laravel框架入門
本文摘自網絡,個人感覺寫的很不錯,決定收藏一下純屬本人學習之用
本文介紹如何開始使用 Laravel。
讀完本文,你將學到:
- 如何安裝 Laravel,新建 Laravel 程序,如何連接數據庫;
- Laravel 程序的基本文件結構;
- MVC(模型,視圖,控制器)和 REST 架構的基本原理;
- 如何快速生成 Laravel 程序骨架;
1 前提條件
本文針對想從零開始開發 Laravel 程序的初學者,不需要預先具備任何的 Laravel 使用經驗。不過,為了能順利閱讀,還是需要事先安裝好一些軟件:
- PHP 5.4 及以上版本
- 包管理工具 Composer 。想深入了解 Composer,請閱讀 Composer 指南 。官網:https://getcomposer.org/ , 中文網 : http://www.phpcomposer.com/
- SQLite3 數據庫
Laravel 是使用 PHP 語言開發的網頁程序框架。如果之前沒接觸過 PHP,學習 Laravel 可要深下一番功夫。網上有很多資源可以學習 PHP:
PHP 語言官方網站: http://php.net/
2 Laravel 是什麽?
Laravel 是使用 PHP 語言編寫的網頁程序開發框架,目的是為開發者提供常用組件,簡化網頁程序的開發。只需編寫較少的代碼,就能實現其他編程語言或框架難以企及的功能。經驗豐富的 PHP 程序員會發現,Laravel 讓程序開發變得更有樂趣。
Laravel 哲學
-
Laravel 是一套富有表達性且具有簡潔語法的網頁應用程序框架。我們認為開發過程應該是愉悅且有創造性的體驗。Laravel 努力減少開發過程中的不便,因此我們提供了驗證(authentication)、路由(routing)、sessions、緩存(caching)等開發過程中經常用到的工具或功能。
-
Laravel 目標是給開發者創造一個愉快的開發過程,並且不犧牲應用程序的功能性。快樂的開發者才能創造最棒的代碼。為了這個目的,我們竭取了各框架的優點集中到 Laravel 中,這些框架包括並不局限於 Ruby on Rails、ASP.NET MVC 和 Sinatra 等。
-
Laravel 是易於理解且強大的,它提供了強大的工具來開發大型、穩健的應用程序。傑出的 IoC、數據庫遷移工具和緊密集成的單元測試,這些工具賦予您構建任何大小規模的應用程序的能力。
3 新建 Laravel 程序
閱讀本文時,最好跟著一步一步操作,如果錯過某段代碼或某個步驟,程序就可能出錯,所以請一步一步跟著做。
本文會新建一個名為 blog 的 Laravel 程序,這是一個非常簡單的博客。
文中的示例代碼使用 $ 表示命令行提示符,你的提示符可能修改過,所以會不一樣。在 Windows 中,提示符可能是 c:\source_code>。
3.1 安裝 Laravel
打開命令行:在 Mac OS X 中打開 Terminal.app,在 Windows 中選擇“運行”,然後輸入“cmd.exe”。下文中所有以 $ 開頭的代碼,都要在命令行中運行。先確認是否安裝了 PHP 5.4 或者以上的版本:
有很多工具可以幫助你快速在系統中安裝 PHP 。Windows 用戶可以使用 WAMP,Mac OS X 用戶可以使用 MAMP。
$ php -v
PHP 5.4.10 (cli) (built: Jan 21 2013 15:12:32)
Copyright (c) 1997-2012 The PHP Group
Zend Engine v2.4.0, Copyright (c) 1998-2012 Zend Technologies
with XCache v2.0.1, Copyright (c) 2005-2012, by mOo
如果你還沒安裝 PHP,請訪問 http://php.net/ ,找到針對所用系統的安裝方法。
很多類 Unix 系統都自帶了版本尚新的 SQLite3。Windows 等其他操作系統的用戶可以在 SQLite3 的網站上找到安裝說明。然後,確認是否在 PATH 中:
$ sqlite3 --version
安裝 Laravel , 通過 Laravel 安裝器
首先, 使用 Composer 全局下載並安裝 Laravel/installer:
$ composer global require "laravel/installer=~1.1"
請確定把 ~/.composer/vendor/bin 路徑放置於您的 PATH 裏, 這樣laravel 可執行文件才能被命令行找到, 以後您就可以在命令行下直接使用 laravel 命令.
安裝並且配置成功後, 可以使用命令 laravel new 在您指定的目錄下創建一份全新安裝的 Laravel 應用, 如這樣的調用: laravel new blog 將會在當前目錄下創建一個叫 blog 的目錄, 此目錄裏面存放著全新安裝的 Laravel 應用, 此方法跟其他方法不一樣的地方在於是提前安裝好所有代碼依賴的, 您無需再通過 composer install 安裝, 速度一下子提高了很多.
