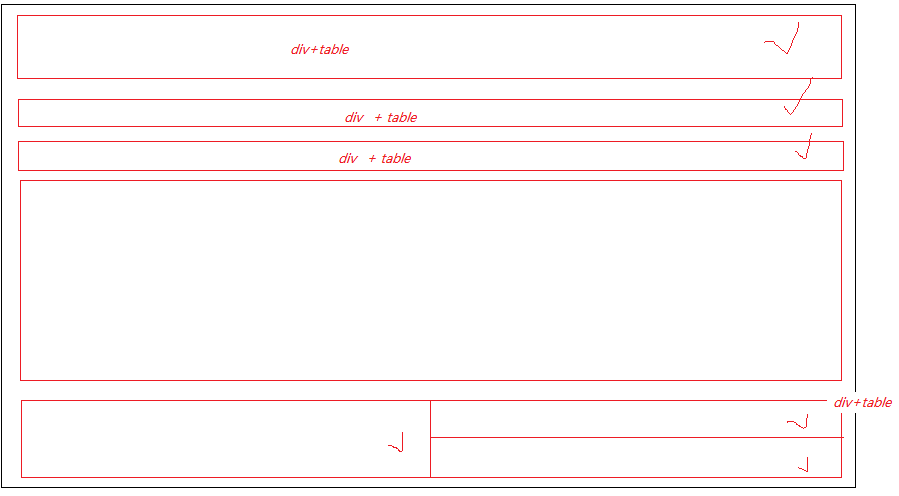
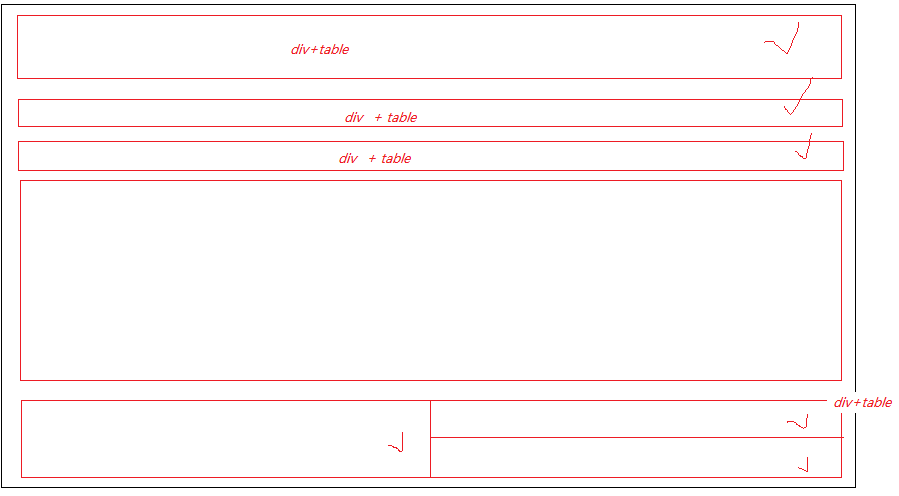
the first simple html page generated by div and table tags
阿新 • • 發佈:2017-12-17
jpg .org 計算機 生活 用戶 藝術 first copy 註冊


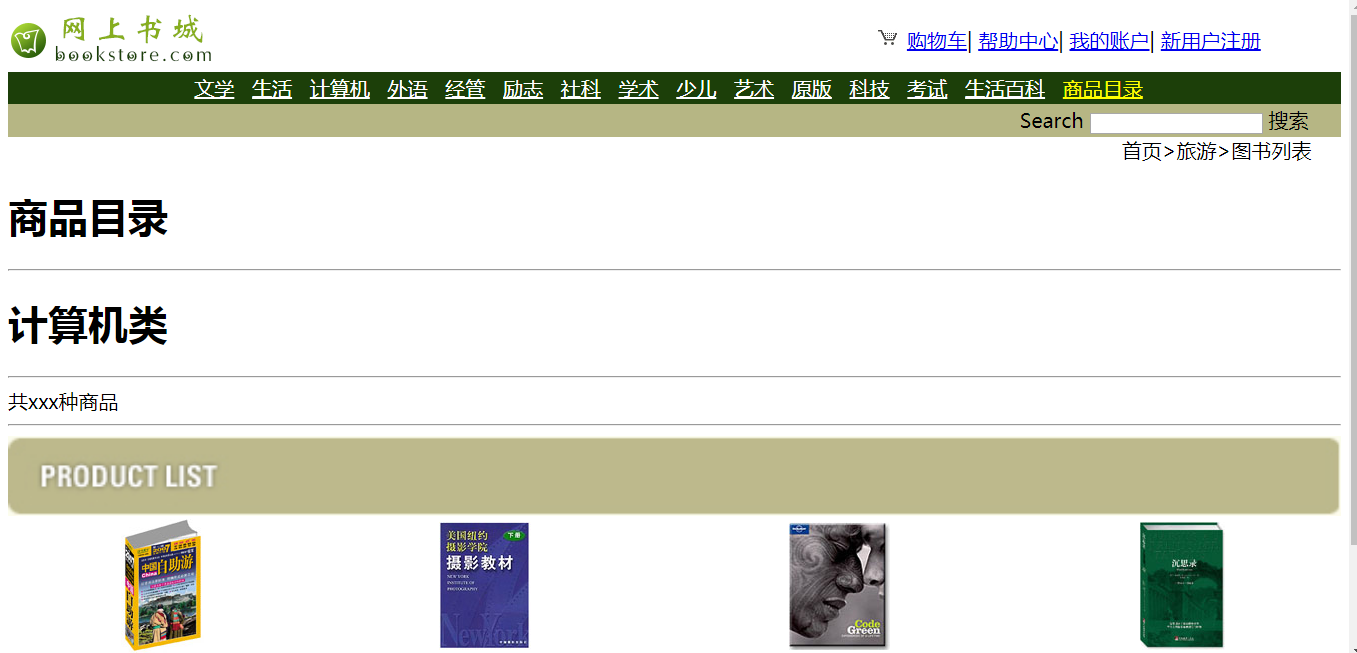
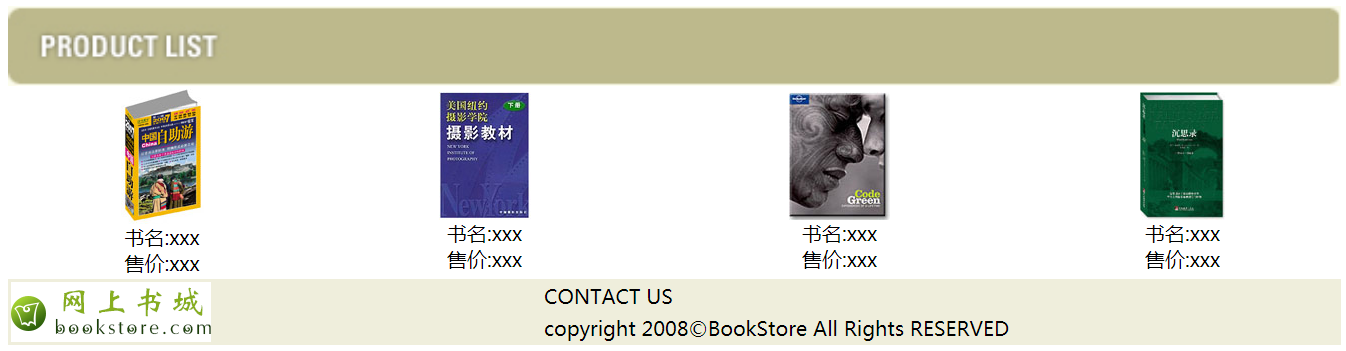
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title> New Document </title> <meta name="Generator" content="EditPlus"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> </head> <body> <div id="head"> <table width="100%"> <tr> <td width="65%"> <img src="images/logo.png"/> </td> <td> <img src="images/cart.gif"> <a href="#">購物車</a>| <a href="#">幫助中心</a>| <a href="#">我的賬戶</a>| <a href="#">新用戶註冊</a> </td> </tr> </table> </div> <div id="sort"> <table bgcolor="#1C3F09" width="100%"> <tr> <td align="center"> <a href="#"><font color="#ffffff">文學</font></a> <a href="#"><font color="#ffffff">生活</font></a> <a href="#"><font color="#ffffff">計算機</font></a> <a href="#"><font color="#ffffff">外語</font></a> <a href="#"><font color="#ffffff">經管</font></a> <a href="#"><font color="#ffffff">勵誌</font></a> <a href="#"><font color="#ffffff">社科</font></a> <a href="#"><font color="#ffffff">學術</font></a> <a href="#"><font color="#ffffff">少兒</font></a> <a href="#"><font color="#ffffff">藝術</font></a> <a href="#"><font color="#ffffff">原版</font></a> <a href="#"><font color="#ffffff">科技</font></a> <a href="#"><font color="#ffffff">考試</font></a> <a