zepto與jquery使用語法的區別
首先是效果:
jquery中有fadeIn和fadeOut兩個效果,用來實現漸隱漸顯的效果,這個在PC端自然是常用的效果。然後我們前端組的組員Mr Huang自然是想到手機頁面也可以更加炫麗,於是加上了登錄框的漸隱效果。給用戶緩沖的效果不錯。
但是,zepto中並沒有fadeIn和fadeOut,怎麽辦?難道真的就無法滿足Mr Huang的願望了嗎?No. I will do it.在zepto中有個動畫效果(animate),用這個效果來實現漸隱還是不錯的。咱們引用中文文檔中的說明 http://www.html-5.cn/Manual/Zepto/#animate 文檔裏面詳細介紹了animate能實現的動畫效果。當然animate也不是萬能的,也有很多jquery能做的zepto無能為力的效果。當然,在這考慮到漸隱效果雖然漂亮,但是在安卓機器上面,由於性能的原因,經常出現卡頓的現象,而且由於某些ROM隨便修改瀏覽器原生的效果,導致那些炫麗的動畫看起來很別扭很畸形,博主在這和Mr Huang商量後決定棄用漸隱,直接隱藏的形式更加簡潔明了。
詭異的ajax:
會用jquery的都知道$.ajax();這個方法,用來實現異步請求數據,使用想當頻繁。當然,這在zepto中也是一個剛需的功能,而且zepto的使用方法跟jquery幾乎是一模一樣。咱們寫個最簡單的ajax.
?| 1 |
$.ajax(‘test.php‘,{"data":[{"name":"systme","hacked":"systme"}]},function(){alert("ok")});
|
OK,就是這樣一個簡單的請求,php那邊是直接dump出我傳過去的數據。咱們來看一下出現了什麽詭異的事件。
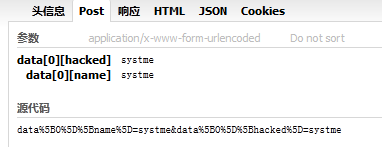
首先,jquery的請求。

咱們很清楚的看到傳過去的是一個數組,那麽我們把他寫生數組形式應該是data[{"name":"systme","hacked":"systme"}]這樣是完全沒有問題的。
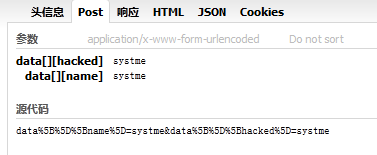
咱們再來看zepto的ajax請求。

,看一下,下標0沒有了,下標0沒有了意味著什麽呢。我們來還原一下數組data[{"name":"systme"},{"hacked":"systme"}],沒錯,你真的沒看錯,zepto的ajax直接改變了原來的數組結構,zepto的ajax對數組的序列化存在問題導致解析數組出現問題。這個問題給我帶來了很大的困擾,如果是因為這個問題讓我重新使用jquery尚無必要,所以,博主在與後端攻城屍商討之後決定我這直接傳字符串到後端,由後端對字符串進行解析。至此,詭異的問題解決,但是這樣的解決方式並不是完美的,還需要繼續研究其源碼的實現原理。
博主在這有一另外一種解決方案,咱們可以用純js實現一個post請求,純js的post請求不像$.ajax那麽方便,在參數傳遞上面要使用&連接符,咱們這的參數實際上是 data[0][name]=systme&data[0][hacked]=systme 這個樣子的,我們使用純js的post傳過去就OK了
1. Zepto 對象 不能自定義事件
例如執行: $({}).bind(‘cust‘, function(){});
結果: TypeError: Object has no method ‘addEventListener‘
解決辦法是創建一個脫離文檔流的節點作為事件對象:
例如: $(‘‘).bind(‘cust‘, function(){});
2. Zepto 的選擇器表達式: [name=value] 中value 必須用 雙引號 " or 單引號 ‘ 括起來
例如執行:$(‘[data-userid=123123123]‘)
結果:Error: SyntaxError: DOM Exception 12
解決辦法:
?| 1 |
$(‘[data-userid="123123123]"‘) or $("[data-userid=‘123123123‘]")
|
2-1.zepto的選擇器沒有辦法選出 $("div[name!=‘abc‘]") 的元素
2-2.zepto獲取select元素的選中option不能用類似jq的方法$(‘option[selected]‘),因為selected屬性不是css的標準屬性
應該使用$(‘option‘).not(function(){ return !this.selected })
比如:jq:$this.find(‘option[selected]‘).attr(‘data-v‘) * 1
zepto:$this.find(‘option‘).not(function() {return !this.selected}).attr(‘data-v‘) * 1
但是獲取有select中含有disabled屬性的元素可以用 $this.find("option:not(:disabled)") 因為disabled是標準屬性
參考網址:https://github.com/madrobby/zepto/issues/503
2-3、zepto在操作dom的selected和checked屬性時盡量使用prop方法,以下是官方說明:

3.Zepto 是根據標準瀏覽器寫的,所以對於節點尺寸的方法只提供 width() 和 height(),省去了 innerWidth(), innerHeight(),outerWidth(),outerHeight()
Zepto.js: 由盒模型( box-sizing )決定
jQuery: 忽略盒模型,始終返回內容區域的寬/高(不包含 padding 、 border )解決方式就是使用 .css(‘width‘) 而不是 .width() 。
3-1.邊框三角形寬高的獲取
假設用下面的 HTML 和 CSS 畫了一個小三角形:
?| 1 2 3 4 5 6 7 8 |
1.<div class="caret"></div>
2..caret {
3. width: 0;
4. height: 0;
5. border-width: 0 20px 20px;
6. border-color: transparent transparent blue;
7. border-style: none dotted solid;
8.}
|
jQuery 使用 .width() 和 .css(‘width‘) 都返回 ,高度也一樣;
Zepto 使用 .width() 返回 ,使用 .css(‘width‘) 返回 0px 。
所以,這種場景,jQuery 使用 .outerWidth() / .outerHeight() ;Zepto 使用 .width() / .height() 。
3-2.offset()
Zepto.js: 返回 top 、 left 、 width 、 height
jQuery: 返回 width 、 height
3-3.隱藏元素
Zepto.js: 無法獲取寬高;
jQuery: 可以獲取。
4.Zepto 的each 方法只能遍歷 數組,不能遍歷JSON對象
5.Zepto 的animate 方法參數說明 :詳情點擊->
zepto中animate的用法
6.zepto的jsonp callback函數名無法自定義
7.DOM 操作區別
jq代碼:
?| 1 2 3 4 5 6 7 8 |
1.(function($) {
2. $(function() {
3. var $list = $(‘<ul><li>jQuery 插入</li></ul>‘, {
4. id: ‘insert-by-jquery‘
5. });
6. $list.appendTo($(‘body‘));
7. });
8.})(window.jQuery);
|
jQuery 操作 ul 上的 id 不會被添加。
zepto代碼:
?| 1 2 3 4 5 6 |
1.Zepto(function($) {
2. var $list = $(‘<ul><li>Zepto 插入</li></ul>‘, {
3. id: ‘insert-by-zepto‘
4. });
5. $list.appendTo($(‘body‘));
6.});
|
Zepto 可以在 ul 上添加 id 。
8.事件觸發區別
jq代碼:
?| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
1.(function($) {
2. $(function() {
3. $script = $(‘<script />‘, {
4. src: ‘http://cdn.amazeui.org/amazeui/1.0.1/js/amazeui.min.js‘,
5. id: ‘ui-jquery‘
6. });
7.
8. $script.appendTo($(‘body‘));
9.
10. $script.on(‘load‘, function() {
11. console.log(‘jQ script loaded‘);
12. });
13. });
14.})(window.jQuery);
|
使用 jQuery 時 load 事件的處理函數 不會 執行
zepto代碼:
?| 1 2 3 4 5 6 7 8 9 10 11 12 |
1.Zepto(function($) {
2. $script = $(‘<script />‘, {
3. src: ‘http://cdn.amazeui.org/amazeui/1.0.1/js/amazeui.js‘,
4. id: ‘ui-zepto‘
5. });
6.
7. $script.appendTo($(‘body‘));
8.
9. $script.on(‘load‘, function() {
10. console.log(‘zepto script loaded‘);
11. });
12.});
|
使用 Zepto 時 load 事件的處理函數 會 執行。
zepto與jquery使用語法的區別