Laravel 框架使用 composer 來執行安裝及管理依賴。如果還沒有安裝它的話,請先從 安裝 Composer 開始吧。
安裝之後,您可以通過終端執行下列命令來安裝 Laravel:
$ composer create-project laravel/laravel your-project-name --prefer-dist
這個命令會下載並安裝一份全新的 Laravel 存放在指定的 your-project-name 的目錄中。
如果您想要手動安裝 Laravel 可以直接從 Github 上的 Laravel Respoitory下載一份代碼。然後在解壓後的根目錄裏,執行 composer install 即可,這個命令會把框架所需要的依賴下載完整。
3.2 創建 Blog 程序
Artisan 是 Laravel 內建的命令行工具,它提供了一些有用的命令協助您開發,它是由強大的 Symfony Console 組件所驅動。
打開終端,進入有寫權限的文件夾,執行以下命令生成一個新程序:
$ laravel new blog
或者
$ composer create-project laravel/laravel blog --prefer-dist
這個命令會在文件夾 blog 中新建一個 Laravel 程序。
執行 laravel new -h 可以查看新程序生成器的所有命令行選項。
生成 blog 程序後,進入該文件夾:
$ cd blog
blog 文件夾中有很多自動生成的文件和文件夾,組成一個 Laravel 程序。本文大部分時間都花在 app 文件夾上。下面簡單介紹默認生成的文件和文件夾的作用:
| 文件/文件夾 | 作用 |
|---|---|
| app/ | 包含了站點的 controllers(控制器),models(模型),views(視圖)和 assets(資源)。這些是網站運行的主要代碼,你會將你大部分的時間花在這些上面。本文主要關註的是這個文件夾。 |
| bootstrap | 用來存放系統啟動時需要的文件,這些文件會被如 index.php 這樣的文件調用。 |
| public | 這個文件夾是唯一外界可以看到的,是必須指向你 web 服務器的目錄。它含有 laravel 框架核心的引導文件 index.php,這個目錄也可用來存放任何可以公開的靜態資源,如 css,Javascript,images 等。 |
| vendor | 用來存放所有的第三方代碼,在一個典型的 Laravel 應用程序,這包括 Laravel 源代碼及其相關,並含有額外的預包裝功能的插件。 |
| app/config/ | 配置應用程序的運行時規則、 數據庫、 session等等。包含大量的用來更改框架的各個方面的配置文件。大部分的配置文件中返回的選項關聯PHP數組。 |
| app/config/app.php | 各種應用程序級設置,即時區、 區域設置(語言環境)、 調試模式和獨特的加密密鑰。 |
| app/config/auth.php | 控制在應用程序中如何進行身份驗證,即身份驗證驅動程序。 |
| app/config/cache.php | 如果應用程序利用緩存來加快響應時間,要在此配置該功能。 |
| app/config/compile.php | 在此處可以指定一些額外類,去包含由‘artisan optimize’命令聲稱的編譯文件。這些應該是被包括在基本上每個請求到應用程序中的類。 |
| app/config/database.php | 包含數據庫的相關配置信息,即默認數據庫引擎和連接信息。 |
| app/config/mail.php | 為電子郵件發件引擎的配置文件,即 SMTP 服務器,From:標頭 |
| app/config/session.php | 控制Laravel怎樣管理用戶sessions,即session driver, session lifetime。 |
| app/config/view.php | 模板系統的雜項配置。 |
| app/controllers | 包含用於提供基本的邏輯、 數據模型交互以及加載應用程序的視圖文件的控制器類。 |
| app/database/migrations/ | 包含一些 PHP 類,允許 Laravel更新當前數據庫的架構並同時保持所有版本的數據庫的同步。遷移文件是使用Artisan工具生成的。 |
| app/database/seeds/ | 包含允許Artisan工具用關系數據來填充數據庫表的 PHP 文件。 |
| app/lang/ | PHP 文件,其中包含使應用程序易於本地化的字符串的數組。默認情況下目錄包含英語語言的分頁和表單驗證的語言行。 |
| app/models/ | 模型是代表應用程序的信息(數據)和操作數據的規則的一些類。在大多數情況下,數據庫中的每個表將對應應用中的一個模型。應用程序業務邏輯的大部分將集中在模型中。 |
| app/start/ | 包含與Artisan工具以及全球和本地上下文相關的自定義設置。 |
| app/storage/ | 該目錄存儲Laravel各種服務的臨時文件,如session, cache, compiled view templates。這個目錄在web服務器上必須是可以寫入的。該目錄由Laravel維護,我們可以不關心。 |
| app/tests/ | 該文件夾給你提供了一個方便的位置,用來做單元測試。如果你使用PHPUnit,你可以使用Artisan工具一次執行所有的測試。 |
| app/views/ | 該文件夾包含了控制器或者路由使用的HTML模版。請註意,這個文件夾下你只能放置模版文件。其他的靜態資源文件如css, javascript和images文件應該放在/public文件夾下。 |
| app/routes.php | 這是您的應用程序的路由文件,其中包含路由規則,告訴 Laravel 如何將傳入的請求連接到路由處理的閉包函數、 控制器和操作。該文件還包含幾個事件聲明,包括錯誤頁的,可以用於定義視圖的composers。 |
| app/filters.php | 此文件包含各種應用程序和路由篩選方法,用來改變您的應用程序的結果。Laravel 具有訪問控制和 XSS 保護的一些預定義篩選器。 |
