在laravel中使用AdminLTE後臺模板
AdminLTE是一個基於Bootstrap 3.x的免費高級管理控制面板主題,基於Bootstrap3框架,高度可定制的,易於使用。適合從小型移動設備到大型臺式機很多的屏幕分辨率。
composer安裝AdminLTE
使用AdminLTE的方式有很多,最直接的方式就是下載模板源文件到public目錄,然後在views目錄下的blade模板文件中引入對應的精通資源文件即可。
當然,我們這裏不用這麽簡單的方式,我們要用更加復雜的方式來使用AdminLTE。
使用composer安裝AdminLTE,在項目根目錄執行下面命令:
| 1 |
composer require "almasaeed2010/adminlte=~2.0" |
也可以先在composer.json文件中,添加下面配置:
| 1 | "almasaeed2010/adminlte": "~2.0" |
然後在項目根目錄執行下面命令進行安裝:
| 1 | composer update |
這樣AdminLTE模板就會被下載到 vendor/almasaeed2010 目錄下。

安裝gulp和Elixir
gulp是基於node.js的,如果還沒有安裝,請到 Node.js官網 下載並安裝,安裝完成後執行下面命令確保安裝成功:
| 1 | node -v |
然後執行下面命令安裝gulp:
| 1 | npm install -g gulp |
安裝完成後執行下面命令確保成功:
| 1 | gulp -v |
Laravel5安裝完成後在項目根目錄下自動包含了一個名為 package.json 的文件,該文件內容如下:
| 1 2 3 4 5 6 7 8 9 10 11 12 |
{
"private": true,
"scripts": {
"prod": "gulp --production",
"dev": "gulp watch"
},
"devDependencies": { |
Node的 npm 包管理器使用 package.json 來安裝項目的Node模塊依賴。正如你所看到的,Laravel項目默認需要兩個Node包:gulp 和 laravel-elixir。你可以使用如下命令本地安裝這兩個包:
| 1 | npm install |
安裝完成之後,你會看到項目根目錄下新增了一個 node_modules 文件夾,在該文件夾內包含了我們剛剛安裝的 gulp 和 laravel-elixir 包。
拷貝靜態資源
利用gulp是一個自動構建工具,我們可以用他來管理我們的前端資源,這裏使用gulp來拷貝我們所需的靜態資源。在項目根目錄下的gulpfile.js文件中,編寫以下內容:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | var gulp = require(‘gulp‘); var elixir = require(‘laravel-elixir‘); // 拷貝任何需要的文件 gulp.task("copyfiles", function() { gulp.src("vendor/almasaeed2010/adminlte/dist/css/AdminLTE.min.css") .pipe(gulp.dest("public/assets/css")); gulp.src("vendor/almasaeed2010/adminlte/dist/css/skins/skin-blue.min.css") .pipe(gulp.dest("public/assets/css")); gulp.src("vendor/almasaeed2010/adminlte/bootstrap/css/bootstrap.min.css") .pipe(gulp.dest("public/assets/css")); gulp.src("vendor/almasaeed2010/adminlte/plugins/jQuery/jquery-2.2.3.min.js") .pipe(gulp.dest("public/assets/js")); gulp.src("vendor/almasaeed2010/adminlte/bootstrap/js/bootstrap.min.js") .pipe(gulp.dest("public/assets/js")); gulp.src("vendor/almasaeed2010/adminlte/dist/js/app.min.js") .pipe(gulp.dest("public/assets/js")); gulp.src("vendor/almasaeed2010/adminlte/bootstrap/fonts/**") .pipe(gulp.dest("public/assets/fonts")); gulp.src("vendor/almasaeed2010/adminlte/dist/img/**") .pipe(gulp.dest("public/assets/img")); }); elixir(function(mix) { }); |
然後在項目根目錄執行下面命令進行拷貝:
| 1 | gulp copyfiles |
這樣就把模板需要的靜態資源文件拷貝到public目錄下了,然後我們就可以開始使用AdminLTE模板。
使用AdminLTE模板
在 resources/views/layouts 目錄下新建 dashboard.blade.php 模板文件,作為我們的父級模板。
然後拷貝 vendor/almasaeed2010/adminlte/starter.html 文件中的內容到 dashboard.blade.php ,將引用的資源文件路徑改為public下對應的資源文件的路徑。
然後我們在 resources/views/layouts 下新建Common目錄並創建 header.blade.php 、sidebar.blade.php 、 footer.blade.php文件,將 dashboard.blade.php 文件中的,header、aside、footer元素內的內容分別剪切到剛創建的對應文件中。
最後,在 dashboard.blade.php 文件對應位置引入這三個文件。至此,我們的父類模板也就完成了。
我們在 resources/views/admin 下創建一個模板文件 index.blade.php ,其內容如下:
| 1 2 3 4 5 6 7 8 9 10 | @extends(‘layouts.dashboard‘) @section(‘content‘) <div class="box box-solid box-default">...</div> <div class="box box-solid box-primary">...</div> <div class="box box-solid box-info">...</div> <div class="box box-solid box-warning">...</div> <div class="box box-solid box-success">...</div> <div class="box box-solid box-danger">...</div> @endsection |
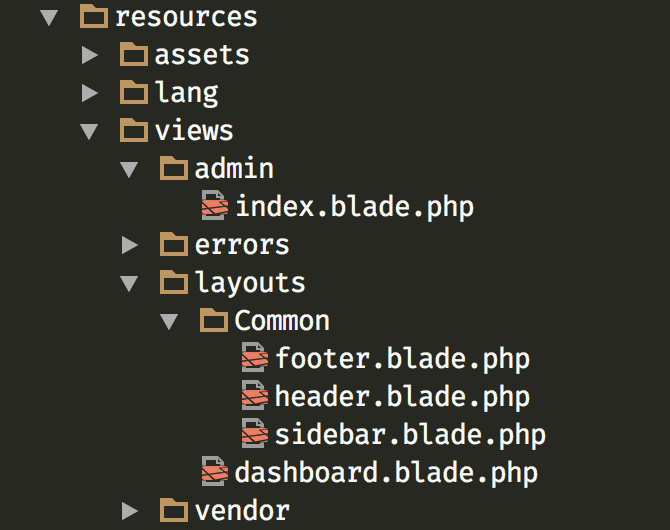
光文字描述可能有些不清楚,此時的模板文件結構如下:

然後在 app/Http/routes.php 中配置測試路由:
| 1 2 3 | Route::get(‘/‘, function () { return view(‘admin.index‘); }); |
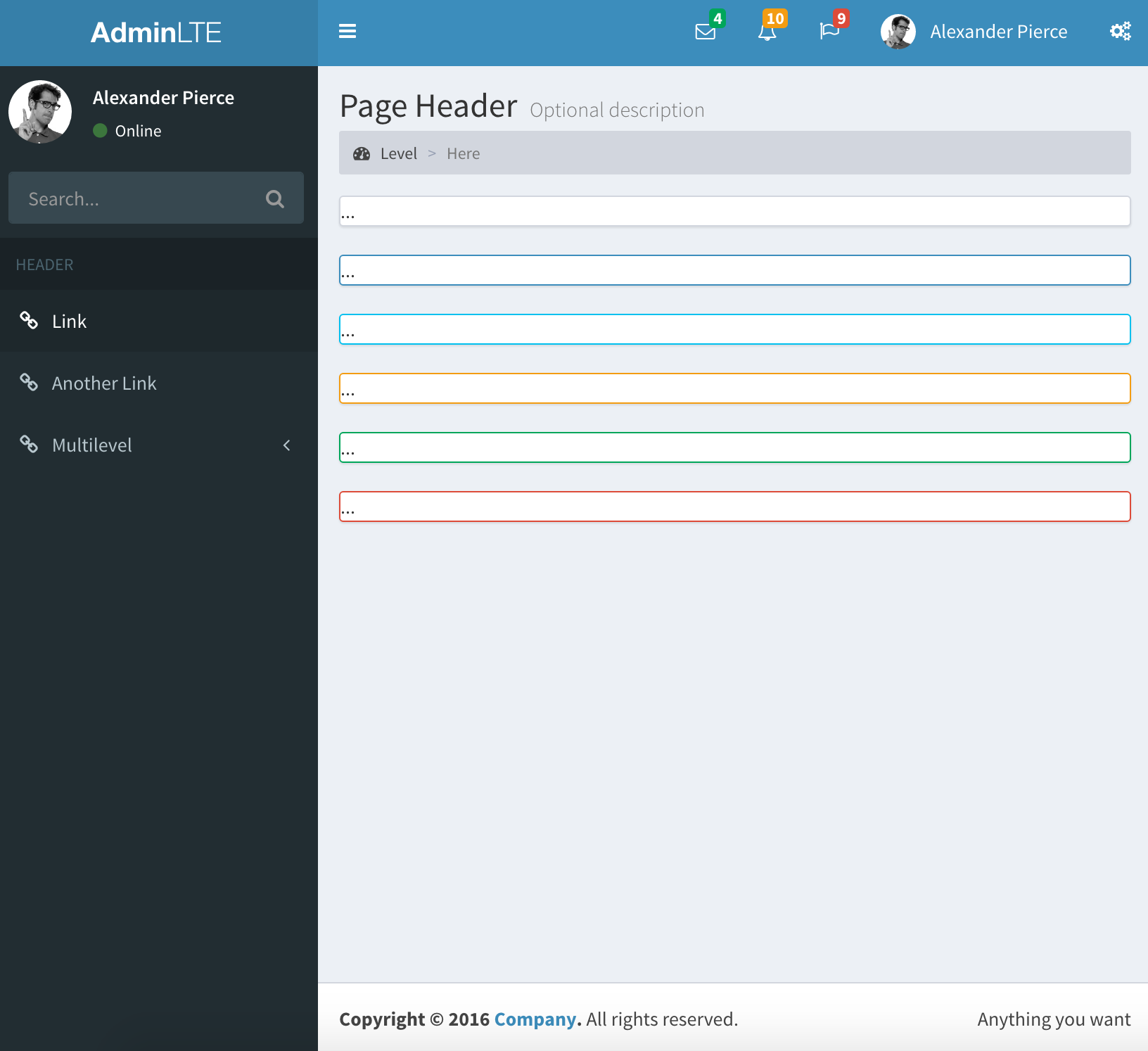
訪問網站跟目錄,看到如下效果則表示成功:

在laravel中使用AdminLTE後臺模板