href="#"><font color="#ffffff">生活百科</font></a> <a href="#"><font color="yellow">商品目錄</font></a> </td> </tr> <table> </div> <div id="search"> <table bgcolor="#B6B684" width="100%"> <tr> <td align="right"> Search <input type="text" id="input"/> 搜索 </td> </tr> </table> </div> <div id="content"> <div id="navigation" align="right"> 首頁>旅遊>圖書列表 </div> <h1 size="6">商品目錄</h1> <hr/> <h1 size="6">計算機類</h1> <hr/> <span>共xxx種商品</span> <hr/> <div id="product"> <img src="images/productlist.gif" width="100%"/> </div> <table width="100%"> <tr> <td align="center"> <div> <img src="bookcover/tripcn.jpg"/> </div> <div> <span>書名:xxx</span><br/> <span>售價:xxx</span> </div> </td> <td align="center"> <div> <img src="bookcover/photog.jpg"/> </div> <div> <span>書名:xxx</span><br/> <span>售價:xxx</span> </div> </td> <td align="center"> <div> <img src="bookcover/code.jpg"/> </div> <div> <span>書名:xxx</span><br/> <span>售價:xxx</span> </div> </td> <td align="center"> <div> <img src="bookcover/think.jpg"/> </div> <div> <span>書名:xxx</span><br/> <span>售價:xxx</span> </div> </td> </tr> </table> </div> <div id="bottom"> <table width="100%" bgcolor="#EFEEDC"> <tr> <td rowspan="2"> <img src="images/logo.png"/> </td> <td width="60%">CONTACT US</td> </tr> <tr> <td width="60%">copyright 2008©BookStore All Rights RESERVED</td> </tr> </table> </div> </body> </html>
效果:


the first simple html page generated by div and table tags
