如何創建帶有大綱和書簽的交互式web報表
交互式報表允許用戶與之交互。例如,報表可以包含超鏈接、書簽和大綱。通過點擊大綱部分的標題,你可以將書簽導航到報表中的所需位置。這樣的報表經常用在產品目錄中。(查看更多web報表教程)
讓我們為Web創建一個這樣的交互式報表。為此,我們需要一個報表模板和Web應用程序。
我們先從報表開始。其模板將由兩個頁面組成 - 內容,和包含數據的頁面。比如,我使用的是FastReport.Net交付的nwind.xml數據庫。
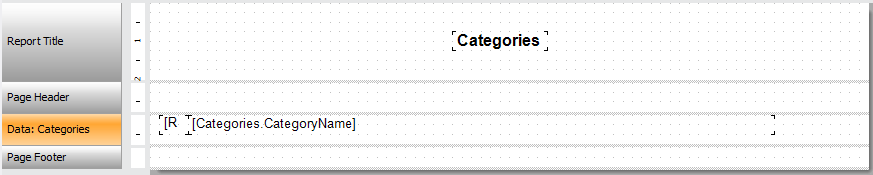
所以,我們使用表單:類別和產品。我創建了帶有“Categories.CategoryName”字段的簡單模板。

通過點擊類別,用戶將被移動到相應的部分。我們稍後再來講這個功能。
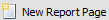
現在先創建報表的第二頁 。在這裏,“數據”帶裏將包含一個詳細信息帶。要添加它,請右鍵單擊“數據”帶,然後從列表中選擇“添加詳細信息帶”。
。在這裏,“數據”帶裏將包含一個詳細信息帶。要添加它,請右鍵單擊“數據”帶,然後從列表中選擇“添加詳細信息帶”。
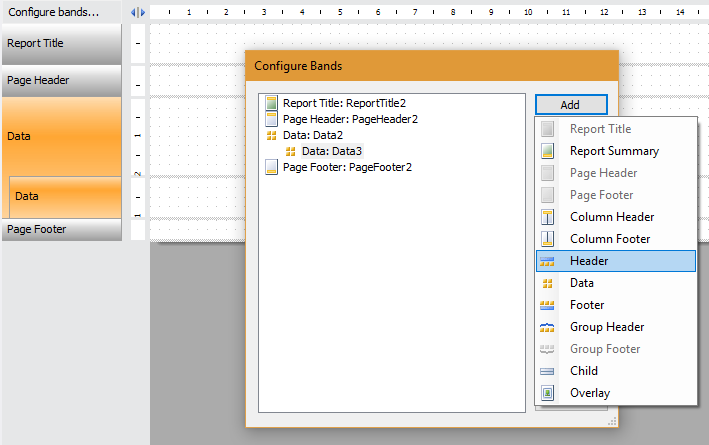
對於詳細數據帶,你需要添加一個標題。為此,點擊“配置帶區(Configure bands)...”按鈕。在出現的窗口中,選擇詳細信息數據帶,然後單擊“添加”按鈕。選擇“Header”:

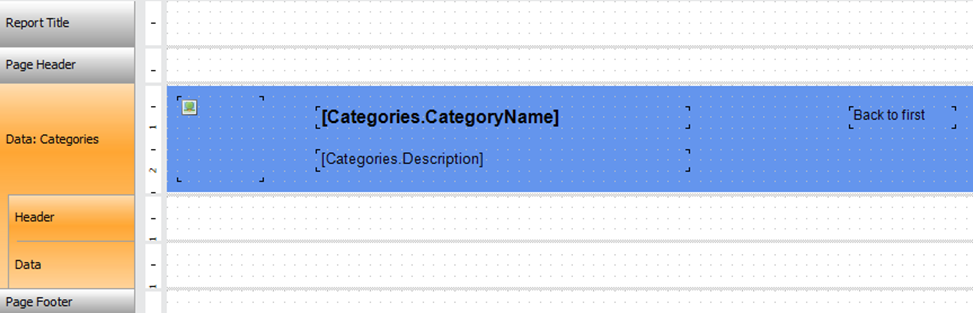
將Categories.CategoryName、Categories.Description和Categories.Picture字段拖動到主數據帶。
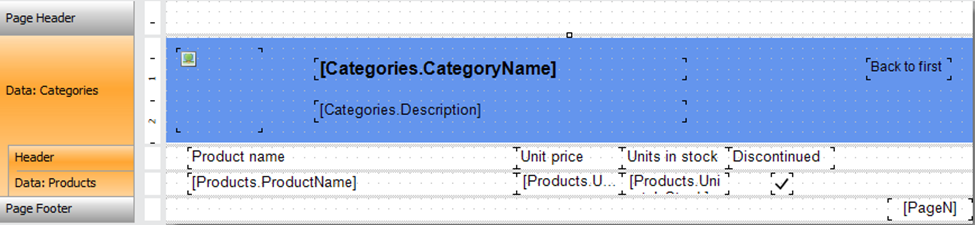
我還想添加一個鏈接到報表的第一頁。模板將如下所示:

