不可思議的混合模式 background-blend-mode
本文接前文:不可思議的混合模式 mix-blend-mode 。由於 mix-blend-mode 這個屬性的強大,很多應用場景和動效的制作不斷完善和被發掘出來,遂另起一文繼續介紹一些使用 mix-blend-mode 制作的酷炫動畫。
CSS3 新增了一個很有意思的屬性 -- mix-blend-mode ,其中 mix 和 blend 的中文意譯均為混合,那麽這個屬性的作用直譯過來就是混合混合模式,當然,我們我們通常稱之為混合模式。
混合模式最常見於 photoshop 中,是 PS 中十分強大的功能之一。當然,瞎用亂用混合模式誰都會,利用混合模式將多個圖層混合得到一個新的效果,只是要用到恰到好處,或者說在 CSS 中利用混合模式制作出一些效果則需要對混合模式很深的理解及不斷的嘗試。
mix-blend-mode 簡介
關於 mix-blend-mode 最基本的用法和描述,可以簡單看看上篇文章 不可思議的混合模式 mix-blend-mode。
background-blend-mode 簡介
除了 mix-blend-mode ,CSS 還提供一個 background-blend-mode 。也就是背景的混合模式。
- 可以是背景圖片與背景圖片的混合,
- 也可以是背景圖片和背景色的之間的混合。
background-blend-mode 的可用取值與 mix-blend-mode一樣,不重復介紹,下面直接進入應用階段。
background-blend-mode 基礎應用
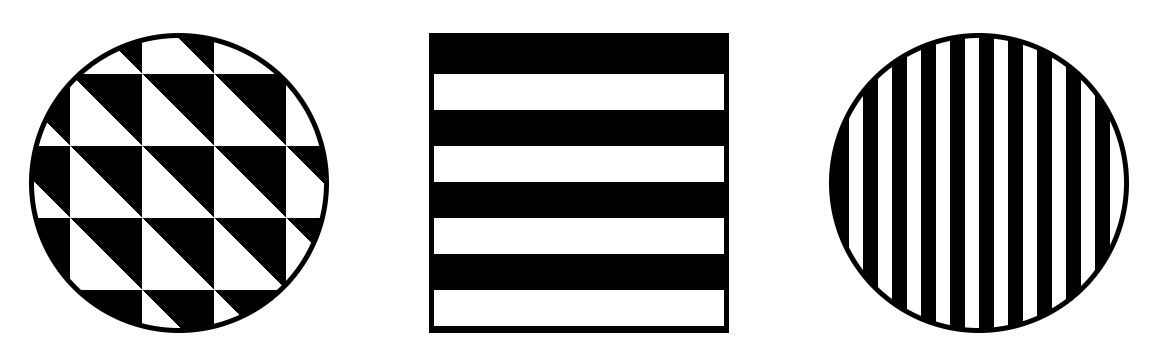
對於 background-blend-mode ,最簡單的應用就是將兩個或者多個圖片利用混合模式疊加在一起。假設我們存在下述兩張圖片,可以利用背景混合模式 background-blend-mode 疊加在一起:


經過背景混合模式 background-blend-mode:lighten 處理之後:

CodePen Demo -- image mix by bg-blend-mode
當然,這裏使用的是 background-blend-mode:lighten 變亮這個混合模式,核心代碼如下:
<div class="container"></div>
.container {
background: url($pic1), url($pic2);
background-size: cover;
background-blend-mode: lighten;
}
我們可以嘗試其他的組合,也就是改變 background-blend-mode 的各種取值,將會得到各種不同的感官效果。
使用 background-blend-mode: difference 制作黑白反向動畫
黑色白色這兩種顏色,無疑是使用頻率最高也是我認為最搭的兩個顏色。當這兩種顏色結合在一起,總是能碰撞出不一樣的火花。
扯遠了,借助 difference 差值混合模式,配合黑白 GIF,能產生奇妙的效果,假設我們擁有這樣一張 GIF 圖(圖片來自網絡,侵刪)::

利用 background-blend-mode: difference ,將它疊加到不同的黑白背景之下(黑白背景由 CSS 畫出來):

產生的效果如下:

我們可以嘗試其他的組合,將會得到各種不同的感官效果。
使用 background-blend-mode 制作 hover 效果
想象一下,在上面第一個例子中,如果背景的黑白蒙層不是一開始就疊加在 GIF 圖下,而是通過某些交互手段疊加上去。
應用這種方式,我們可以使用 background-blend-mode 來制作點擊或者 hover 時候的蒙板效果。
假設我們有這樣一張原圖(黑白效果較好):

通過混合漸變背景色,配合 Hover 效果,我們可以給這些圖配上一些我們想要的色彩:

代碼非常簡單,示意如下:
.pic {
background: url($img),
linear-gradient(#f00, #00f);
background-size: cover, 100% 100%;
background-position: 0 0, -300px 0;
background-blend-mode: luminosity;
background-repeat: no-repeat;
transition: .5s background-position linear;
}
.pic:hover {
background-position: 0 0, 0 0;
}
這裏有幾點需要註意的:
- 這裏使用了背景色漸變動畫,背景色的漸變動畫有幾種方式實現(戳這裏了解更多方法),這裏使用的是位移
background-position - 實現上述效果使用的
background-blend-mode不限制具體某一種混合模式,可以自己多嘗試
使用 mix-blend-mode || background-blend-mode 改變圖標的顏色
如果再運用上一篇文章介紹的知識 兩行 CSS 代碼實現圖片任意顏色賦色技術 ,我們可以實現 ICON 的顏色的動態改變。
假設我們有這樣一張 ICON 圖,註意主色是黑色,底色的白色(底色不是透明色),所以符合要求的 JPG、PNG、GIF 圖都可以:

利用 background-blend-mode: lighten 可以實現動態改變圖標主色的效果:

而且這裏的具體顏色(漸變、純色皆可),動畫方向都可以可以隨意控制的。
又或者是這種 hover fadeIn 效果:

使用 mix-blend-mode 制作文字背景圖
我們將上面 ICON 這個場景延伸一下,ICON 圖可以延伸為任意黑色主色白色底色圖片,而顏色則可以是純色、漸變色、或者是圖片。
那麽我們可以嘗試讓文字帶上漸變色,或者說讓文字透出圖片。當然這個效果有一些 CSS 屬性也可以完成。
譬如 background-clip: text 背景裁剪就可以讓文字帶上漸變色或者展示圖片,可以戳這裏看看 使用 background-clip 實現文字漸變。
這裏我們使用 mix-blend-mode 也能夠輕易實現,我們只需要構造出黑色文字,白色底色的文字 div ,疊加上圖片,再運用 mix-blend-mode 即可,簡單原理如下:

核心代碼如下,可以看看:
<div class="container">
<div class="pic"></div>
<div class="text">IMAGE</div>
</div>
.pic {
position: relative;
width: 100%;
height: 100%;
background: url($img);
background-repeat: no-repeat;
background-size: cover;
}
.text {
position: absolute;
width:100%;
height:100%;
color: #000;
mix-blend-mode: lighten;
background-color: #fff;
}
最後
更多精彩 CSS 技術文章匯總在我的 Github -- iCSS ,持續更新,歡迎點個 star 訂閱收藏。
好了,本文到此結束,希望對你有幫助 :)
如果還有什麽疑問或者建議,可以多多交流,原創文章,文筆有限,才疏學淺,文中若有不正之處,萬望告知。
不可思議的混合模式 background-blend-mode
