Jquery之each函數詳解
最近項目被each函數坑慘了,想來還是好好整理下關於each函數的方方面面,一來方便自己查閱,二來為讀者提供經驗和教訓,廢話不多說,來看看Each函數到底是怎麽坑人的。
一. 全局jQuery.each() 函數詳解
所謂全局jQuery.each()函數也即是指$.each()函數,它可以用來遍歷任何一個集合,不管是一個JavaScript對象或者是一個數組,或者是一個JSon對象。它的基本語法如下:
$.each(collection, callback(indexInArray, valueOfElement) )
collection可以是數組,可以是任何一個JS對象或者JSON對象,callback我們稱之為回掉函數;如果是一個數組的話,回調函數每次傳遞一個數組的下標和這個下標所對應的數組的值;callback回調函數用於遍歷指定的對象和數組,並以對象的每個屬性(或數組的每個成員)作為上下文來遍歷執行指定的函數。
我們來看下面的幾個例子大家就明白了:
【001】each函數處理一維數組
var arr1 = [ "aaa", "bbb", "ccc" ];
$.each(arr1, function(i,val){
console.log(i);
console.log(val);
});
這裏遍歷的是數組,所以i為數組的索引,從0開始,val表示索引對應的數組中的值,回掉函數做的僅僅是使用alert彈出了數組的索引和值
上面函數的運行效果如下:

【002】each函數遍歷二維數組
var arr2 = [[‘a‘, ‘aa‘, ‘aaa‘], [‘b‘, ‘bb‘, ‘bbb‘], [‘c‘, ‘cc‘, ‘ccc‘]] $.each(arr2, function(i, item){ console.log(i); console.log(item); });
相比於上面的第一個例子,此時的collections是一個二維數組,按照前面所說的,那麽這裏的i為二維數組的索引,item為索引對應的元素,即每個一維數組,運行效果如下所示:

現在我有個需求,想將一維數組裏面的元素全部都遍歷出來,怎麽做?只需要在each函數裏面再嵌套一層函數即可:
$.each(arr2, function(i, item){
$.each(item,function(j,val){
console.log(j);
console.log(val);
});
});
【003】使用each函數遍歷對象屬性
// 遍歷對象屬性
$.each( { name: "張三", age: 18 } , function(property, value){
alert("屬性名=" + property + "; 屬性值=" + value);
} );
此時function中的property相當於相當於對象的屬性名name和age,而value就是屬性對應的值,這裏是一個json對象,再來看一個相似的例子:
var obj = { one:1, two:2, three:3}; $.each(obj, function(key, val) { console.log(key); console.log(val); });
運行效果如下所示:

【004】jQuery.each()函數同樣可以遍歷jQuery對象中匹配的元素,以下面這段HTML代碼為例,新建一個HTML文件,然後貼進去即可:
<div id="n1">
<div id="n2">
<ul id="n3">
<li id="n4">item1</li>
<li id="n5">item2</li>
<li id="n6">item3</li>
</ul>
</div>
</div>
<form id="demoForm">
<input name="goods_weight" type="checkbox" value="20">A(20kg)<br>
<input name="goods_weight" type="checkbox" value="33">B(33kg)<br>
<input name="goods_weight" type="checkbox" value="36">C(36kg)<br>
<input name="goods_weight" type="checkbox" value="49">D(49kg)<br>
<input name="goods_weight" type="checkbox" value="56">E(56kg)<br>
<input name="goods_weight" type="checkbox" value="78">F(78kg)<br>
<input id="btnBuy" type="button" value="訂購">
</form>
現在,我們將所有的<li>元素的innerHTML改為"編號n"(n為1、2、3……),如下所示:
$.each( $("ul li"), function(index, element){
// this === element
$(this).html( "編號" + (index + 1) );
});
如下所示,結果都變了:

接著,我們註冊【訂購】按鈕的點擊事件,用於處理商品訂購事務,要求每次訂購的商品重量不得超過100kg,否則無法訂購並提示相應信息:
$("#btn").click(function(){
var weight = 0;
$.each( $("[name=goods_weight]:checked"), function(){
weight += parseInt(this.value);
if(weight > 100){
return false;
}
});
if(weight <= 0){
alert("沒有選擇任何商品!");
}else if(weight > 100){
alert("一次訂購的商品重量不能超過100kg!");
}else{
// 訂購商品
alert("訂購商品成功!");
}
});
【005】遍歷Dom中的元素
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("li").each(function(){
alert($(this).text())
});
});
});
</script>
</head>
<body>
<button>輸出每個列表項的值</button>
<ul>
<li>Coffee</li>
<li>Milk</li>
<li>Soda</li>
</ul>
</body>
</html>
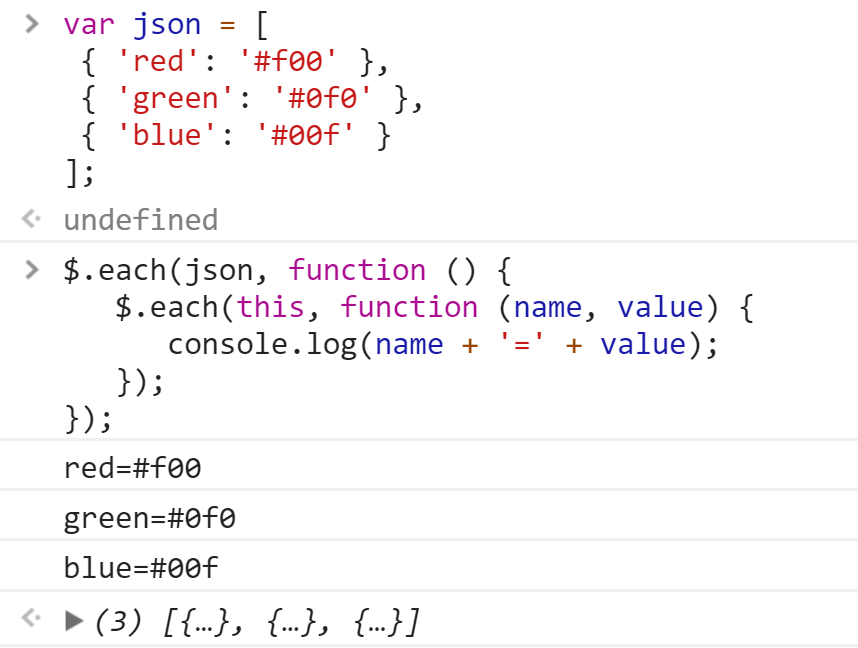
【006】再來看一個Json的例子:
var json = [
{ ‘red‘: ‘#f00‘ },
{ ‘green‘: ‘#0f0‘ },
{ ‘blue‘: ‘#00f‘ }
];
遍歷代碼:
$.each(json, function () {
this表示數組中的每個json對象
$.each(this, function (name, value) {
console.log(name + ‘=‘ + value);
});
});
運行效果如下:

【007】區別$().each()和$.each()/jQuery.each()
通過前面的例子可知$.each()函數表示
而$().each()遍歷當前jQuery對象,並在每一個元素上執行回調函數,其語法格式如下所示:
---恢復內容結束---
Jquery之each函數詳解