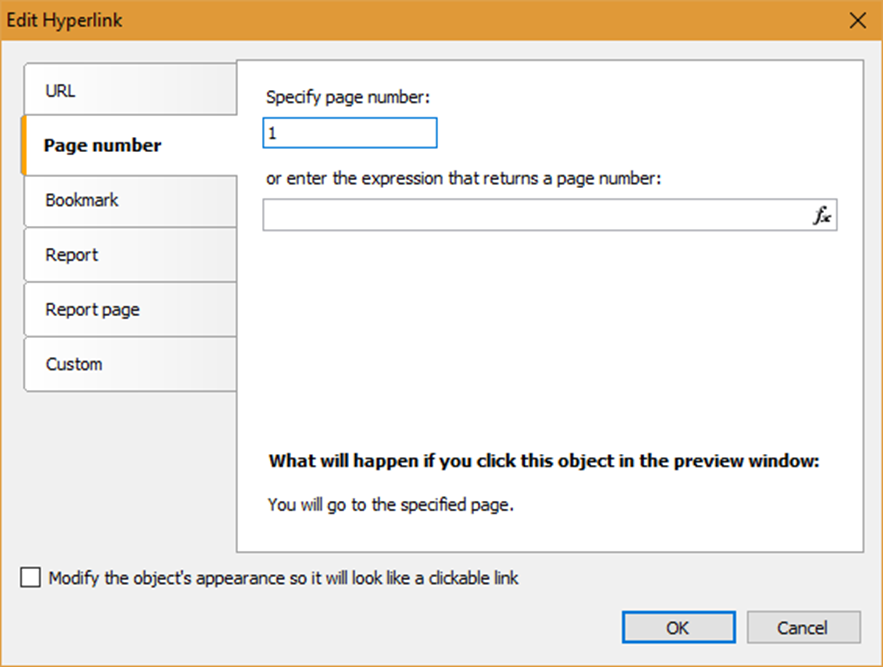
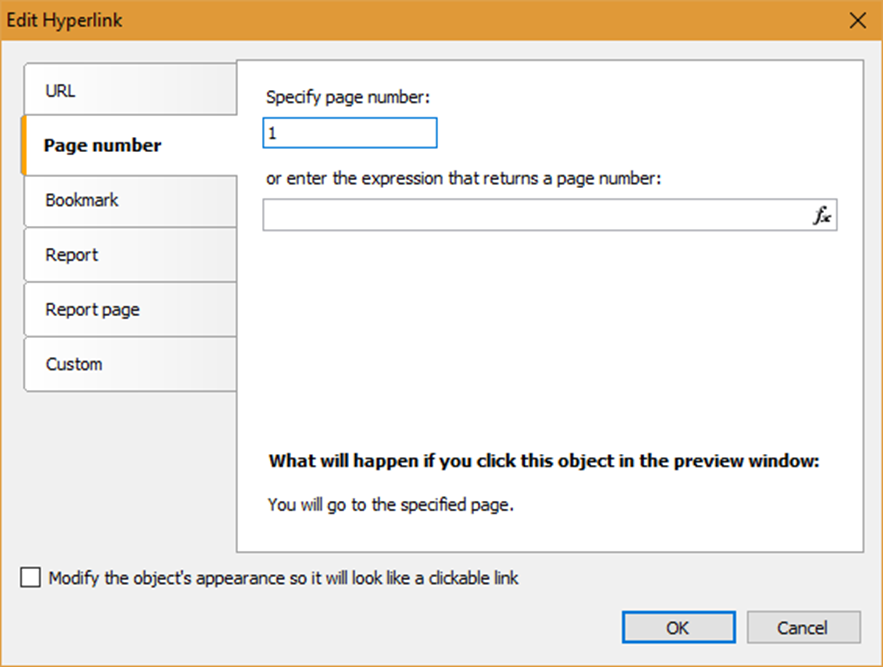
我們為“回到第一頁”添加一個超鏈接。右鍵單擊此標簽並選擇“超鏈接”。在超鏈接編輯器中,選擇“頁碼”選項卡。並將其值設置為1:

