開發 | 微信小程序API-wx.setScreenBrightness/wx.getScreenBrightness
前言
最近接觸了微信小程序 API - wx.setScreenBrightness 、wx.getScreenBrightness 接口,調用該接口可以調節並顯示手機屏幕亮度數據。對於喜歡騰訊新聞、今日頭條等一些閱讀類小程序的小夥伴,還是挺友好的。不需要下拉屏幕或退出小程序頁面就可以調整屏幕亮度,直接在小程序內部完成屏幕亮度調節工作,更加快速。下面,就分享一下如何使用該微信小程序API接口以及需註意的問題。

圖示:微信小程序API接口-wx.setScreenBrightness(屏幕亮度調節)
好!下面進入正文。首先,打開微信開發者工具,添加小程序項目,選擇一個本地新建的空白小程序文件即可,APPid根據情況填寫。完成(工具會自動生成小程序必要一些的文件)。本次刪除了logs

第一步,打開 app.json 文件(全局控制,決定頁面文件的路徑、窗口表現),檢查是否寫入pages/index/index,否則無法訪問index頁面。接著配置navigation的相關參數,控制窗口頂部相關樣式信息,如backgroundcolor(背景)、textstyle(文本顏色)等

源碼參考:
{ "pages": [ "pages/index/index" ], "window": { "navigationBarBackgroundColor": "#000000", "navigationBarTextStyle": "white", "navigationBarTitleText": "調節屏幕亮度", "backgroundColor": "#eeeeee", "backgroundTextStyle": "light", "enablePullDownRefresh": false } }
第二步,打開index的js文件,在page下定義changeScreenLight對象,並同時在.wxml文件中設置參數,傳遞changeScreenLight下相關事件函數處理的值。接著就開始配置wx.setScreenBrightness 以及 wx.getScreenBrightness兩個事件函數啦!
1)wx.setScreenBrightness 即獲得屏幕亮度值,用value參數來寫入,這裏還使用了parseFloat、toFixed兩個函數來界定value的取值。為了把獲得的value值回調至下個事件函數wx.getScreenBrightnes的ScreenBrightnes中,這裏借助var that = this 來處理,即把這個this事件的值復制一份到that,在下個事件函數中,用that.setDatal來回調數值。
2)wx.getScreenBrightness 即給屏幕亮度賦值,通過success參數(成功調用)的res屬性來傳遞這個事件函數,接著使用that.setData回調數值,而其中的ScreenBrightness:res.value即res第一個事件函數中的value值啦!

源碼參考:
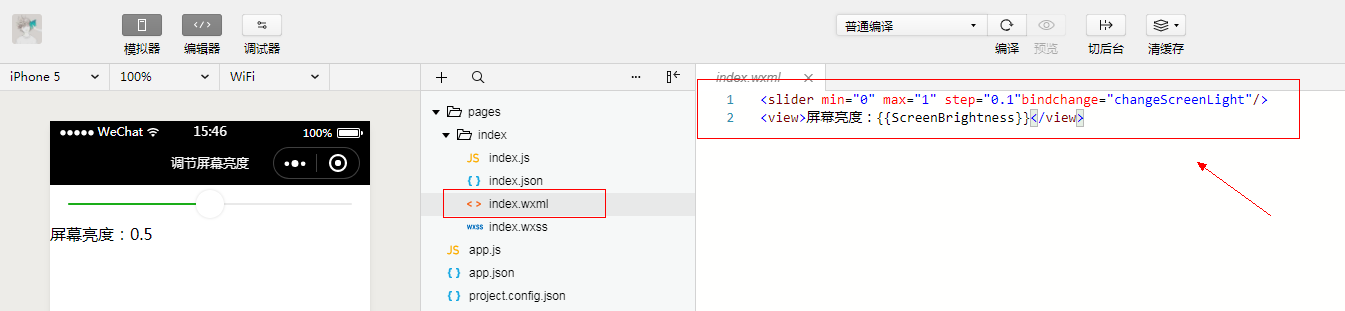
//index.js Page({ data:{ }, changeScreenLight:function(e){ var that = this; //滑動拉桿獲得值 wx.setScreenBrightness({ value: parseFloat(e.detail.value).toFixed(1) }) //給屏幕亮度賦值 wx.getScreenBrightness({ success: function(res) { that.setData({ ScreenBrightness: res.value }) } }) } })第三步,配置index.wxml文件。index.wxml文件的配置和.js文件是有關聯性的。這裏在.wxml用slider做了一個滑桿,通過min、max、step控制滑桿的最小值、最大值以及每滑動一單位時的增量,最後通過bindchange="changeScreenLight",來傳遞.js文件中changeScreenLight相關事件函數的處理結果。{{ScreenBrightness}}參數則是傳遞了.js文件中的value值。

源碼參考:
<slider min="0" max="1" step="0.1"bindchange="changeScreenLight"/> <view>屏幕亮度:{{ScreenBrightness}}</view>
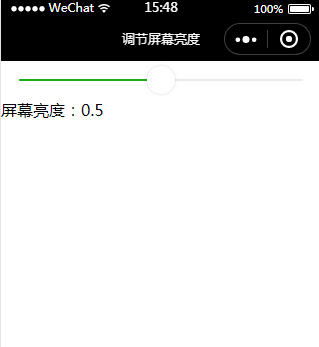
完成,效果:
 Tip:getScreenBrightness 接口若安卓系統設置中開啟了自動調節亮度功能,則屏幕亮度會根據光線自動調整,該接口僅能獲取自動調節亮度之前的值,而非實時的亮度值。
Tip:getScreenBrightness 接口若安卓系統設置中開啟了自動調節亮度功能,則屏幕亮度會根據光線自動調整,該接口僅能獲取自動調節亮度之前的值,而非實時的亮度值。
開發 | 微信小程序API-wx.setScreenBrightness/wx.getScreenBrightness
