es6 學習四 數組的學習
阿新 • • 發佈:2017-12-22
ddr 返回 ret rom eno 執行 元素 index like

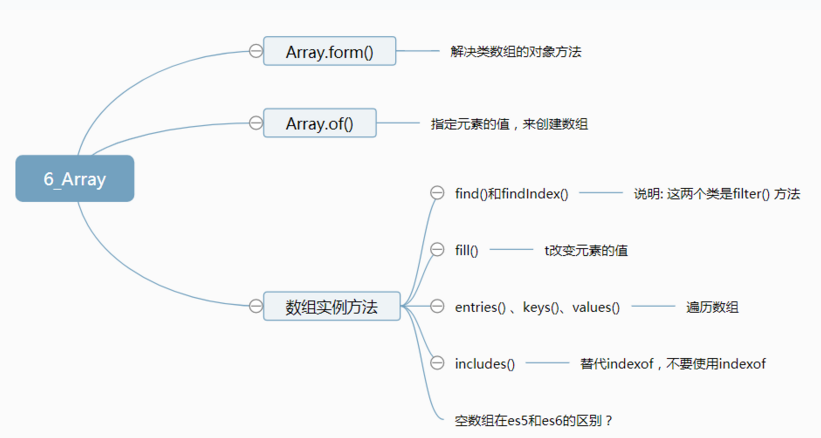
1. Array.from()
語法:
Array.from(arrayLike[, mapFn[, thisArg]])arrayLike類數組對象mapFn如果指定了該參數,新數組中的每個元素會執行該回調函數(類似數組的map())thisArg
Array.from(document.getElementsByTagName(‘div‘));如果瀏覽器還沒部署這個方法:
const toArray = (() =>
Array.from ? Array.from : obj => [].slice.call(obj)
)();2. Array.of()
Array.of(7); // [7]
Array.of(1, 2, 3); // [1, 2, 3]
Array(7); // [ , , , , , , ]
Array(1, 2, 3); // [1, 2, 3]3. find()和findIndex()
說明: 這兩個類是filter() 方法,區別在於filter返回是數組,find()和findIndex() 返回是元素。
function isBigEnough(element) {
return element >= 15;
}
[12, 5, 8, 130, 44].find(isBigEnough); 4. fill()
var numbers = [1, 2, 3]
numbers.fill(1);
// results in [1, 1, 1]5. entries() 、keys()、values()
遍歷數組
{ let arr = [1, 2, 3]; for (let item of arr.values()) { console.log(item); } for(let index of arr.keys()) { console.log(index); } for(let [index,item] of arr.entries()) { console.log(index,item); } }
6. includes()
替代indexof,盡量不使用indexof,indexof不夠語義化。
let a = [1, 2, 3];
a.includes(2);
// true
a.includes(4);
// false7. 空數組在es5和es6的區別?
addr
es6 學習四 數組的學習