4 Hello, Laravel!
首先,我們來添加一些文字,在頁面中顯示。為了能訪問網頁,要啟動程序服務器。
$ php artisan serve
上述命令會啟動 PHP 內建的開發服務器,要查看程序,請打開一個瀏覽器窗口,訪問http://localhost:8000 。應該會看到默認的 Laravel 信息頁面:

要想停止服務器,請在命令行中按 Ctrl+C 鍵。服務器成功停止後回重新看到命令行提示符。在大多數類 Unix 系統中,包括 Mac OS X,命令行提示符是 $ 符號。
4.2 顯示“Hello, Laravel!”
要在 Laravel 中顯示“Hello, Laravel!”,需要新建一個控制器和視圖。
控制器用來接受向程序發起的請求。路由決定哪個控制器會接受到這個請求。一般情況下,每個控制器都有多個路由,對應不同的動作。動作用來提供視圖中需要的數據。
視圖的作用是,以人類能看懂的格式顯示數據。有一點要特別註意,數據是在控制器中獲取的,而不是在視圖中。視圖只是把數據顯示出來。默認情況下,視圖使用 Blade 編寫,經由 Laravel 解析後,再發送給用戶。
控制器可用控制器生成器創建,你要告訴生成器,我想要個名為“welcome”的控制器,如下所示:
$ php artisan controller:make WelcomeController --only=index
運行上述命令後,Laravel 會生成 app/controllers/WelcomeController.php 文件。生成文件後修改其中的 index 方法:
public function index()
{
return View::make(‘welcome.index‘);
}
*創建視圖: *
- 在 app/views/ 目錄新建文件夾 welcome 並創建文件 index.blade.php ;
- 在 index.blade.php 文件中添加
<h1>Hello, Laravel!</h1>;
4.3 設置程序的首頁
我們已經創建了控制器和視圖,現在要告訴 Laravel 在哪個地址上顯示“Hello, Laravel!”。這裏,我們希望訪問根地址 http://localhost:8000 時顯示。但是現在顯示的還是歡迎頁面。
我們要告訴 Laravel 真正的首頁是什麽。
在編輯器中打開 app/routes.php 文件。
<?php
/*
|--------------------------------------------------------------------------
| Application Routes
|--------------------------------------------------------------------------
|
| Here is where you can register all of the routes for an application.
| It‘s a breeze. Simply tell Laravel the URIs it should respond to
| and give it the Closure to execute when that URI is requested.
|
*/
Route::get(‘/‘, function()
{
return View::make(‘hello‘);
});
我們找到 :
Route::get(‘/‘, function()