現在我們將處理詳細信息數據帶。將Products表中的ProductName、UnitPrice、UnitsInStock和Discontinued字段拖到它上面。頁面模板看起來是這樣的:

要實現導航功能,我們需要設置第一個數據帶的一些屬性。選中這個帶,並在屬性查看器中找到“OutlineExpression”。輸入值 - [Categories.CategoryName]。就在屬性的正上,有一個書簽(Bookmark)。為它設置相同的值。
對於詳細數據帶,我們設置大綱屬性 - [Products.ProductName]。
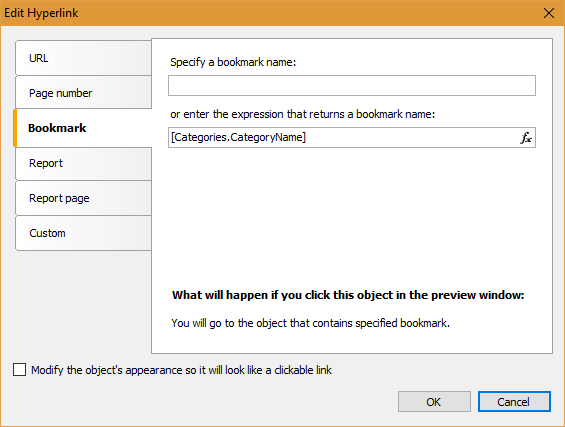
現在回到第一頁。我們為“Categories.CategoryName”字段設置超鏈接屬性。在超鏈接編輯器中,選擇“書簽”選項卡並設置表達式[Categories.CategoryName]:

現在我想在每個類別名稱旁邊顯示頁碼。在類別名稱旁邊添加一個文本框並設置以下文本:[Engine.GetBookmarkPage([Categories.CategoryName])]
此功能將顯示書簽的頁碼。
讓我們為這個文本框添加一個超鏈接:

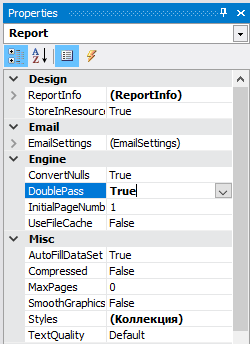
要顯示帶有書簽的頁面數量,你必須先建立一個報表。但是,我們的頁碼位於報表的第一頁,所以報表引擎“不知道”書簽的頁碼。為了使我們的功能正常運行,你需要為報表啟用Doublepass屬性。它將允許你運行兩次報表。第一次是獲取書簽的頁碼,第二次是在報表的第一頁顯示這些數字。要查找此屬性,請從屬性檢查器的下拉列表中選擇“報表”對象:

