開發 | 微信小程序API-wx.setScreenBrightness_屏幕亮度調節
阿新 • • 發佈:2018-02-11
dev val log f2c ron .get debug pid lock 微信小程序API - wx.setScreenBrightness
微信小程序 wx.setScreenBrightness 屬性說明:
https://mp.weixin.qq.com/debug/wxadoc/dev/api/device.html#wxsetscreenbrightnessobject
如何使用小程序API屏幕亮度 -wx.setScreenBrightness ?
步驟一
打開微信開發者工具,添加小程序項目,選擇小程序文件(文末貼出本次小程序測試文件包)!
PS:沒有小程序appid不妨申請一個!
步驟二
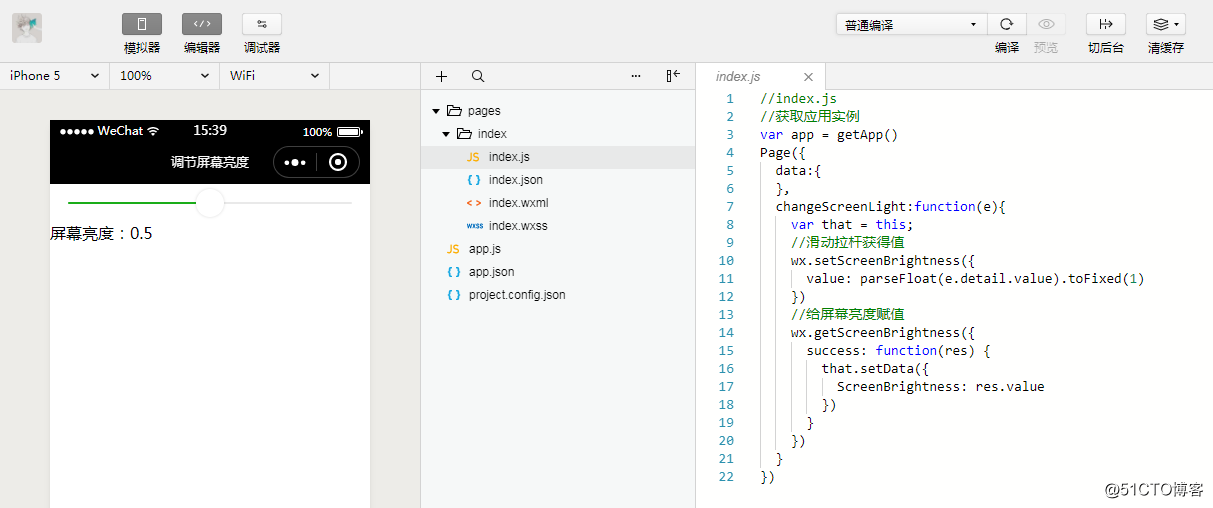
打開index文件夾,配置index.js
//index.js //獲取應用實例 var app = getApp() Page({ data:{ }, changeScreenLight:function(e){ var that = this; //滑動拉桿獲得值 wx.setScreenBrightness({ value: parseFloat(e.detail.value).toFixed(1) }) //給屏幕亮度賦值 wx.getScreenBrightness({ success: function(res) { that.setData({ ScreenBrightness: res.value }) } }) } })
步驟三
打開index文件夾,配置index.wxml
<slider min="0" max="1" step="0.1"bindchange="changeScreenLight"/>
<view>屏幕亮度:{{ScreenBrightness}}</view> 步驟四
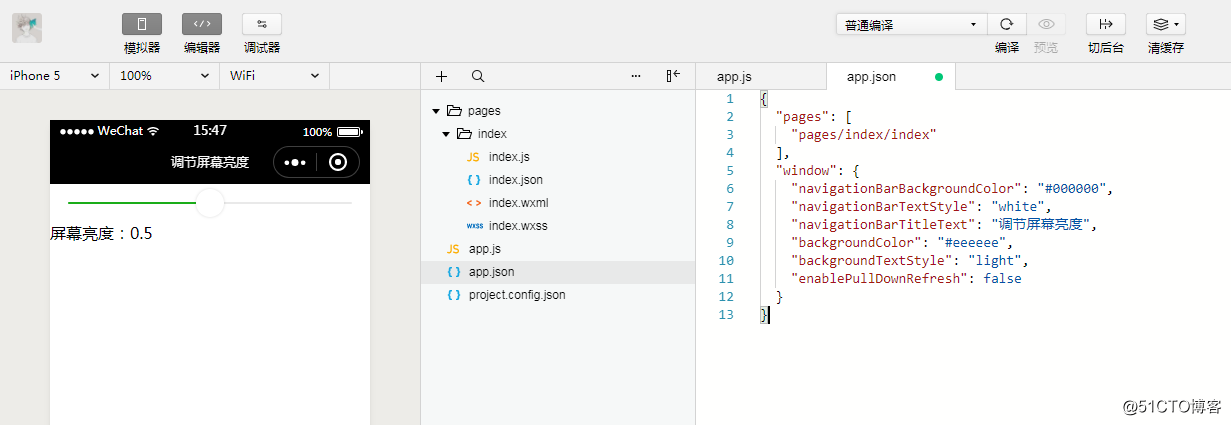
配置底部app.json
{ "pages": [ "pages/index/index" ], "window": { "navigationBarBackgroundColor": "#000000", "navigationBarTextStyle": "white", "navigationBarTitleText": "調節屏幕亮度", "backgroundColor": "#eeeeee", "backgroundTextStyle": "light", "enablePullDownRefresh": false } }
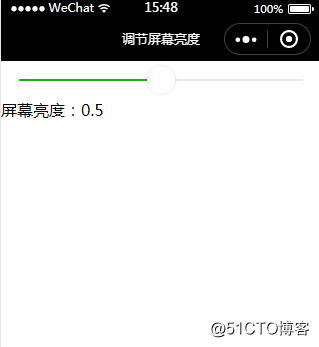
完成,效果:
附上:微信小程序API-wx.setScreenBrightness屏幕亮度調節源碼下載
開發 | 微信小程序API-wx.setScreenBrightness_屏幕亮度調節

