前端開發資源(轉)
分3個部分:
- 1)想開發項目,哪裏找教程?
- 2)關於前端的有趣網站;
- 3)分享一些合集資源;
一、前端項目哪裏找?
前端的入門教程網上很多,只要你搜索呼啦啦就出來了,因此啊,就不整理了。主要整理一下,哪裏可以找到前端項目,就是有源代碼的,可以拿來學習或者拿來用的。
- 沒有詳細的教程,但可以找到項目並查看源代碼和效果圖:
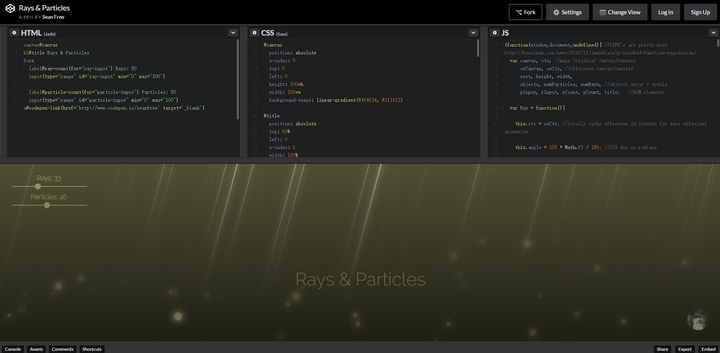
1、CodePen
網站裏有很多很酷的特效,而且看到它們的源代碼,也可以看到效果圖。

其實類似的網站有很多,就不一一介紹了:
- RunJS
- CSSdeck
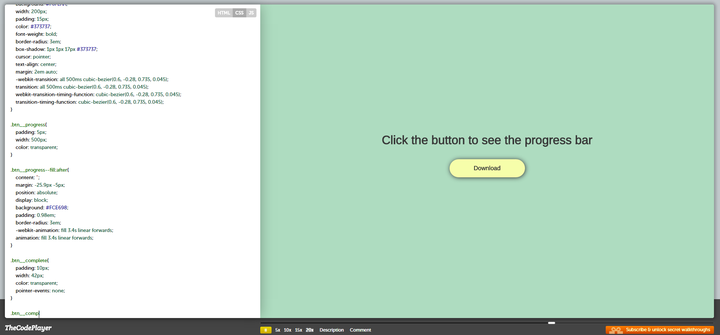
2、 CodePlayer
網站裏有各種項目效果,選擇自己想學的,同樣可以看到源代碼和效果圖,和codepen不同的是你可以看到作者是怎樣把代碼打出來的。

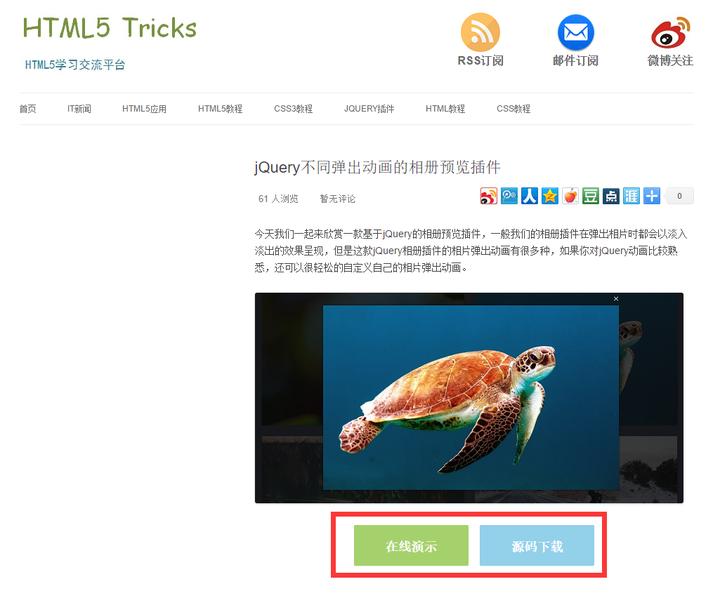
3、html5tricks
網站裏有很多前端實現的功能,可以在線查看效果,也可以下載源碼的。

- 有詳細的教程,而且步驟詳細,教你一步步開發出項目:
4、phodal/ideabook
一個練手項目集,有很多實戰項目,有步驟、效果圖,同樣可以看到源代碼啊。

