3個表單設計的最佳技巧
以下內容由Mockplus團隊翻譯整理,僅供學習交流,Mockplus是更快更簡單的原型設計工具
本文簡述了設計師、商人甚至每個人對表單設計的一點想法。

表單是我們日常生活的一部分,但說實話,填寫表單的體驗並不友好。無論是確認購買飛機票還是提交訂單,我們都希望表單可以設計得更完善一點。
盡管我們在不斷的引進新興技術、機器人、生物識別技術,以及更多的交互設計,但是表單的基本框架和存在的目的卻與曾經的紙質內容大同小異。
實際上,表單需要與用戶對話並引導他們完成填寫。
表單的存在應該是幫助用戶更好的理解信息,讓用戶與產品擁有適當的對話感,而不是強迫感。
同時也應讓用戶體會到引導感,當他們在填寫過程中犯錯時,好的表單將引導他們快速修正錯誤信息,而且對於設計中考慮不周的地方,他們也願意主動提供反饋意見。
希望以下的3條建議對您的工作或網站建設有所裨益:
1、盡可能的減少用戶操作

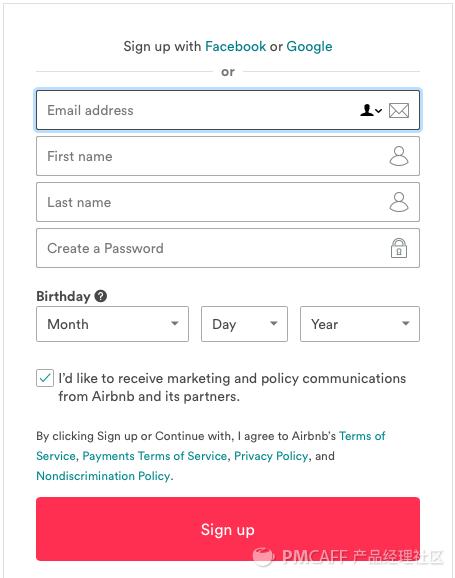
在上個例子中,我們可以看到Airbnb允許用戶使用電子郵件註冊,但這只適用於小部分人。註冊過程中確實有很多資訊是必要的,但我們應該盡可能的減少用戶操作。在設計過程中,為了合理組織表單信息,我一般會思考以下幾個問題:
標簽能否重新修改為含必要信息的字段?——有一個“全名”字段,而不是將其分為“姓氏”和“名字”。
客戶是否能在其他場景中回想起我們的表單?(不是上述這類表單)
是否可以通過相關負責人的協商從而減少標簽?(這很難,因為需要數據論證)
除非我們有幸能夠通過社交媒體賬號登錄或將Google 賬號登錄連接到我們的表單中,否則我們需要考慮這種“精要”方法。安東尼·德·聖艾修伯裏一句很有名的話:
“完美的狀態,不是不再需要增加什麽,而是無可刪減。”
2、思考為什麽你需要使用一個特定的表單設計風格
多種形式的交互設計已經開始流行,但設計過程中的運用應該有明確的用意。

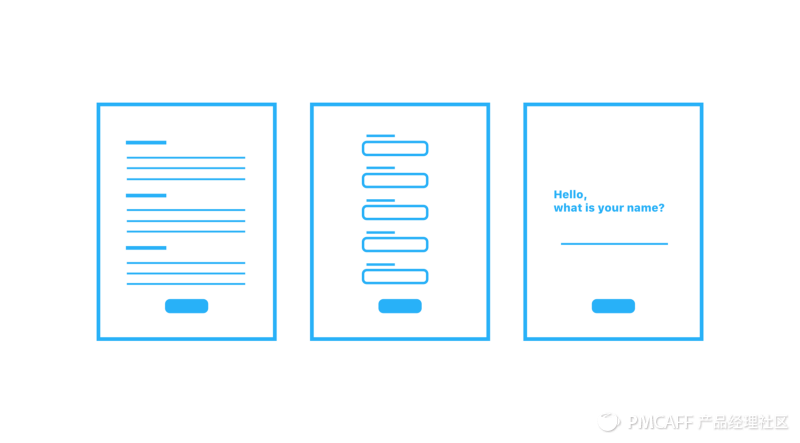
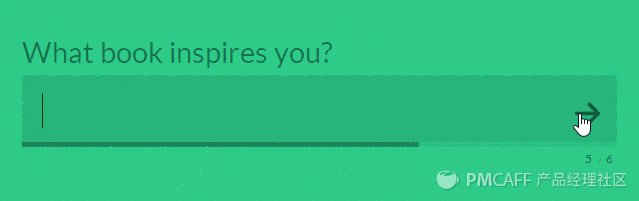
動態單表格字段設計

