無限滾動加載最佳實踐
無限滾動加載最佳實踐
無限滾動(Infinite scrolling),有時候被稱為無盡滾動(endless scrolling),這種技術允許用戶在大量內容上滾動,眼中看不到結束的地方。這種技術很簡單,就是頁面往下滾動的時候保持刷新。

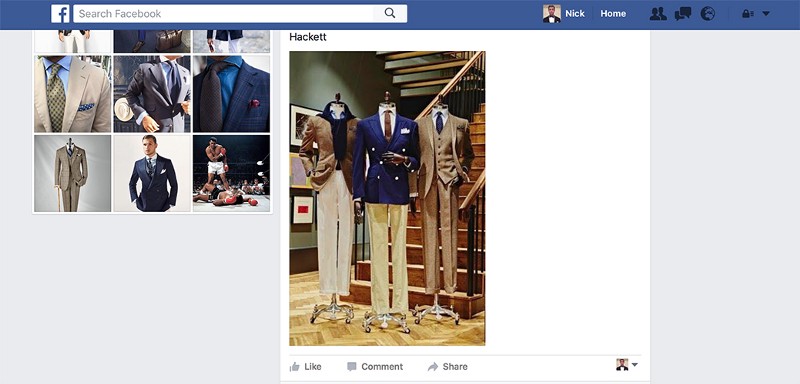
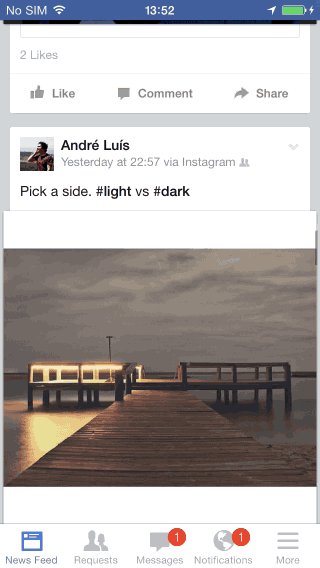
這項技術使用戶在沒有打斷和額外交互的情況下滾動列表 —— 隨著用戶滾動,一條條的內容就出現了。Facebook 的新聞推送頁,Google 的圖片搜索,Twitter 的時間線,這些頁面都用到了這項技術。雖然聽起來還挺有誘惑力的,但並不是對所有網站或應用都通用的。
優秀無限滾動的五項原則
將無限滾動做好,並不是不可能完成的任務。為了完成它,記住並遵守以下方針。
1. 導航條保持可見
使用無限滾動時候,最好保持導航條持續可見,這樣可以很快導航到頁面或應用的不同區域,對用戶來說也更簡單。如果找不到導航條,用戶將不得不一路向上將頁面滾回去。

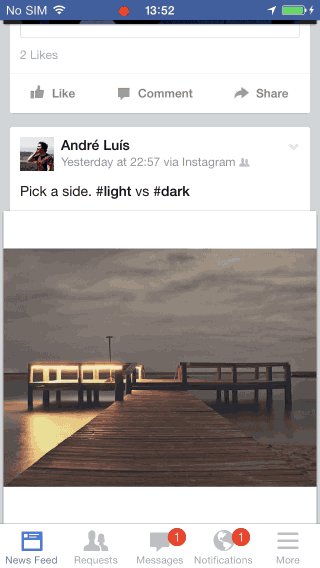
僅適用移動設備:因為移動端屏幕要小得多,導航條所占比例可以相對大一些。如果屏幕上是滾動的內容,用戶滾動獲取新內容的時候,導航條可以隱藏起來;當用戶開始往回滾動試圖回到頂部的時候再顯示出來。

