jQuery AjaxUpload中文使用API和demo示例
1、AjaxUpload上傳插件
瀏覽器迫使我們使用文件輸入控件(<input type=”file” />)做上傳,然而此控件的樣式是不能修改的。此外,基於表單上傳在流行的Ajax應用程序面前顯得過時了。我們可以使用flash解決這個問題, 但實際上JavaScript也能做的很出色。
Ajax Upload文件上傳插件允許你上傳多個插件而無需刷新頁面,可以使用任何的元素來顯示文件選擇窗口。它可以在所有主流的瀏覽器下工作,從2.0版本開 始,不需要任何庫運行。Ajax Upload文件上傳插件不會汙染任何命名空間,所以它與jQuery,Prototypejs,mootools其他JavaScript庫兼容。
Demo實例
下面是一個在jQuery下使用AjaxUpload插件的實例。
下載
版本3.6 發布於2009-03-10
問題,貢獻和最新版本
該項目最近已經移到了GitHub,歡迎您去折騰它。也更願意您使用“問題跟蹤(issue tracker)”留下意見,錯誤報告和要求。您必須先要在GitHub上註冊才行。
2、如何去使用它?
創建上載
首先,您需要創建一個按鈕。(可以使用任意的元素)
HTML代碼 運行代碼 [如果運行無效果,請自行將源代碼保存為html文件運行]
<div id="upload_button">上傳</div>
接下來,您應該創建Ajax上傳實例。您可以使用以下代碼創建最簡單的形式:
JavaScript代碼
// 您必須在 DOM 準備好之後在創建它//在jquery下使用 $(document).ready
// prototype下為document.observe("dom:loaded"
new AjaxUpload(‘upload_button_id‘, {action: ‘upload.php‘});
配置Ajax上傳
-收縮JavaScript代碼
new AjaxUpload(‘#upload_button_id‘, {// 服務器端上傳腳本
// 註意: 文件不允許上傳到另外一個域上
action: ‘upload.php‘,
// 文件上傳的名字
name: ‘userfile‘,
// 發送的附加數據
data: {
example_key1 : ‘example_value‘,
example_key2 : ‘example_value2′
},
// 篩選後提交文件
autoSubmit: true,
// 您希望從服務器返回的數據類型
// HTML (text) 和 XML 自動檢測
// 當您使用JSON作為響應時很實用,在這種情況下就設置為 "json"
// 也要設置服務器端的響應類型為text/html, 否則在IE6下是不工作的
responseType: false,
// 文件選擇後使用
// 當autoSubmit為disabled時很管用
// 您可以通過返回false取消上傳
// @參數file為上傳文件的文件名
// @參數extension為那個文件(後綴名)
onChange: function(file, extension){},
// 文件上傳時調用
// 您可以通過設置返回false 取消上傳
// @參數file為上傳文件的文件名
// @參數extension為那個文件(後綴名)
onSubmit: function(file, extension) {},
// 當文件上傳完成的時候調用
// 警告!不要使用"false"字符串作為服務器的響應
// @參數file 指上傳的文件名
// @參數 response 指服務器的響應
onComplete: function(file, response) {}
});
註意:不要使用數據參數附加動態數據,就像"data: (txt:textfield.value)",因為它將在AJAXUpload實例創建的時候分配數據且以後不會改變。如果你想文本框的傳遞的其他數據,使用在onSubmit回調函數中的SetData方法。
實例方法
*submit – 提交文件到服務器(當autoSubmit被禁用時有用)
*disable – 禁用上傳按鈕
*enable – 允許上傳按鈕
*destroy – 清理AjaxUpload對象
* setData(data) – 覆蓋數據參數
JavaScript代碼
//您可以使用這些方法來配置AJAX的上傳var upload = new AjaxUpload(‘#div_id‘,{action: ‘upload.php‘});
//例如當用戶選擇了一些東西,設置一些參數
upload.setData({‘example_key‘: ‘value‘});
//或者您可以在事件函數中直接使用這些方法
new AjaxUpload(‘div_id‘, {
action: ‘upload.php‘,
onSubmit: function() {
//僅允許一個上傳
this.disable();
}
});
});
3、如何訪問上載的文件?
對於服務器端的代碼,文件似乎是以簡單的形式被上傳,所以您可以使用任何您想用的語言。
您訪問上傳文件可以使用:
* PHP: $_FILES[‘userfile‘]
* Rails: params[:userfile]
請註意,‘userfile‘是"name"選項的默認值
您可以訪問其他一些參數通過:
* PHP: $_POST[‘yourkey‘]
* Rails: params[:yourkey]
服務器端腳本
如果您使用的是PHP的,這裏是一個簡單的例子,我從PHP手冊直接獲得的。
PHP代碼
$uploaddir = ‘/var/www/uploads/‘;$uploadfile = $uploaddir . basename($_FILES[‘userfile‘][‘name‘]);
if (move_uploaded_file($_FILES[‘userfile‘][‘tmp_name‘], $uploadfile)) {
echo "success";
} else {
// 警告!不要使用字符串"FALSE"作為一個響應!