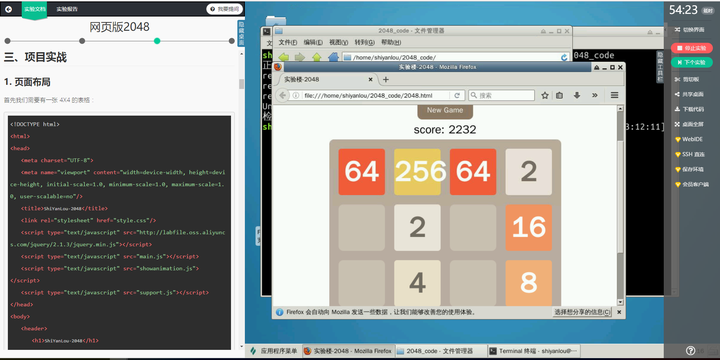
5、實驗樓-WEB
網站裏有很多前端項目教程,可以跟著教程一步步在環境中實現,並查看效果圖,同樣可以下載源代碼,非常適合項目實戰學習。

二、前端有趣的網站:
1、JS1k
大名鼎鼎的js1K,1K字節以內的Javascript代碼,實現一個酷炫的動畫、特效、小遊戲之類的。官網從2010年開始征集參賽作品,現在已經辦了7年了,還在辦。

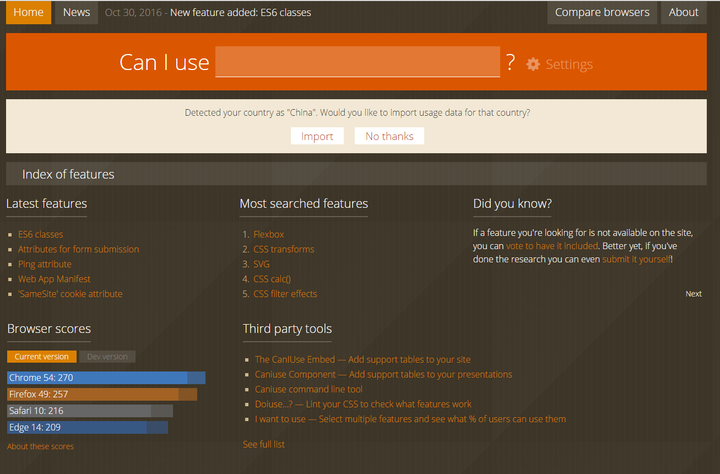
2、Can I use
CAN I USE,相信每個前端同學都不陌生,查詢瀏覽器兼容性的利器。

3、JSHint
一個在線JS檢測工具,可以檢測JavaScript代碼中的錯誤和潛在問題。

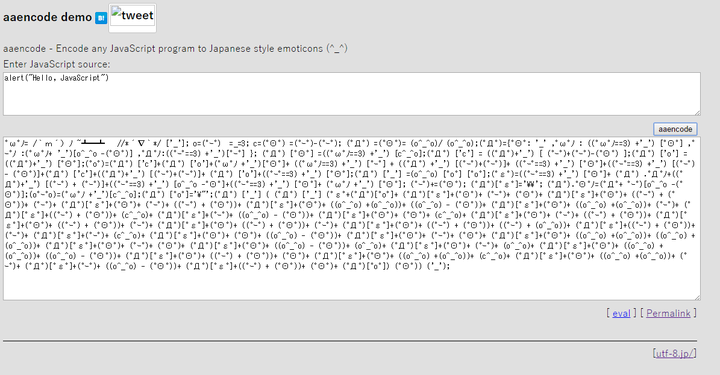
4、aaencode
將JS代碼轉換成常用的網絡表情,例如“(?Θ?)”。轉換的代碼並不復雜,可以在源代碼裏看到。

類似的還有:
- jsobfuscate
一個在線混淆工具,通過先進的算法,來混淆你的JavaScript代碼,使其不可讀。該工具還可以減小文件的大小,以便快速加載。