{
return View::make(‘hello‘);
});
修改為:
Route::get(‘/‘, ‘WelcomeController@index‘);
告知 Laravel,訪問程序的根路徑時,交給 welcome 控制器中的 index 動作處理。
5 開始使用
前文已經介紹如何創建控制器、動作和視圖,下面我們來創建一些更實質的功能。
在此之前我們需要修改一些配置:
- app/config/app.php 文件中的 debug 選項設置為 true (註:開啟開發模式,更友好的開發提示);
- app/config/database.php 文件中的 default 選項設置為 sqlite (註:我們之前選擇 sqlite 作為默認數據庫);
在博客程序中,我們要創建一個新“資源”。資源是指一系列類似的對象,比如文章,人和動物。
資源可以被創建、讀取、更新和刪除,這些操作簡稱 CRUD。
Laravel 提供了資源控制器可以簡單的建立跟資源相關的 RESTful 控制器。
創建文章資源後,app/routes.php 文件的內容新增如下:
Route::resource(‘articles‘, ‘ArticlesController‘);
執行 $ php artisan routes 任務,會看到定義了所有標準的 REST 動作。輸出結果中各列的意義稍後會說明。
+--------+-----------------------------------+------------------+----------------------------+----------------+---------------+
| Domain | URI | Name | Action | Before Filters | After Filters |
+--------+-----------------------------------+------------------+----------------------------+----------------+---------------+
| | GET|HEAD / | | WelcomeController@index | | |
| | GET|HEAD articles | articles.index | ArticlesController@index | | |
| | GET|HEAD articles/create | articles.create | ArticlesController@create | | |
| | POST articles | articles.store | ArticlesController@store | | |
| | GET|HEAD articles/{articles} | articles.show | ArticlesController@show | | |
| | GET|HEAD articles/{articles}/edit | articles.edit | ArticlesController@edit | | |
| | PUT articles/{articles} | articles.update | ArticlesController@update | | |
| | PATCH articles/{articles} | | ArticlesController@update | | |
