Bootstrap精品模板推薦(企業模板 後臺模板都有)
Bootstarp是目前最流行的前端框架沒有之一,目前很多的網站系統都是基於它的基礎搭建的。最主要的是它使用起來很方便,下面給大家推薦幾款很不錯的模板
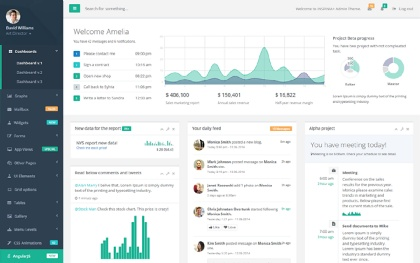
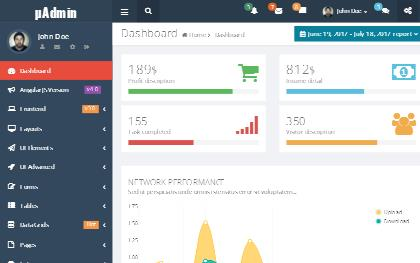
- 後臺模板


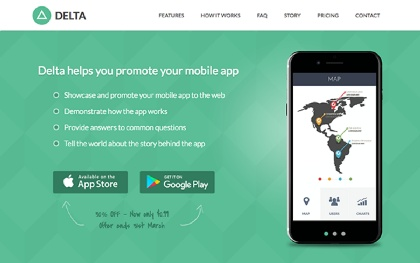
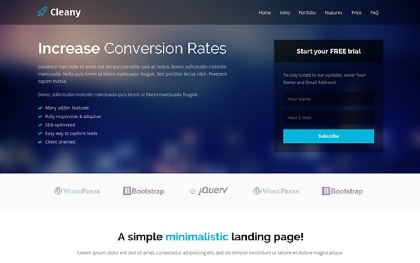
- 漂亮的單頁模板


Bootstrap精品模板推薦(企業模板 後臺模板都有)
相關推薦
Bootstrap精品模板推薦(企業模板 後臺模板都有)
eight ima href bootstarp line tar ots 9.png 方便 Bootstarp是目前最流行的前端框架沒有之一,目前很多的網站系統都是基於它的基礎搭建的。最主要的是它使用起來很方便,下面給大家推薦幾款很不錯的模板 後臺模板 漂亮的單
四種企業文化衫的設計都有那些意義和作用
大酒店為了打造一個優質舒適的環境,不管是裡面的環境還是員工服裝穿著都有很嚴格的要求,標準統一了更有利於管理,當然更是展現酒店的文化。 當然企業也是如此,在我們的認知中只要是上市企業、一線工人對於服裝的都有自己的設計,企業文化衫的建設有哪些意義呢? 對於企業文化衫
免費開源好看的bootstrap後臺模板
作為一隻 php 程式猿; 前(shen)端(mei)方面是大多人的弱項; 還好有 bootstrap ; 在離開了設計師的時候; 讓我等可以套套模板做出來點能看的東西; 尤其是當我們要寫個自己的部落格或者其他專案的時候; 基本也都是需要有個後臺的; 如果沒有御用設計師的; 這時候有一些壓箱底的後臺
【轉】後臺模板,登陸界面,素材網站
target 功能 alt .cn detail ext sss conf 管理 30分鐘搞定後臺登錄界面(103個後臺PSD源文件、素材網站) 目錄 一、界面預覽 二、PSD源文件預覽 三、工具分享 四、資源說明 五、素材下載網站 六、
基於H.ui.Admin UI模板的網站管理後臺
項目 width -1 跨境電商 margin height 功能 分享 效果 最近接手一個跨境電商平臺開發,客戶側重電商網站UI設計,對管理後臺要求不高,由我們決定選哪一款後臺模板。找來找去,感覺還是H.ui靠譜一些,主要是這個模板清爽,不需要過多選擇。其他的流行後臺
深受開發者喜歡的16種後臺模板
後臺管理模板 bootstrap angularjs 管理後臺開發者喜愛的,良好的 Bootstrap Angularjs 管理後臺主題不過大部分是需要付費的,當然都可以在網上找的,你懂的!1. Angle Bootstrap Admin App + AngularJSPreview | Details &a
在laravel中使用AdminLTE後臺模板
sin 可能 命令 不用 tps pen pfile begin node AdminLTE是一個基於Bootstrap 3.x的免費高級管理控制面板主題,基於Bootstrap3框架,高度可定制的,易於使用。適合從小型移動設備到大型臺式機很多的屏幕分辨率。 com
一些網站後臺模板源碼分析 Particleground.js 驗證碼
urn solid creat target 設計 cbo nis point enable 轉: https://blog.csdn.net/bcbobo21cn/article/details/51271750 1 灰色簡潔企業後臺管理模板 效果;
ant design後臺模板-1.前端環境搭建
學習了一段時間的React,試著搭建一個後臺管理的模板,算是這一段時間的學習總結,前端將採用create-react-app作為腳手架,引用react-router進行路由處理,後臺將採用spring、spring-mvc、MyBatis搭建一個簡單的後臺管理系統架子,初步實現使用者、角
