html渲染過程
阿新 • • 發佈:2017-12-19
alt bsp 並且 har script 屬性 css代碼 解析 多叉樹
概念
- DOM:Document Object Model ,瀏覽器將HTML解析成樹形的數據結構,簡稱DOM
- CSSOM: CSS Object Model,瀏覽器將css代碼解析成樹形的數據結構
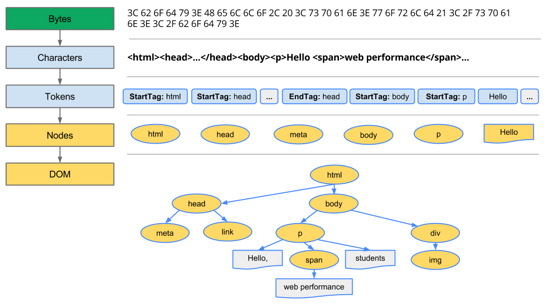
- DOM和CSSOM都是以Bytes → characters → nodes → object model 這樣的方式生成最終的數據(如下圖)。並且DOM樹的構建過程是一個深度遍歷過程:當前節點的所有子節點都構建好後才會構建當前節點的下一個兄弟節點。

- Render Tree:DOM和CSSOM合並後生成Render Tree。和DOM一樣,以多叉樹的形式保存每個節點。(display:none的節點不會加入Render Tree,而visibility:hidden會,所以,如果某個節點最開始是不顯示的,設為display:none是更好的)
瀏覽器的渲染過程
- 創建DOM並發起css/js/image請求:瀏覽器請求到HTML代碼後,在生成DOM的最開始階段(應該是Bytes → characters後),並行發起css、圖片、js的請求,無論它們是否在head裏。(發起js文件的下載請求並不需要DOM處理到相應的script節點)
- 創建CSSOM:CSS文件下載完成,開始構建CSSOM
- 生成Render Tree:所有CSS文件下載完成,CSSOM構建結束後,和DOM一起生成Render Tree
- Layout:有了Render Tree,瀏覽器已經能知道網頁中有哪些節點、各個節點的Css以及它們的從屬關系,下一步操作為layout,就是計算出每個節點在屏幕中的位置
- Painting:按照計算出的規則,通過顯卡,把內容畫到屏幕上
前三個步驟可能在第一次Painting之後又被更新,比如JS修改了DOM或CSS屬性。
layout和painting也會被重復執行,DOM、CSSOM更新,圖片下載完成,都需要調用layout和painting來更新網頁。
html渲染過程