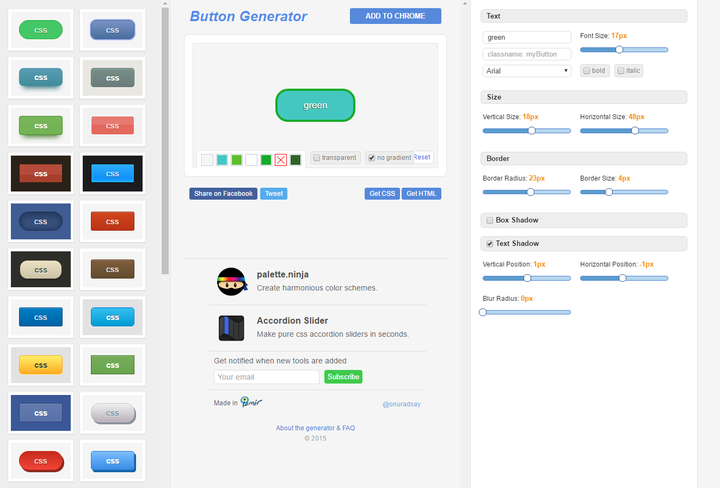
5、Best CSS Button Generator
網站主要提供各種按鈕的CSS代碼,你可以從預設的按鈕中選擇並使用模板用於自己的設計,還可以查看源代碼,非常適合學習。

還有一個類似的:
- Enjoy CSS
網站是一個完整的代碼生成器,可以自定義輸入域或CSS3按鈕,同樣可以查看源代碼,適合學習。

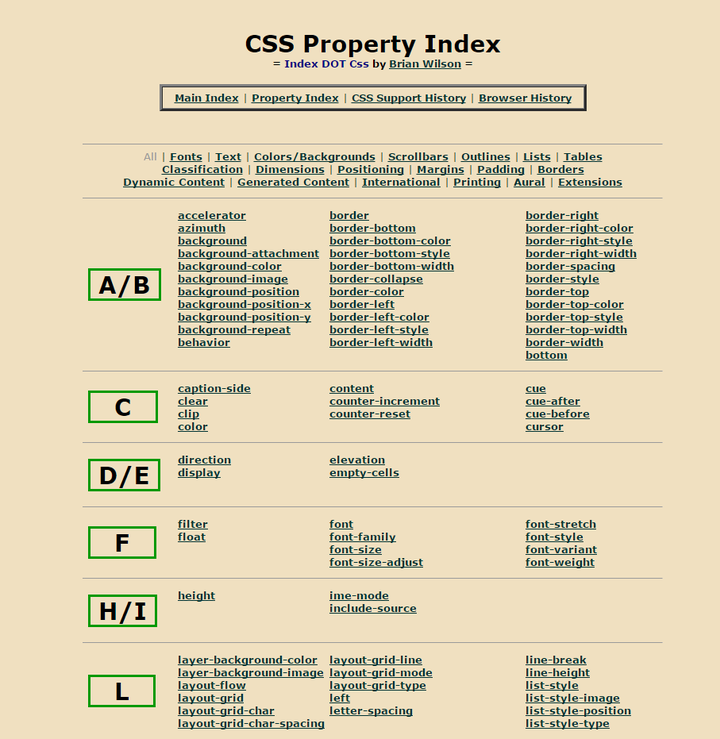
6、CSS屬性指引
一份清單,按字母表順序列出了每個CSS屬性。

7、frontendrescue
裏面分享了網絡上關於前端的各種資源、大牛等信息,總之很多資源就對了。

三、一些整理的合集資源:
資源太多了,我就把平時mark的一些合集資源整理出來吧;
一些整理好的合集資源:
- 平時收集的一些有關UED的團隊和個人博客
- WEB開發者應該有哪些必備的技能?
- 前端小白到大神,不可不收藏的網站合集
- 關於前端面試相關的資源整理
- 前端開發者準備的文檔和指南
- 50 款簡化 CSS 開發的實用工具和生成器
- 148個資源讓你成為CSS專家
前端開發怎能少的了 Chrome 呢,因此單獨對 Chrome 的一些資源整理一番:
- 我的 Chrome 插件集
- 私人珍藏的Chrome插件,吐血推薦
- 前端程序員必知的30個Chrome擴展
- Dev Tips(講了很多Chrome開發技巧)
- Chrome控制臺實用指南
- Chrome 實用調試技巧
原文:https://zhuanlan.zhihu.com/p/23344447
作者:林梓
前端開發資源(轉)