2. 如果有頁腳,加上“加載更多”按鈕
無限滾動阻礙用戶的訪問頁腳。實際上,這也是無限滾動設計的主要挑戰之一:用戶到達列表底部的時候,內容在不斷地加載進來,用戶會有一兩秒時間看到頁腳,直到下一組結果加載成功並將頁腳擠出視圖之外。這阻止用戶接觸到頁腳。
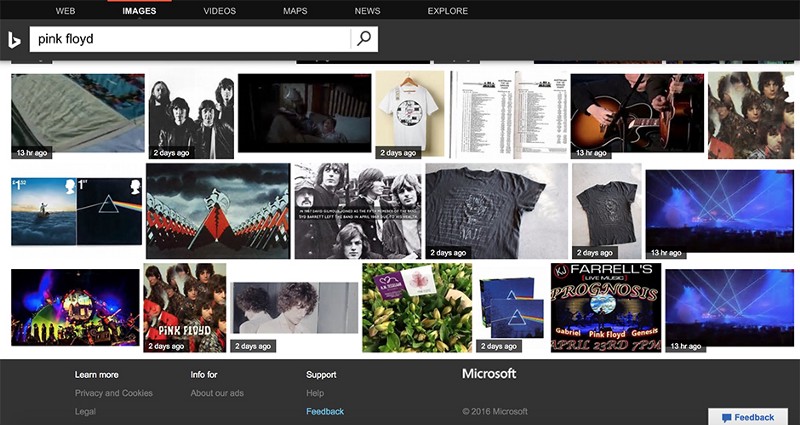
拿 Bing 圖片舉例子。頁腳包含“了解更多”、“幫助”等鏈接,但用戶沒辦法真正點到任何一個,直到過一會兒,頁面停止無限滾動。

如果你的網站或應用有頁腳,且它對你(或者,更要緊的,對你的用戶)很重要,那就應該用“加載更多”的方法。新內容不會自動加載,直到用戶點擊了“加載更多”的按鈕。這構成了一個很簡單的交互界面,也使得按需加載額外內容的認知負荷可能是最小。
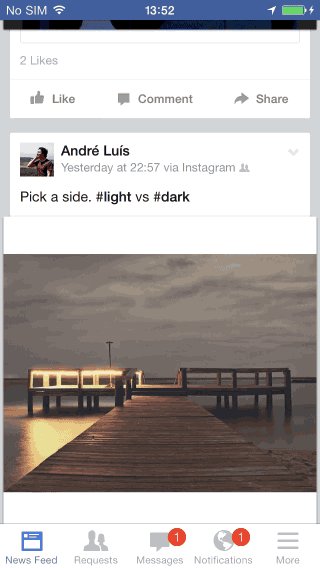
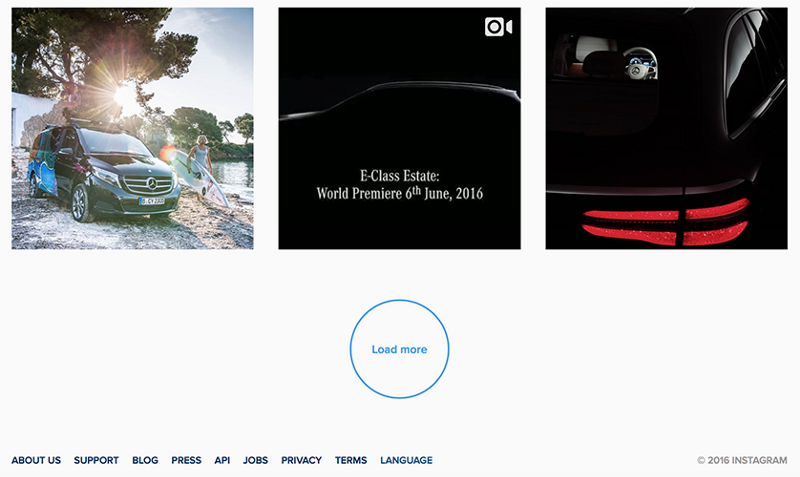
Instagram 使用“加載”更多按鈕以便頁腳簡單可及,並且不會強制用戶再三點擊“加載更多”。