報表已經就緒。現在創建一個ASP.Net MVC項目。請添加FastReports庫引用:FastReport.dll和FastReport.Web.dll。
我將在網站的第一頁顯示報表對象,所以我們使用控制器HomeController:
using FastReport.Web;
using System.Web.UI.WebControls;
public ActionResult Index()
{
WebReport webReport = new WebReport(); //Create instance of web report object
string report_path = "J:\\Program Files (x86)\\FastReports\\FastReport.Net\\Demos\\Reports\\"; //Set reports path
System.Data.DataSet dataSet = new System.Data.DataSet(); //Create data set
dataSet.ReadXml(report_path + "nwind.xml"); //Load xml db to data set
webReport.Report.RegisterData(dataSet, "NorthWind"); //Register data set in report
webReport.Height = Unit.Percentage(100); //Set report height
webReport.Width = Unit.Percentage(100); //Set report width
webReport.Report.Load(report_path + "InteractiveComplexReport.frx"); //Load report
ViewBag.WebReport = webReport; //Pass report to view
return View();
}
現在我們編輯視圖Home-> Index.cshtml。只留下報表的標題和顯示報表:
@{
ViewBag.Title = "Home Page";
}
@ViewBag.WebReport.GetHtml()
將腳本和樣式添加到文件Shared - > _ Layout.cshtml:
<head> @WebReportGlobals.Scripts() @WebReportGlobals.Styles() </head>
將命名空間添加到文件“Views-> Web.config”中:
<namespaces> <add namespace="FastReport" /> <add namespace="FastReport.Web" /> </namespaces>
將一個處理句柄添加到位於項目根目錄下的文件“Web.config”中:
<system.webServer> <handlers> … <add name="FastReportHandler" path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport"/> </handlers> </system.webServer>
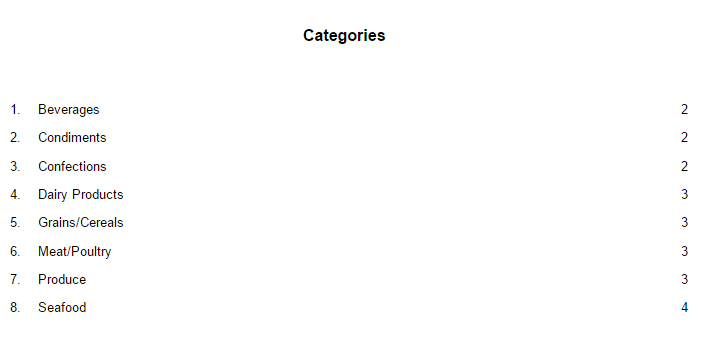
那麽,就是這樣。運行應用程序,以下是報表的第一頁:

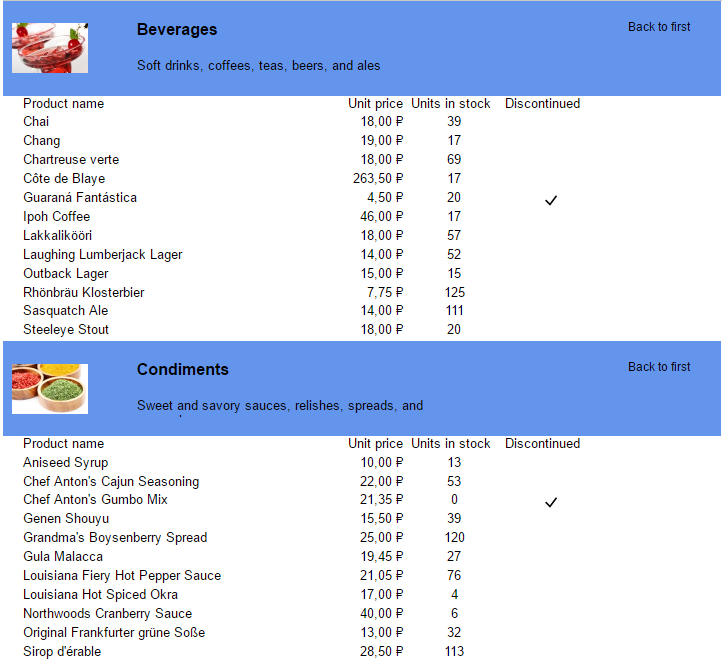
隨便選擇一個類別,然後跳轉到它的位置:

要返回到內容,請單擊“返回首頁”。
現在,讓我們使用Web報表工具欄中的圖標 將報表導出為Adobe Acrobat格式。
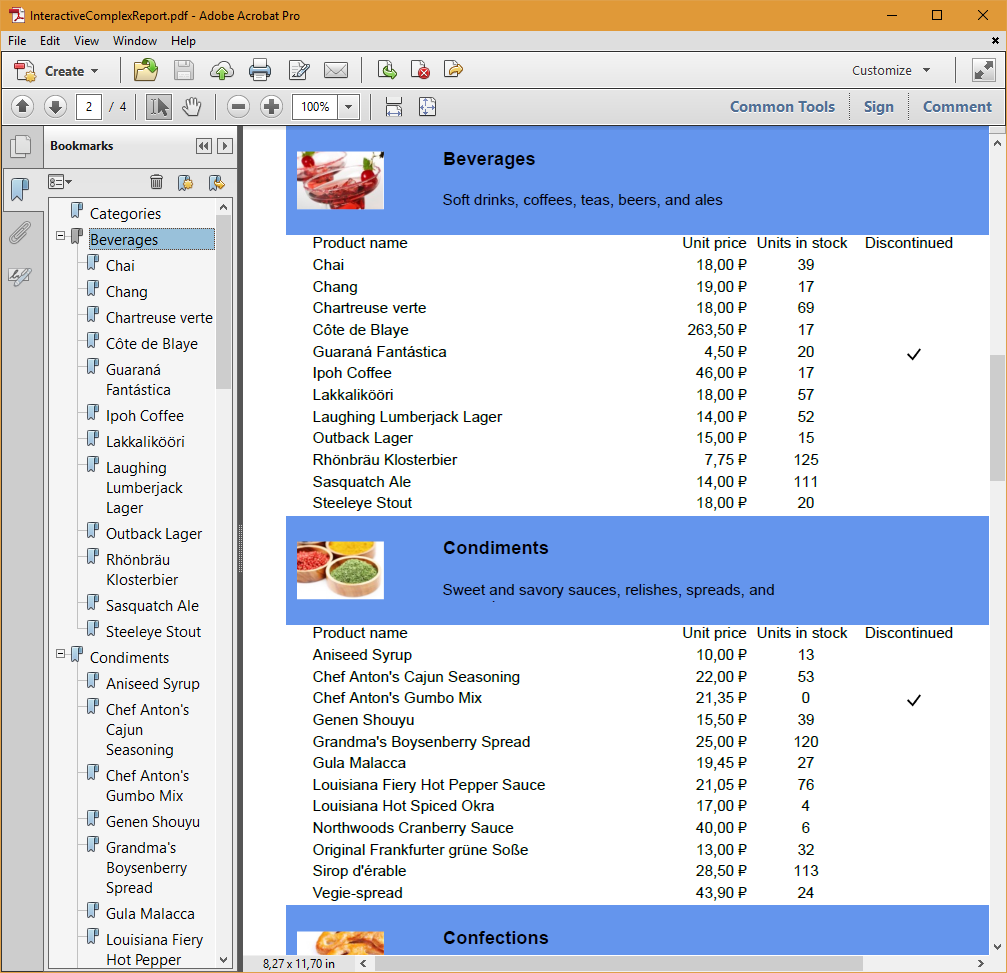
將報表導出為Adobe Acrobat格式。

這裏我們使用了Outline屬性。頁面左側會有一個詳細的報表大綱。
這就是為什麽你可以使你的web報表更具吸引力,更易於使用。正如我在開始時指出的那樣,這種交互式報表非常適合用來展示產品目錄。
產品介紹 | 下載試用 | 優惠活動 | 在線客服 | 聯系Elyn
推薦閱讀
- 如何在web報表中添加下拉列表
- 如何將MySQL數據庫連接到報表中
- 如何在MVC項目中創建交互式Web報表
- 如何在MVC中快速打印報表
- 如何在MVC中將報表下載為Excel文檔
- 如何在一個WebReport對象中加入多個報表
- FastReport.Net v2018.1版本更新已經發布!(附下載)
歡迎任何形式的轉載,但請務必註明出處,尊重他人勞動成果
轉載請註明:文章轉載自:FastReport控件中文網 [http://www.fastreportcn.com/]
本文地址:http://www.fastreportcn.com/post/1951.html
如何創建帶有大綱和書簽的交互式web報表