| | DELETE articles/{articles} | articles.destroy | ArticlesController@destroy | | |
+--------+-----------------------------------+------------------+----------------------------+----------------+---------------+
下一節,我們會加入新建文章和查看文章的功能。這兩個操作分別對應於 CRUD 的 C 和 R,即創建和讀取。
5.1 挖地基
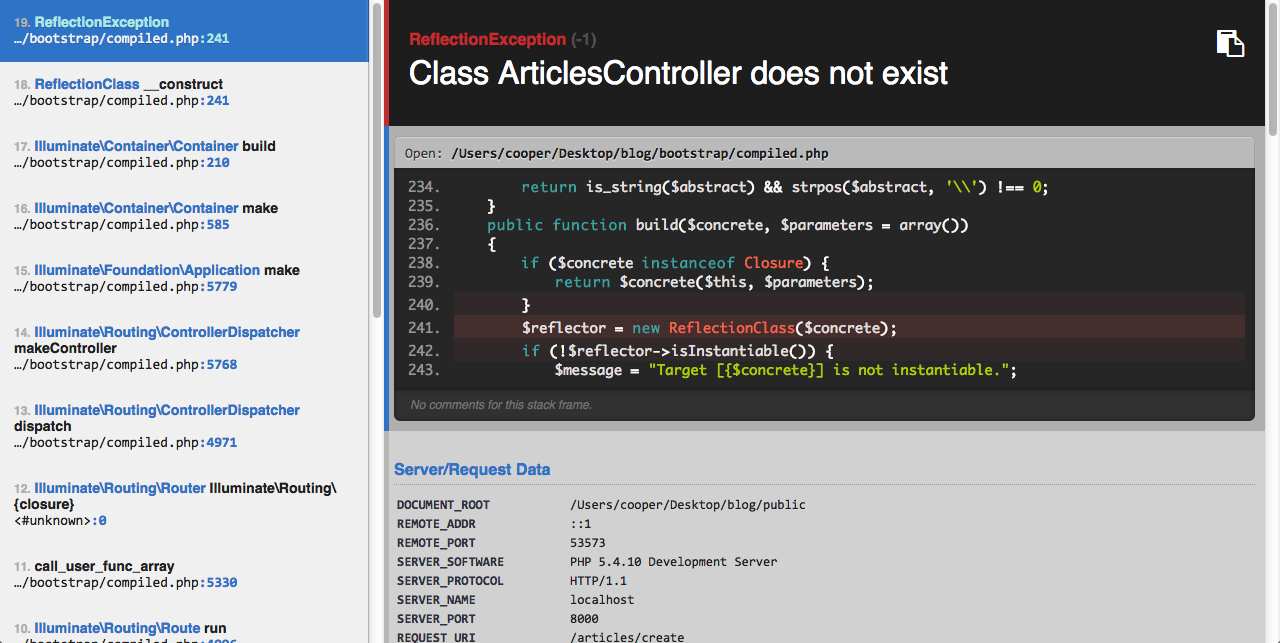
首先,程序中要有個頁面用來新建文章。一個比較好的選擇是 /articles/create。這個路由前面已經定義了,可以訪問。打開 http://localhost:8000/articles/create ,會看到如下的路由錯誤:

產生這個錯誤的原因是,沒有定義用來處理該請求的控制器。解決這個問題的方法很簡單:創建名為 ArticlesController 的控制器。執行下面的命令即可:
$ php artisan controller:make ArticlesController
打開剛生成的 app/controllers/ArticlesController.php 文件,控制器就是一個類,繼承自 BaseController。在這個 ArticlesController 類中定義了對應的資源動作。動作的作用是處理文章的 CRUD 操作。
修改 ArticlesController.php 文件中的
public function create()
{
//
}
為
public function create()
{
return View::make(‘articles.create‘);
}
在 PHP 中,方法分為 public、private 和 protected 三種,只有 public 方法才能作為控制器的動作。
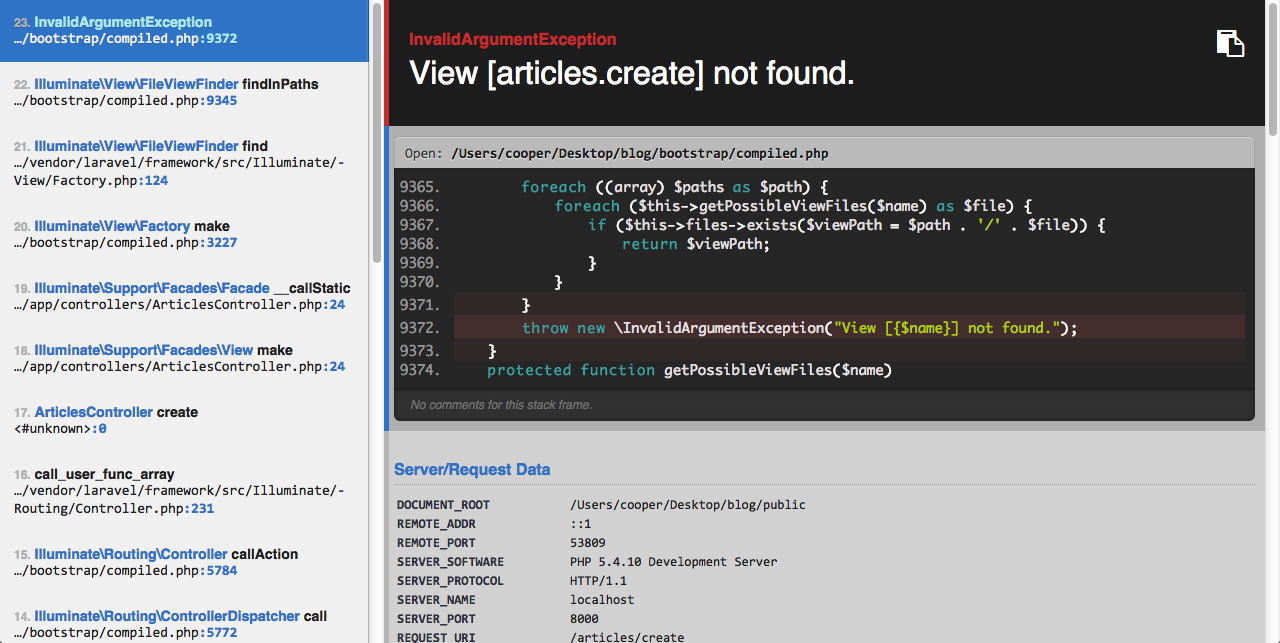
現在刷新 http://localhost:8000/articles/create ,會看到一個新錯誤:

產生這個錯誤的原因是,Laravel 希望這樣的常規動作有對應的視圖,用來顯示內容。沒有視圖可用,Laravel 就報錯了。
新建文件 app/views/articles/create.blade.php,寫入如下代碼:
<h1>New Article</h1>
再次刷新 http://localhost:8000/articles/create , 可以看到頁面中顯示了一個標頭。現在路由、控制器、動作和視圖都能正常運行了。接下來要編寫新建文章的表單了。
5.2 首個表單
要在模板中編寫表單,可以使用“表單構造器”。Laravel 中常用的表單構造器是 Form。在 app/views/articles/create.blade.php 文件中加入以下代碼:
{{ Form::open() }}
<p>
{{ Form::text(‘title‘) }}
</p>
<p>
{{ Form::text(‘text‘) }}
</p>
<p>
{{ Form::submit(‘submit‘) }}
</p>
{{ Form::close() }}現在刷新頁面,會看到上述代碼生成的表單。在 Laravel 中編寫表單就是這麽簡單!