3. 返回按鈕將用戶待回至之前的位置
有時候,無限滾動的實現帶來一個主要的可用性缺陷:滾動位置並未被記錄為“狀態”。如果用戶從列表中的鏈接跳轉了,然後點返回按鈕,他們希望能回到頁面原來相同的位置。但是列表的位置不再存在了,這意味著使用瀏覽器的返回按鈕一般都導致滾動位置重置到頁面頂部。無怪乎用戶很快就覺得沮喪,都沒有一個合適的“回到列表”的功能。

別讓你的用戶就因為使用返回按鈕,找不到列表的位置。很重要的是,用戶通過列表訪問了某一個項目的詳情頁,他們點擊瀏覽器返回按鈕返回列表的時候,也應該在相同的位置。
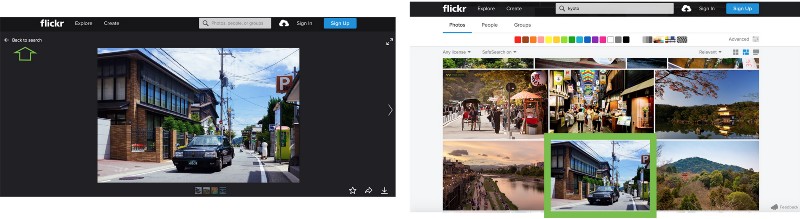
Flickr 監聽用戶點擊瀏覽器後退按鈕的行為,滿足用戶的期望。APP 記住用戶的滾動位置,所以當用戶按後退按鈕的時候,返回到原始位置。

4. 提供為特定項添加書簽的可能
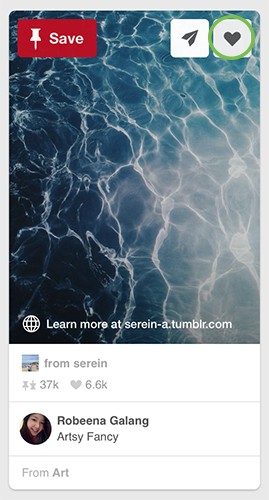
無限滾動最常見的缺點之一就是,內容出現的時候,沒法添加書簽。喜愛內容的簡單的書簽(或者
“保存稍後再看”),作為未來的參照,對用戶來說是很有用的工具。當網站或應用提供書簽功能的時候,用戶會使用的。比方說,Pinterest,使用書簽工具幫助用戶保存創意。

5. 加載新內容時提供視覺反饋
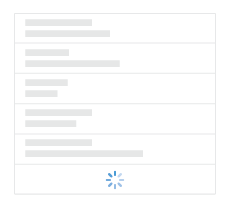
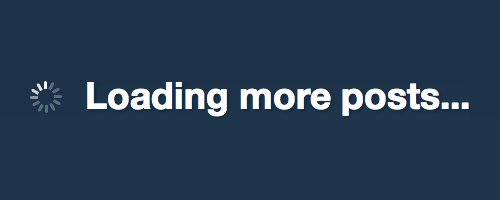
當內容在加載的時候,用戶需要明確的指示,說明正在進行中。使用進度指示(process indicator)讓用戶知道,新內容正在加載,很快就會在頁面上顯示。
因為加載新內容是一個很快的動作(不會超過 2-10 秒鐘),你可以使用循環動畫來提供反饋,表明系統正在工作。

也可以有助於為用戶添加額外的清晰,包括文本解釋了為什麽用戶等待(例如“加載評論…”)。
為用戶添加額外聲明,提供說明為何用戶在等待的文本(如“正在加載評論”),也是很有用的。

結論
無限滾動實現得好的話,可以達到令人難以置信的光滑無縫體驗。很好的是,關於好的無限滾動,你已經獲得一些線索了,這會幫你建立完美的用戶體驗。
謝謝!
本文轉載自:眾成翻譯
譯者:文藺
鏈接:http://www.zcfy.cc/article/673
原文:https://uxplanet.org/infinite-scrolling-best-practices-c7f24c9af1d#.1xzr65wil
無限滾動加載最佳實踐
