後發包的時候就會...
 (翻譯:你沒有發布react包的權限,請問你是以react所有者的身份登陸的嗎?)
【提示】在發包前可以通過npm的搜索引擎查找是否已存在相同名稱的包
【註意點2】還有一點要註意的是npm對包名的限制:不能有大寫字母/空格/下滑線!
(其實在上面的例子中我原本打算寫成penghuwanAPP的,報錯。。。改成penghuwan_app,又報錯,最後不得不改成penghuwanapp。。。)
(翻譯:你沒有發布react包的權限,請問你是以react所有者的身份登陸的嗎?)
【提示】在發包前可以通過npm的搜索引擎查找是否已存在相同名稱的包
【註意點2】還有一點要註意的是npm對包名的限制:不能有大寫字母/空格/下滑線!
(其實在上面的例子中我原本打算寫成penghuwanAPP的,報錯。。。改成penghuwan_app,又報錯,最後不得不改成penghuwanapp。。。)


【註意點3】你的項目裏有部分私密的代碼不想發布到npm上? 將它寫入.gitignore 或.npmignore中,上傳就會被忽略了
利用npm撤銷發布包
這裏要說一點,取消發布包可能並不像你想象得那麽容易,這種操作是受到諸多限制的,撤銷發布的包被認為是一種不好的行為 (試想一下你撤銷了發布的包[假設它已經在社區內有了一定程度的影響],這對那些已經深度使用並依賴你發布的包的團隊是件多麽崩潰的事情!) 示例: 我現在將之前發布的包penghuwanapp撤銷掉:輸入npm unpublish 包名
【吐槽】註意看紅框框住的字,你就知道npm官方撤銷已發布的包對這種行為的態度了....
【註意】如果報權限方面的錯,加上--force
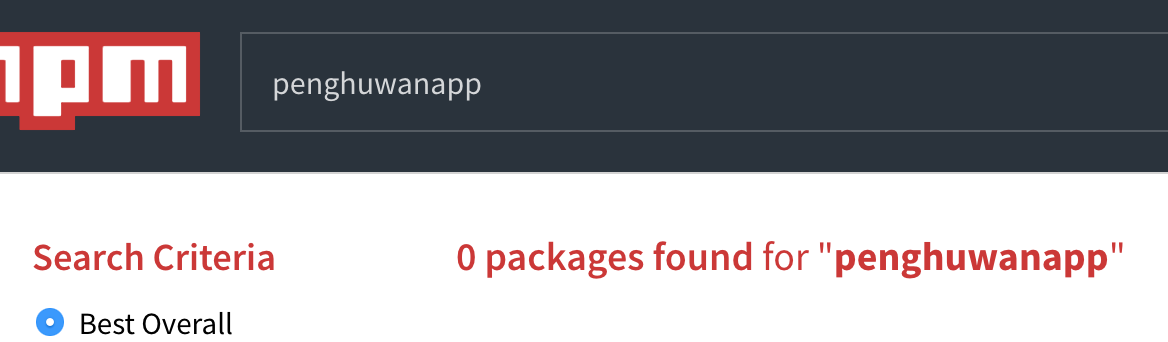
再去npm搜索已經搜不到了

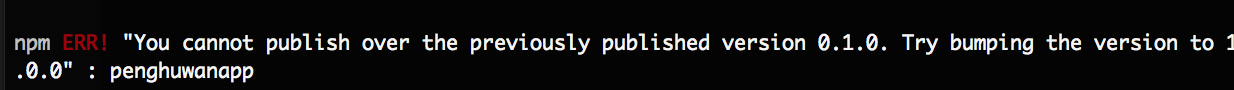
1根據規範,只有在發包的24小時內才允許撤銷發布的包( unpublish is only allowed with versions published in the last 24 hours) 2即使你撤銷了發布的包,發包的時候也不能再和被撤銷的包的名稱和版本重復了(即不能名稱相同,版本相同,因為這兩者構成的唯一標識已經被“占用”了) 例如我在撤銷包後嘗試再發布同一名稱+同一版本的包:
 報錯,並建議我修改包的版本
npm unpublish的推薦替代命令:npm deprecate <pkg>[@<version>] <message>
使用這個命令,並不會在社區裏撤銷你已有的包,但會在任何人嘗試安裝這個包的時候得到警告
例如:npm deprecate penghuwanapp ‘這個包我已經不再維護了喲~‘
報錯,並建議我修改包的版本
npm unpublish的推薦替代命令:npm deprecate <pkg>[@<version>] <message>
使用這個命令,並不會在社區裏撤銷你已有的包,但會在任何人嘗試安裝這個包的時候得到警告
例如:npm deprecate penghuwanapp ‘這個包我已經不再維護了喲~‘
npm更新發布後的包:
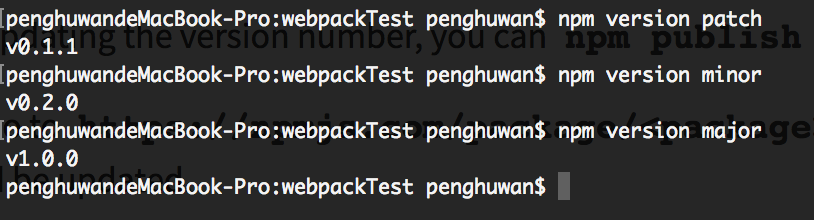
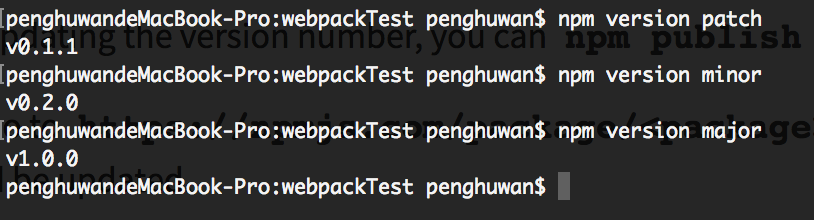
事實上npm更新包和發布包的命令是一樣的,都是npm publish,不同之處在於,你需要修改包的版本 所以步驟是: 1.修改包的版本(package.json裏的version字段) 2.npm publish 關於修改版本的細節請看下面: 七.npm的版本控制——Semantic versioning 在我們的package.json裏面有一個version字段。那麽,怎麽在項目不斷構建的過程中調整版本呢? npm有一套自己的版本控制標準——Semantic versioning(語義化版本) 具體體現為: 對於"version":"x.y.z" 1.修復bug,小改動,增加z 2.增加了新特性,但仍能向後兼容,增加y 3.有很大的改動,無法向後兼容,增加x 例如:我原本的項目是1.0.0版本的話 若是1中情況,變為1.0.1 若是2中情況,變為1.1.0 若是3中情況,變為2.0.0 通過npm version <update_type>自動改變版本 update_type為patch, minor, or major其中之一,分別表示補丁,小改,大改 例如我在shell去改動項目版本
再來看看我的package.json,已經變成了v1.0.0

【完】
利用npm安裝/刪除/發布/更新/撤銷發布包