在 Form 方法的塊中,Form::text 創建了兩個標簽和兩個文本字段,一個用於文章標題,一個用於文章內容。最後,Form::submit 創建一個提交按鈕。
不過這個表單還有個問題。如果查看這個頁面的源碼,會發現表單 action 屬性的值是 /articles/create。這就是問題所在,因為其指向的地址就是現在這個頁面,而這個頁面是用來顯示新建文章表單的。
要想轉到其他地址,就要使用其他的地址。這個問題可使用 Form::open 方法的 url 參數解決。在 Laravel 中,用來處理新建資源表單提交數據的動作是 store,所以表單應該轉向這個動作。
修改 app/views/articles/create.blade.php 文件中的 Form::open,改成這樣:
{{ Form::open(array(‘url‘ => ‘articles‘)) }}
這裏,我們把 url 參數的值設為 articles 。對應的地址是 /articels,默認情況下,這個表單會向這個路由發起 POST 請求。這個路由對應於 ArticlesController 控制器的 store 動作。
表單寫好了,路由也定義了,現在可以填寫表單,然後點擊提交按鈕新建文章了。
5.3 創建文章
提交表單,會看到一個白屏。現在暫且不管這個錯誤。store 動作的作用是把新文章保存到數據庫中。
提交表單後,其中的字段以參數的形式傳遞給 Laravel。這些參數可以在控制器的動作中使用,完成指定的操作。要想查看這些參數的內容,可以把 store 動作改成:
public function store()
{
dd(Input::all());
}
dd 函數為 Laravel 內置的打印輸出函數,Input::all() 取得所有發出請求時傳入的輸入數據。
如果現在再次提交表單,不會再看到白屏錯誤,而是會看到類似下面的文字:
array (size=3)
‘_token‘ => string ‘plx6TrGRWfHakBlKybUzkRTH8r712JU4rWfiPTs7‘ (length=40)
‘title‘ => string ‘First article!‘ (length=14)
‘text‘ => string ‘This is my first article.‘ (length=25)
store 動作把表單提交的參數顯示出來了。不過這麽做沒什麽用,看到了參數又怎樣,什麽都沒發生。
5.4 創建 Article 模型
在 Laravel 中,模型的名字使用單數,對應的數據表名使用復數。
創建 app/models/Article.php 並寫入以下代碼:
<?php
class Article extends Eloquent {
}
註意我們並沒有告訴 Eloquent Article 模型會使用哪個數據庫表。若沒有特別指定,系統會默認自動對應名稱為「類名稱的小寫復數形態」的數據庫表。所以,在上面的例子中, Eloquent 會假設 Article 將把數據存在 articles 數據庫表。
5.5 運行遷移
使用 Artisan CLI 的 migrate:make 命令建立遷移文件:
$ php artisan migrate:make create_articles_table --create=articles
遷移文件會建立在 app/database/migrations 目錄下,文件名會包含時間戳,用於在執行遷移時用來決定順序。
app/database/migrations/20140903084339createarticlestable.php (你的遷移文件名可能有點不一樣)文件的內容如下所示:
<?php
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class CreateArticlesTable extends Migration {
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create(‘articles‘, function(Blueprint $table)
{
$table->increments(‘id‘);
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::drop(‘articles‘);
}
}
修改其中的創建代碼為:
Schema::create(‘articles‘, function(Blueprint $table)
{
$table->increments(‘id‘);
$table->string(‘title‘);
$table->text(‘text‘);
$table->timestamps();
});
在這個遷移中定義了一個名為 up 的方法,在運行遷移時執行。up 方法中定義的操作都是可以通過 down 方法實現可逆的,Laravel 知道如何撤銷這次遷移操作。運行遷移後,會創建 articles 表,以及一個字符串字段和文本字段。同時還會創建兩個時間戳字段,用來跟蹤記錄的創建時間和更新時間。
然後,使用 Artisan 命令運行遷移:
$ php artisan migrate
Laravel 會執行遷移操作,告訴你創建了 articles 表。
Migration table created successfully. Migrated: 20140903084339createarticlestable
5.6 在控制器中保存數據
再回到 ArticlesController 控制器,我們要修改 store 動作,使用 Article 模型把數據保存到數據庫中。打開 app/controllers/ArticlesController.php 文件,把 store 動作修改成這樣:
public function store()
{
$article = Article::create(array(‘title‘=>Input::get(‘title‘), ‘text‘=>Input::get(‘text‘)));
return Redirect::route(‘articles.show‘, array($article->id));
}
同時在 app/models/Article.php 添加 :
protected $fillable = array(‘title‘, ‘text‘);
fillable 屬性允許在動作中調用模型的 create 方法使用 title 和 text 屬性。
再次訪問 http://localhost:8000/articles/create ,填寫表單,還差一步就能創建文章了。
5.7 顯示文章
和前面一樣,我們要在 app/controllers/ArticlesController.php 文件中更改 show 動作,以及相應的視圖文件。
public function show($id)
{
$article = Article::find($id);
return View::make(‘articles.show‘, compact(‘article‘));
}
然後,新建 app/views/articles/show.blade.php 文件,寫入下面的代碼:
<p>
<strong>Title:</strong>
{{ $article->title }}
