如何正確的在微信H5棋牌鬥牛出租平臺中的UI圖中取色
阿新 • • 發佈:2018-01-23
col 工具 不知道 查看 屬性 bbs alt 人在 sha 在移動開發過程中,從微信H5棋牌鬥牛出租平臺(h5.fanshubbs.com)的UI圖上獲取顏色是日常開發中常有的事。不過從圖片獲取顏色也有很多種操作方式,很多人在日常中取到的並不是“正確”的值。
設計圖上直接標註:sketch-measure
在設計圖上直接標註,這類操作的典型應用是微信H5棋牌鬥牛出租平臺(h5.fanshubbs.com)的measure插件。

measure
在sketch中可以為選中元素標註尺寸、margin和其他一些屬性。

但是直接標註有幾個顯而易見的缺陷:
標註的元素會影響微信H5鬥牛出租平臺(h5.fanshubbs.com)設計圖美觀
設計師可能需要為所有元素進行標註,工作量不小;如果只標註一些元素,進行開發的時候開發者還是需要自己進行測量
設計圖交付為微信H5鬥牛出租平臺(h5.fanshubbs.com):marketch
優化一步的方案是交付給微信H5鬥牛出租平臺(h5.fanshubbs.com)開發的並不是一張標註好的圖片,而是可以點擊元素查看屬性的網頁。這方面的典型是marketch:

這個方案解決了設計師需要手動標註元素的工作。導出的網頁部署到微信H5鬥牛出租平臺(h5.fanshubbs.com)也可以方便的保證開發訪問到的是最新的設計圖。
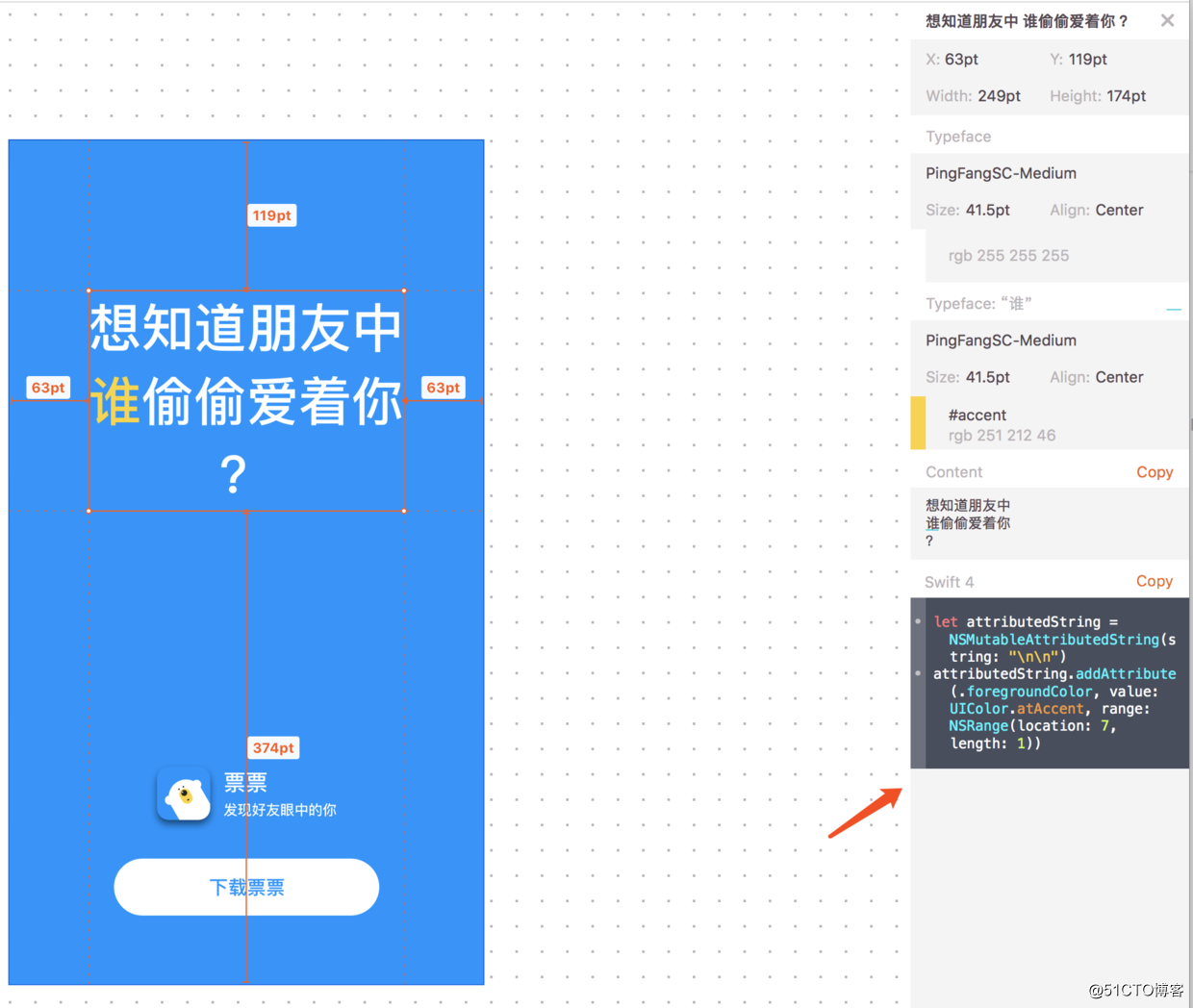
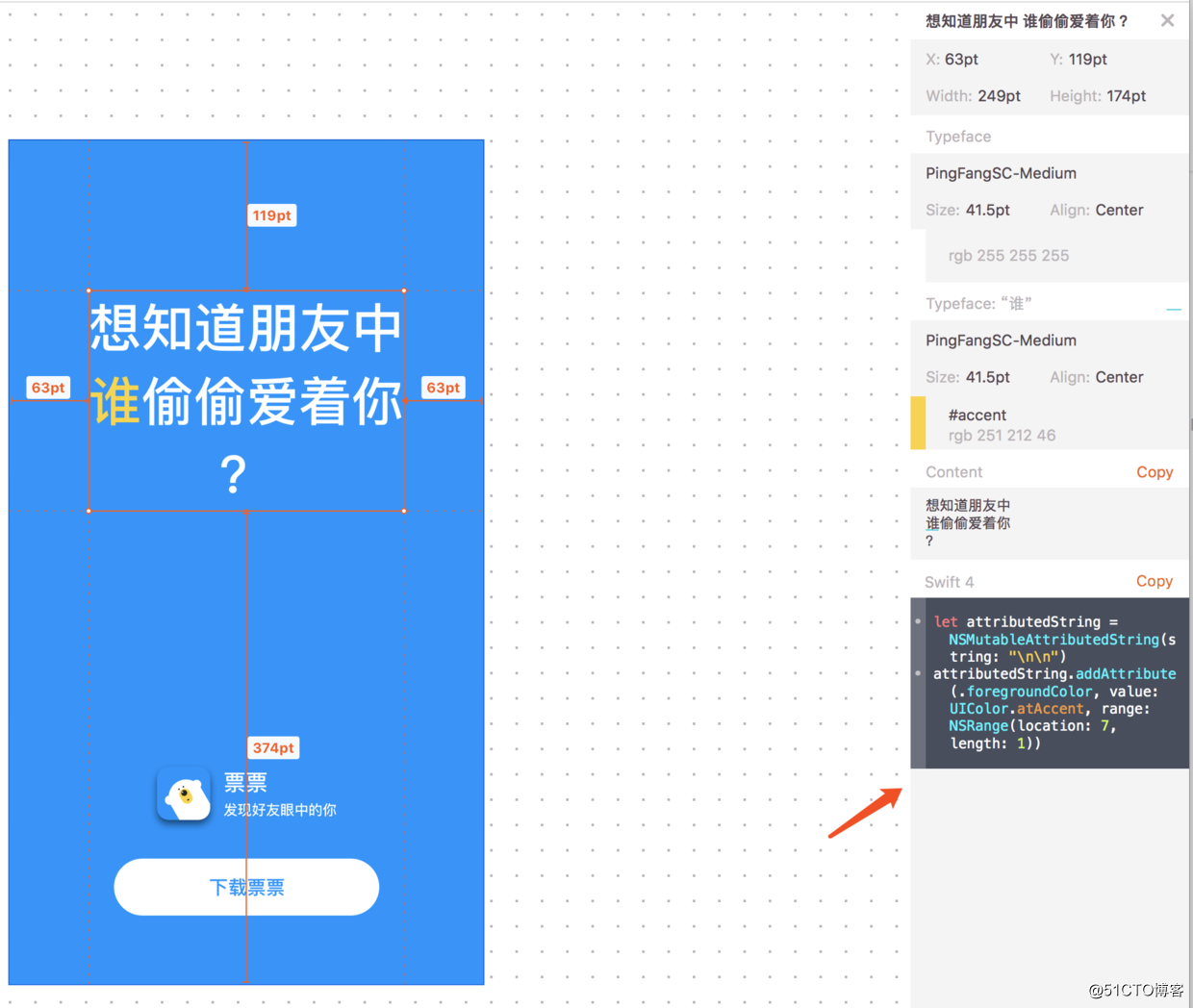
現成的在線spec標註軟件:zeplin
導出成網頁還需要解決網頁部署的問題,就像github的代碼托管,也有一個類似的spec標註線上托管服務:zeplin。

還可以為多格式文字生成代碼:

不會出錯的取值方案:PS
一個保守的不會取錯值的方案是使用專業的圖片編輯軟件,打開圖片後使用取色工具進行拾取微信H5鬥牛出租平臺(h5.fanshubbs.com)。

雖然結果準確,但是過程還是挺痛苦的。首先你需要有這麽一個圖片編輯工具,PS價格昂貴包也很大;其次每次找到圖片後都需要操作一番也讓人覺得有些繁瑣。
從微信H5鬥牛出租平臺(h5.fanshubbs.com)屏幕取色