// 否則onSubmit 事件不會調用
echo "error";
}
ColdFusion的文件上傳。 (默認準系統解決方案)
<cffunction name="uploadFile" access="remote" output="false">
<cfargument name="userFile">
<cffile action="upload" fileField="userFile" destination="directory/path/on/server/">
<cfreturn "whatever">
</cffunction>
這裏是一個ASPX處理程序,請進行修改以滿足您的需要:
-收縮C#代碼
using System;using System.Web;
using System.IO;
public class FileHandler : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
string strFileName = Path.GetFileName(context.Request.Files[0].FileName);
string strExtension = Path.GetExtension(context.Request.Files[0].FileName).ToLower();
string strSaveLocation = context.Server.MapPath("Upload") + "" + strFileName;
context.Request.Files[0].SaveAs(strSaveLocation);
context.Response.ContentType = "text/plain";
context.Response.Write("success");
}
public bool IsReusable
{
get
{
return false;
}
}
}
4、如何只允許某些文件類型?
最好的方法是檢查在onSubmit回調函數選定的文件類型,並讓函數返回false取消上傳選中的無效的文件。但是不要忘記添加一個服務器端的安全檢查。
JavaScript代碼
new AjaxUpload(‘#button2′, {action: ‘upload.php‘,
onSubmit : function(file , ext){
if (! (ext && /^(jpg|png|jpeg|gif)$/.test(ext))){
// 擴展名不允許
alert(‘錯誤:無效的文件擴展名!‘);
// 取消上傳
return false;
}
}
});
5、如何工作的?
插件創建隱形的文件域控件在您提供的按鈕上。所以,當用戶點擊您的按鈕時,正常的文件選擇窗口就會顯示。之後用戶選擇一個文件,插件提交包含文件輸入框控件的表單到一個iframe中。因此,這不是真正的Ajax上傳,但同時帶來了用戶體驗。
6、授權與使用條款
AjaxUpload 上傳插件是完全免費的,服從MIT license使用許可。
二、我使用php制作的最簡單的圖片上傳使用演示
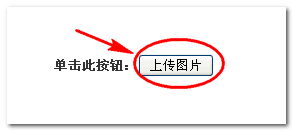
首先,看圖,簡述操作。
1. 單擊按鈕,選擇圖片
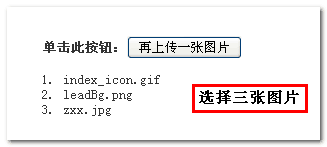
2. 選擇數張圖片,例如這裏我選了三張,選完及上傳,結果如下
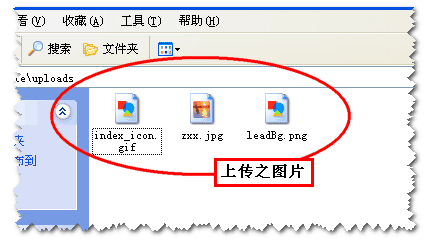
3. 結果在uploads文件夾下面就可以看到剛剛上傳的三張圖片了
代碼請參考Demo或源文件。
您可以狠狠地單擊這裏:中文Demo頁面 | 精簡版源文件下載
說明:
1、源文件下載至本地,需要修改文件處理php頁面代碼的路徑。需要將此路徑對應於您新建的用以存放圖片或其他文件的文件夾;
2、源文件與在線Demo有差別,源文件中的Demo無logo,排版,廣告等,純粹的Demo,代碼簡潔,應該會有幫助。
3、本實例是能上傳圖片,您可以去掉正則判斷,使支持其他格式。
4、本實例沒有使用JavaScript庫做輔助,這是由於本身Ajax Upload文件上傳插件就是純粹的JavaScript寫的,所以不依賴於任何的JavaScript庫,可以直接使用JavaScript實現多文件上傳。
5、在線Demo請勿上傳敏感的圖片,謝謝合作。
三、結語
這款AjaxUpload多文件上傳插件還是很受用的,本文將原項目頁面內容原封不動的翻譯過來了,時間倉促,翻譯或書寫可能有不準確,歡迎留言指正。原項目的 Demo頁面有些亂,所以我自己用JavaScript+php實現了非常精簡的文件上傳演示頁面,希望對您有所幫助。
四、補充
不少人問我,有沒有支持file類型input的方法。我今天想了想,改了改,實現了一個類似<input type="file" />的效果。
首先,你需要調用修改後的JavaScript文件,點擊這裏(右鍵下載):修改版JS。
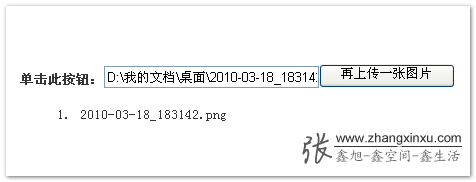
先看下效果,截自IE6:
原理如下,使用<input type="text" id="uploadUrl"> + <input type="button">的組合模擬<input type="file" />的表現。然後,當隱藏的file文件域發生改變的時候,讓其值等於<input type="text">的值就可以了。
具體效果您可以狠狠地點擊這裏:效果demo
至於代碼部分,要在JavaScript的最後添加類似於下面的幾行代碼就可以了。
-收縮JavaScript代碼
var oUrl = document.getElementById("uploadUrl"); //要顯示本地圖片路徑的文本框var oFile = document.getElementById("absFileInput");
if(oFile){
oFile.onchange = function(){
oUrl.value = this.value;
};
}
jQuery AjaxUpload中文使用API和demo示例