</p>
<p>
<strong>Text:</strong>
{{ $article->text }}
</p>
做了以上修改後,就能真正的新建文章了。訪問 http://localhost:8000/articles/create ,自己試試。
5.8 列出所有文章
我們還要列出所有文章,對應的路由是:
GET|HEAD articles | articles.index | ArticlesController@index
在 app/controllers/ArticlesController.php 文件中,修改 ArticlesController 控制器 index 動作:
public function index()
{
$articles = Article::all();
return View::make(‘articles.index‘, compact(‘articles‘));
}
然後編寫這個動作的視圖,保存為 app/views/articles/index.blade.php:
<h1>Listing articles</h1>
<table>
<tr>
<th>Title</th>
<th>Text</th>
</tr>
@foreach ($articles as $article)
<tr>
<td>{{ $article->title }}</td>
<td>{{ $article->text }}</td>
</tr>
@endforeach
</table>
現在訪問 http://localhost:8000/articles ,會看到已經發布的文章列表。
5.9 添加鏈接
至此,我們可以新建、顯示、列出文章了。下面我們添加一些鏈接,指向這些頁面。
打開 app/views/welcome/index.blade.php 文件,添加:
{{ link_to_route(‘articles.index‘, ‘My Blog‘) }}linktoroute 是 Laravel 內置的視圖幫助方法之一,根據提供的文本和地址創建超鏈接。這上面這段代碼中,地址是文章列表頁面。
接下來添加到其他頁面的鏈接。先在 app/views/articles/index.blade.php 中添加“New Article”鏈接,放在 <table> 標簽之前:
{{ link_to_route(‘articles.create‘, ‘New article‘) }}點擊這個鏈接後,會轉向新建文章的表單頁面。
然後在 app/views/articles/create.blade.php 中添加一個鏈接,位於表單下面,返回到 index 動作:
{{ link_to_route(‘articles.index‘, ‘Back‘) }}最後,在 app/views/articles/show.blade.php 模板中添加一個鏈接,返回 index 動作,這樣用戶查看某篇文章後就可以返回文章列表頁面了:
{{ link_to_route(‘articles.index‘, ‘Back‘) }}5.10 添加數據驗證
在 app/controllers/ArticlesController.php 文件中,修改 ArticlesController 控制器 store 動作:
public function store()
{
$rules = array(‘title‘ => ‘required|min:5‘);
$validator = Validator::make(Input::all(), $rules);
if ($validator->fails())
{
return Redirect::route(‘articles.create‘)
->withErrors($validator)
->withInput();
}
$article = Article::create(array(‘title‘=>Input::get(‘title‘), ‘text‘=>Input::get(‘text‘)));
return Redirect::route(‘articles.show‘, array($article->id));
}
然後修改 app/views/articles/create.blade.php 添加 :
@if ($errors->any())
<div id="error_explanation">
<h2>{{ count($errors->all()) }} prohibited
this article from being saved:</h2>
<ul>
@foreach ($errors->all() as $message)
<li>{{ $message }}</li>
@endforeach
</ul>
</div>
@endif
再次訪問 http://localhost:8000/articles/create ,嘗試發布一篇沒有標題的文章,會看到一個很有用的錯誤提示。
5.11 更新文章
我們已經說明了 CRUD 中的 CR 兩種操作。下面進入 U 部分,更新文章。
首先,要在 ArticlesController 中更改 edit 動作:
public function edit($id)
{
$article = Article::find($id);
return View::make(‘articles.edit‘, compact(‘article‘));
}
視圖中要添加一個類似新建文章的表單。新建 app/views/articles/edit.blade.php 文件,寫入下面的代碼:
<h1>Editing Article</h1>
@if ($errors->any())
<div id="error_explanation">
<h2>{{ count($errors->all()) }} prohibited
this article from being saved:</h2>
<ul>
@foreach ($errors->all() as $message)
<li>{{ $message }}</li>
@endforeach
</ul>
</div>
@endif
{{ Form::open(array(‘route‘ => array(‘articles.update‘, $article->id), ‘method‘ => ‘put‘)) }}
<p>
{{ Form::text(‘title‘, $article->title) }}
</p>
<p>
{{ Form::text(‘text‘, $article->text) }}
</p>
<p>
{{ Form::submit(‘submit‘) }}
</p>
{{ Form::close() }}
{{ link_to_route(‘articles.index‘, ‘Back‘) }}這裏的表單指向 update 動作
method: put ( patch ) 選項告訴 Laravel,提交這個表單時使用 PUT 方法發送請求。根據 REST 架構,更新資源時要使用 HTTP PUT 方法。
然後,要在 app/controllers/ArticlesController.php 中更新 update 動作:
public function update($id)
{
