wpf treeview 數據綁定 遞歸綁定節點
阿新 • • 發佈:2017-12-20
group ret item path ember str part lose tex
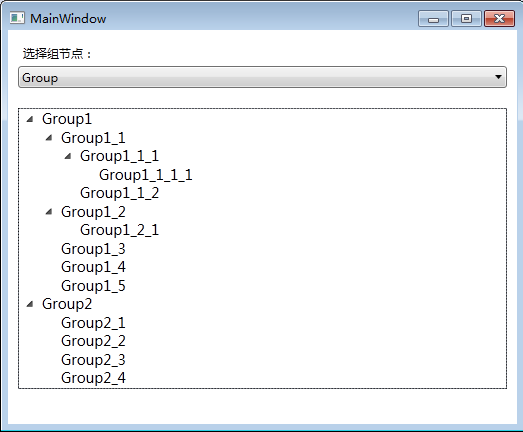
1.先上效果
將所有節點加入ComboBox數據源,在ComboBox中選擇時下方Treeview顯示該節點下的子節點。

1.xaml文件,將以下代碼加入界面合適位置
1 <StackPanel> 2 <StackPanel Margin="10"> 3 <Label Content="選擇組節點:"></Label> 4 <ComboBox MaxDropDownHeight="100" Name="cmbGoup" DropDownClosed="cmbGoup_DropDownClosed"></ComboBox> 5 </StackPanel> 6 <StackPanel Margin ="10"> 7 <TreeView x:Name="tvGroup"> 8 <TreeView.ItemTemplate> 9 <HierarchicalDataTemplate ItemsSource="{Binding Nodes}"> 10 <StackPanel> 11 <TextBlock VerticalAlignment="Center" FontSize="14" Text="{Binding GroupName}" Margin="2,0,0,0"></TextBlock> 12 </StackPanel> 13 </HierarchicalDataTemplate> 14 </TreeView.ItemTemplate> 15 </TreeView> 16 </StackPanel> 17 </StackPanel>
2.後臺代碼
a.用於綁定的節點類
1 public class Group 2 { 3 public Group() 4 { 5 this.Nodes = new List<Group>(); 6 this.ParentId = 0;//主節點的父id默認為0 7 } 8 9 public List<Group> Nodes { get; set; } 10 public int ID { get; set; }//id 11 public int ParentId { get; set; }//parentID 12 public string GroupName { get; set; } 13 }
b.主界面類代碼
public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); #region 用於綁定的數據 List<Group> grpLst = new List<Group>(){ new Group(){ID=0,GroupName="Group", ParentId = -1}, new Group(){ID=1,GroupName="Group1",ParentId=0}, new Group(){ID=2,GroupName="Group2",ParentId=0}, new Group(){ID=3,GroupName="Group1_1",ParentId=1}, new Group(){ID=4,GroupName="Group1_2",ParentId=1}, new Group(){ID=5,GroupName="Group1_3",ParentId=1}, new Group(){ID=6,GroupName="Group1_4",ParentId=1}, new Group(){ID=7,GroupName="Group1_5",ParentId=1}, new Group(){ID=8,GroupName="Group2_1",ParentId=2}, new Group(){ID=9,GroupName="Group2_2",ParentId=2}, new Group(){ID=10,GroupName="Group2_3",ParentId=2}, new Group(){ID=11,GroupName="Group2_4",ParentId=2}, new Group(){ID=12,GroupName="Group1_1_1",ParentId=3}, new Group(){ID=13,GroupName="Group1_1_2",ParentId=3}, new Group(){ID=14,GroupName="Group1_2_1",ParentId=4}, new Group(){ID=15,GroupName="Group1_1_1_1",ParentId=12} }; #endregion this.cmbGoup.ItemsSource = grpLst;//comboBox數據源 this.cmbGoup.SelectedValuePath = "ID"; this.cmbGoup.DisplayMemberPath = "GroupName"; List<Group> lstGroup = getTreeData(-1, grpLst);//初始化時獲取父節點為-1的數據 this.tvGroup.ItemsSource = lstGroup;//數據綁定 } /// <summary> /// 遞歸生成樹形數據 /// </summary> /// <param name="delst"></param> /// <returns></returns> public List<Group> getTreeData(int parentid, List<Group> nodes) { List<Group> mainNodes = nodes.Where(x => x.ParentId == parentid).ToList<Group>(); List<Group> otherNodes = nodes.Where(x => x.ParentId != parentid).ToList<Group>(); foreach (Group grp in mainNodes) { grp.Nodes = getTreeData(grp.ID, otherNodes); } return mainNodes; } /// <summary> /// 下拉框關閉事件 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void cmbGoup_DropDownClosed(object sender, EventArgs e) { if (this.cmbGoup.SelectedValue == null) { return; } int groupId = (int)this.cmbGoup.SelectedValue;//選中的組號 List<Group> lstGroup = getTreeData(groupId, (List<Group>)cmbGoup.ItemsSource); this.tvGroup.ItemsSource = lstGroup; } }
wpf treeview 數據綁定 遞歸綁定節點