通用的layui框架系統管理後臺模板
公司又要開始做新的專案了,這次的專案又是後臺管理系統,老闆說,之前的後臺管理系統都是差不多的,這一次我們換個框架吧,然後抄了一下競爭公司的模板,給我發來了一張原型圖,這次又多了一個新的功能,就是點選左側的導航選單,選單的介面會固定在右側的區域,點選過的介面,全部都會以此排列在右側,如果不需要
單頁面搭建後臺模板
router => index.js import Vue from 'vue' import Router from 'vue-router' import TOP from '@/components/top.vue' Vue.use(Router) export defau
ThinkPHP(結構,路由,模板的呼叫,後臺搭建,系統常量)
ThinkPHP的結構如下: 在ThinkPHP\Library\Think資料夾中,幾個重要的檔案 1、App.class.php 框架核心類檔案 2、Think.class.php 每次請求都要執行的類 3、Controller.class.php 控制器的父類 4、Model.class.
jq或js父元素、子元素之間頁面元素的獲取,以及使用後臺模板遇到無法將子頁面取到的值顯示在彈出的頁面上的問題
一、jquery 父、子頁面之間頁面元素的獲取,方法的呼叫: 1. 父頁面獲取子頁面元素: 格式:$("#iframe的ID").contents().find("#iframe中的控制元件ID").click(); &nbs
前端後臺模板框架
H-ui.admin V3.1後臺模版 - H-ui前端框架官方網站 X-admin - 經典前端後臺模板框架 layuiAdmin 後臺管理模板 SmartAdmin後臺主題主題UI框架 - 主頁 H+ 後臺主題UI框架 - 主頁 B-JUI Amaze UI 後臺
訂餐外賣網站原始碼模板多使用者帶後臺 仿餓了麼美團外賣o2o
系統簡介: 網上訂餐系統,是石家莊晟訊網路科技有限公司為滿足眾多餐飲外賣企業的迫切需要,開發定製的一款成熟的“B2C網上訂餐系統”。目前已經運用到全國各地,網上點餐系統致力於幫助專業從事餐飲外賣企業或有外賣業務的餐飲企業快速部署外賣訂餐系統,拓展網路外賣訂餐業務
Vue2.0 + ElementUI 手寫許可權管理系統後臺模板(四)——元件結尾
i18n國際化多語言翻譯使用 框架採用vue-i18n版本 8.4.0, 使用npm安裝 新建資料夾src/i18n,目錄如下 i18n.js //i18n.js import Vue from 'vue' import locale from 'element-ui/lib/loc
修改layui的後臺模板的左側導航欄可以伸縮
原生的左側導航欄程式碼: <div class="layui-side layui-bg-black"> <div class="layui-side-scroll"&g
織夢繫統(DEDECMS)後臺模板修改
轉載自:http://moonseo.cn/mobanzhizuo/183.html 當我們在接單建站的時候為了不讓客戶看到是用的織夢程式,可以根據下面的教程來更改織夢後臺模板風格.去除在織夢後臺管理系統中預設的織夢後臺模板有很多廣告資訊 首先我們先要知道織夢後臺所對應的dede後臺模板/織夢後臺模
織夢繫統(DEDECMS)後臺模板修改一
dede後臺模板修改,織夢後臺模板修改 當我們在接單建站的時候為了不讓客戶看到是用的織夢程式,可以根據下面的教程來更改織夢後臺模板風格.去除在織夢後臺管理系統中預設的織夢後臺模板有很多廣告資訊 首先我們先要知道織夢後臺所對應的dede後臺模板/織夢後臺模板,我把它分為2部
View For EasyUI 後臺模板html
ViewUI For EasyUI View For EasyUi是基於EasyUI-1.5x開發的前端UI框架主題面板,包含所有EasyUI的全部元件美化, 還有各種外掛,各種優化 ,完全使用向量圖示,每一個小圖示都是向量圖示,支援無限放大和顏色設定,全新扁