$rules = array(‘title‘ => ‘required|min:5‘);
$validator = Validator::make(Input::all(), $rules);
if ($validator->fails())
{
return Redirect::route(‘articles.create‘)
->withErrors($validator)
->withInput();
}
$article = Article::find($id);
$article->title = Input::get(‘title‘);
$article->text = Input::get(‘text‘);
$article->save();
return Redirect::route(‘articles.show‘, array($article->id));
}
最後,我們想在文章列表頁面,在每篇文章後面都加上一個鏈接,指向 edit 動作。打開 app/views/articles/index.blade.php 文件,在“Show”鏈接後面添加“Edit”鏈接:
<table>
<tr>
<th>Title</th>
<th>Text</th>
<th colspan="2"></th>
</tr>
@foreach ($articles as $article)
<tr>
<td>{{ $article->title }}</td>
<td>{{ $article->text }}</td>
<td>{{ link_to_route(‘articles.show‘, ‘Show‘, $article->id) }}</td>
<td>{{ link_to_route(‘articles.edit‘, ‘Edit‘, $article->id) }}</td>
</tr>
@endforeach
</table>
我們還要在 app/views/articles/show.blade.php 模板的底部加上“Edit”鏈接:
{{ link_to_route(‘articles.index‘, ‘Back‘) }} |
{{ link_to_route(‘articles.edit‘, ‘Edit‘, $article->id) }}5.12 使用局部視圖去掉視圖中的重復代碼
編輯文章頁面和新建文章頁面很相似,顯示錯誤提示的代碼是相同的。下面使用局部視圖去掉兩個視圖中的重復代碼。
新建 app/views/notifications.blade.php 文件,寫入以下代碼:
@if ($errors->any())
<div id="error_explanation">
<h2>{{ count($errors->all()) }} prohibited
this article from being saved:</h2>
<ul>
@foreach ($errors->all() as $message)
<li>{{ $message }}</li>
@endforeach
</ul>
</div>
@endif
下面來修改 app/views/articles/creat.blade.php 和 edit.blade.php 視圖,使用新建的局部視圖,把其中的上面代碼全刪掉,替換成:
@include(‘notifications‘)
5.13 刪除文章
現在介紹 CRUD 中的 D,從數據庫中刪除文章。按照 REST 架構的約定,刪除文章的路由是:
DELETE articles/{articles} | articles.destroy | ArticlesController@destroy
刪除資源時使用 DELETE 請求。如果還使用 GET 請求,可以構建如下所示的惡意地址:
<a href=‘http://example.com/articles/1/destroy‘>look at this cat!</a>
刪除資源使用 DELETE 方法,路由會把請求發往 app/controllers/ArticlesController.php 中的 destroy 動作。修改 destroy 動作:
public function destroy($id)
{
Article::destroy($id);
return Redirect::route(‘articles.index‘);
}
想把記錄從數據庫刪除,可以在模型對象上調用 destroy 方法。註意,我們無需為這個動作編寫視圖,因為它會轉向 index 動作。
最後,在 index 動作的模板(app/views/articles/index.blade.php)中加上“Destroy”鏈接:
<table>
<tr>
<th>Title</th>
<th>Text</th>
<th colspan="2"></th>
</tr>
@foreach ($articles as $article)
<tr>
<td>{{ $article->title }}</td>
<td>{{ $article->text }}</td>
<td>{{ link_to_route(‘articles.show‘, ‘Show‘, $article->id) }}</td>
<td>{{ link_to_route(‘articles.edit‘, ‘Edit‘, $article->id) }}</td>
<td>
{{ Form::open(array(‘method‘ => ‘DELETE‘, ‘route‘ => array(‘articles.destroy‘, $article->id))) }}
{{ Form::submit(‘Delete‘) }}
{{ Form::close() }}
</td>
</tr>
@endforeach
</table>
恭喜,現在你可以新建、顯示、列出、更新、刪除文章了。
接下來做什麽
至此,我們開發了第一個 Laravel 程序,請盡情的修改、試驗。在開發過程中難免會需要幫助,如果使用 Laravel 時需要協助,可以使用這些資源:
- http://laravel.com/
- http://golaravel.com/
- http://laravel-china.org/
常見問題
使用 Laravel 時,最好使用 UTF-8 編碼存儲所有外部數據。
如果編碼出錯,常見的征兆是瀏覽器中顯示很多黑色方塊和問號。還有一種常見的符號是“??”,包含在“ü”中。
非 UTF-8 編碼的數據經常來源於:
- 你的文本編輯器:大多數文本編輯器(例如 TextMate)默認使用 UTF-8 編碼保存文件。如果你的編輯器沒使用 UTF-8 編碼,有可能是你在模板中輸入了特殊字符(例如 é),在瀏覽器中顯示為方塊和問號。這種問題也會出現在國際化文件中。默認不使用 UTF-8 保存文件的編輯器(例如 Dreamweaver 的某些版本)都會提供一種方法,把默認編碼設為 UTF-8。記得要修改。
- 你的數據庫:默認情況下,Laravel 會把從數據庫中取出的數據轉換成 UTF-8 格式。如果數據庫內部不使用 UTF-8 編碼,就無法保存用戶輸入的所有字符。例如,數據庫內部使用 Latin-1 編碼,用戶輸入俄語、希伯來語或日語字符時,存進數據庫時就會永遠丟失。如果可能,在數據庫中盡量使用 UTF-8 編碼。
laravel框架入門