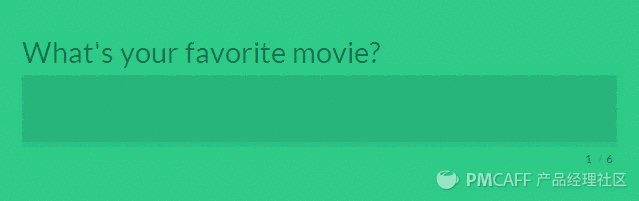
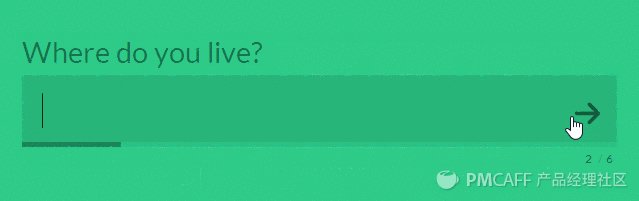
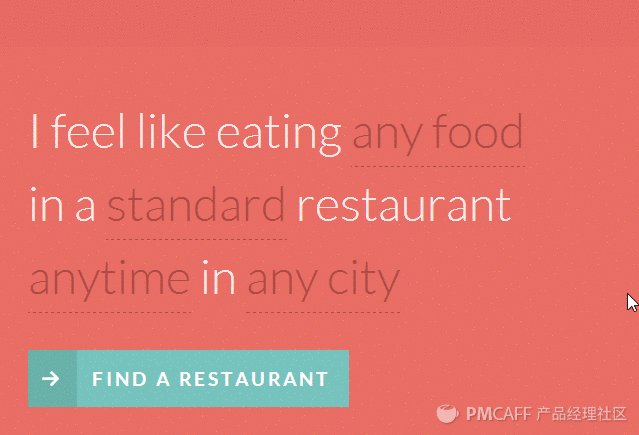
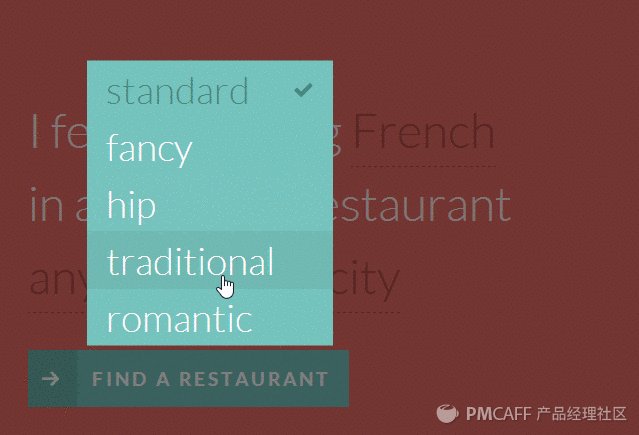
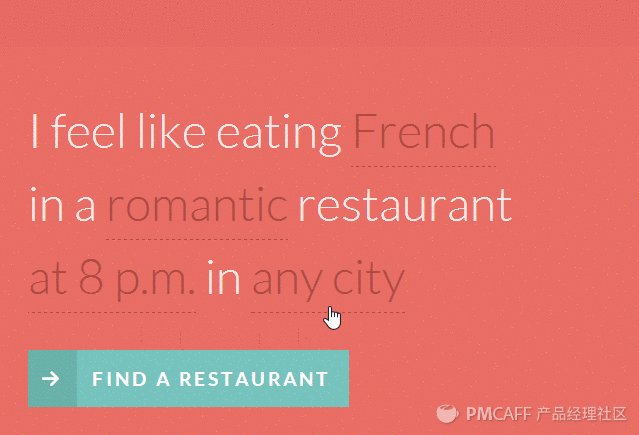
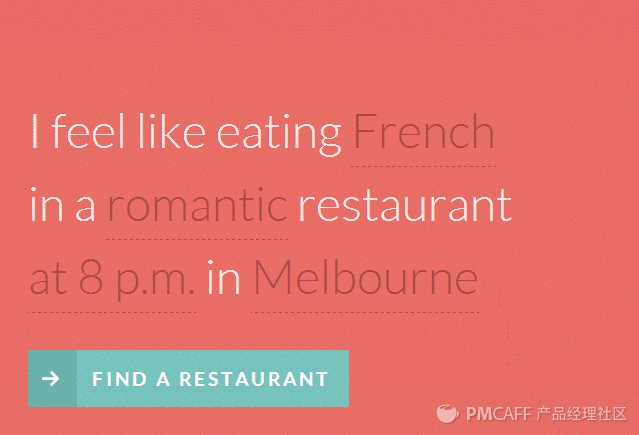
自然語言類設計
這些例子中包含的微交互是非常有趣的,帶給用戶的一個微笑,也能提高你的轉換率。你可以在表單中呈現很多條目,而線上也有很多文本輸入的相關設計例子,這是資源庫。
但是你要清楚你的受眾群體,以及這些微交互在這些場景下是否合適,當然也可以選擇不進行交互,畢竟交互後可能比以前更復雜。
3、關註你的表單流程
這可能是最具挑戰性的,卻是工作流程中最有價值的實踐。設計更好的表單不僅停留在元素和組件上,而且還必須解決表單上具有挑戰性(通常是不言而喻的)的問題,以此達成更高目標。
這就好比說“希望我們的客戶一來就進行註冊”或者“希望用戶到達我們的網站就創建一個賬戶”,但是,在那個時候他們做這些事情有什麽意義呢?我們應該思考的是當用戶在特定的階段可能需要的什麽。
思考你的表單策略,以及它如何適應你的整體設計,這將真正有益於你所做的工作,你所在的團隊/組織,最重要的是你的用戶體驗感如何。
我不是表單設計專家,但正在設計領域不斷探索和學習。
作者:Ken Lee-Sanekata
地址:https://uxplanet.org/3-best-form-design-practices-for-your-design-process-383510b31613
學習工具,但不受限於某種工具。Mockplus做原型,更快更簡單,現在下載Mockplus,免費體驗暢快的原型設計之旅。
3個表單設計的最佳技巧