需要特別強調的是直接從屏幕取到的顏色和設計圖的真實顏色可能不一樣。淘寶賣家經常在介紹裏提到顏色可能受顯示器色差影響也是一樣的道理。從顯卡輸出色彩給顯示器,到顯示器展示的過程中,顯示器也會有自己的調教。不同的顯示器有著不同的發光原理,同款顯示器的硬件也會有一定範圍的偏差,出廠需要前都會經過教色。
如果是直接從圖片中選擇,一定要選擇圖片對應的色彩配置。現在主流的還都是sRGB。但是蘋果從iPhone 7開始支持 P3 色域,也有一些先進的設計師設計時不再使用sRGB。不同的色彩空間自然導致取到的色值不同。
這裏簡單的貼一張微信H5鬥牛出租平臺圖,P3 的色域比 sRGB 更廣,同樣的RGB值對應的顏色是不同的。更多的這方面知識可以看這篇:漫談顯示器色彩管理。
但是在編輯軟件裏就需要選擇“顯示原生值”獲得才是正確的值。
道理也簡單,這個時候顏色的值軟件直接告訴操作系統,操作系統是根據應用程序裏的值渲染的,屏幕的原生值就是對的。導出成圖片後,有對應的編碼格式,則需要選中正確的編碼才能還原。
這裏微信H5鬥牛出租平臺展示的色值是導出的png圖片的值。但是透過截圖還是可以分辨出左右兩張圖片的藍色並不同。(Sketch目前不支持色彩管理,也是一件悲傷的事。)
微信H5鬥牛出租平臺專業取色:Sip
另一個廣泛使用的專業取色是sip?。不僅支持多種格式的顏色格式。

設計圖上直接標註:sketch-measure
在設計圖上直接標註,這類操作的典型應用是微信H5棋牌鬥牛出租平臺(h5.fanshubbs.com)的measure插件。

measure
在sketch中可以為選中元素標註尺寸、margin和其他一些屬性。

但是直接標註有幾個顯而易見的缺陷:
標註的元素會影響微信H5鬥牛出租平臺(h5.fanshubbs.com)設計圖美觀
設計師可能需要為所有元素進行標註,工作量不小;如果只標註一些元素,進行開發的時候開發者還是需要自己進行測量
設計圖交付為微信H5鬥牛出租平臺(h5.fanshubbs.com):marketch
優化一步的方案是交付給微信H5鬥牛出租平臺(h5.fanshubbs.com)開發的並不是一張標註好的圖片,而是可以點擊元素查看屬性的網頁。這方面的典型是marketch:

這個方案解決了設計師需要手動標註元素的工作。導出的網頁部署到微信H5鬥牛出租平臺(h5.fanshubbs.com)也可以方便的保證開發訪問到的是最新的設計圖。
現成的在線spec標註軟件:zeplin
導出成網頁還需要解決網頁部署的問題,就像github的代碼托管,也有一個類似的spec標註線上托管服務:zeplin。

還可以為多格式文字生成代碼:

不會出錯的取值方案:PS
一個保守的不會取錯值的方案是使用專業的圖片編輯軟件,打開圖片後使用取色工具進行拾取微信H5鬥牛出租平臺(h5.fanshubbs.com)。

雖然結果準確,但是過程還是挺痛苦的。首先你需要有這麽一個圖片編輯工具,PS價格昂貴包也很大;其次每次找到圖片後都需要操作一番也讓人覺得有些繁瑣。
從微信H5鬥牛出租平臺(h5.fanshubbs.com)屏幕取色

需要特別強調的是直接從屏幕取到的顏色和設計圖的真實顏色可能不一樣。淘寶賣家經常在介紹裏提到顏色可能受顯示器色差影響也是一樣的道理。從顯卡輸出色彩給顯示器,到顯示器展示的過程中,顯示器也會有自己的調教。不同的顯示器有著不同的發光原理,同款顯示器的硬件也會有一定範圍的偏差,出廠需要前都會經過教色。
如果是直接從圖片中選擇,一定要選擇圖片對應的色彩配置。現在主流的還都是sRGB。但是蘋果從iPhone 7開始支持 P3 色域,也有一些先進的設計師設計時不再使用sRGB。不同的色彩空間自然導致取到的色值不同。
這裏簡單的貼一張微信H5鬥牛出租平臺圖,P3 的色域比 sRGB 更廣,同樣的RGB值對應的顏色是不同的。更多的這方面知識可以看這篇:漫談顯示器色彩管理。
但是在編輯軟件裏就需要選擇“顯示原生值”獲得才是正確的值。
道理也簡單,這個時候顏色的值軟件直接告訴操作系統,操作系統是根據應用程序裏的值渲染的,屏幕的原生值就是對的。導出成圖片後,有對應的編碼格式,則需要選中正確的編碼才能還原。
這裏微信H5鬥牛出租平臺展示的色值是導出的png圖片的值。但是透過截圖還是可以分辨出左右兩張圖片的藍色並不同。(Sketch目前不支持色彩管理,也是一件悲傷的事。)
微信H5鬥牛出租平臺專業取色:Sip
另一個廣泛使用的專業取色是sip?。不僅支持多種格式的顏色格式。

如何正確的在微信H5棋牌鬥牛出租平臺中的UI圖中取色
