flask中jinjia2模板引擎使用詳解5
宏
可以理解為函數,即把一些常用的模板片段做好封裝,以便於重用,減少工作量和維護難度。
宏的定義很簡單:
{%macro xxx()%}
##這裏寫內容
{%endmacro%}
下面引用官方的一個例子進行說明:
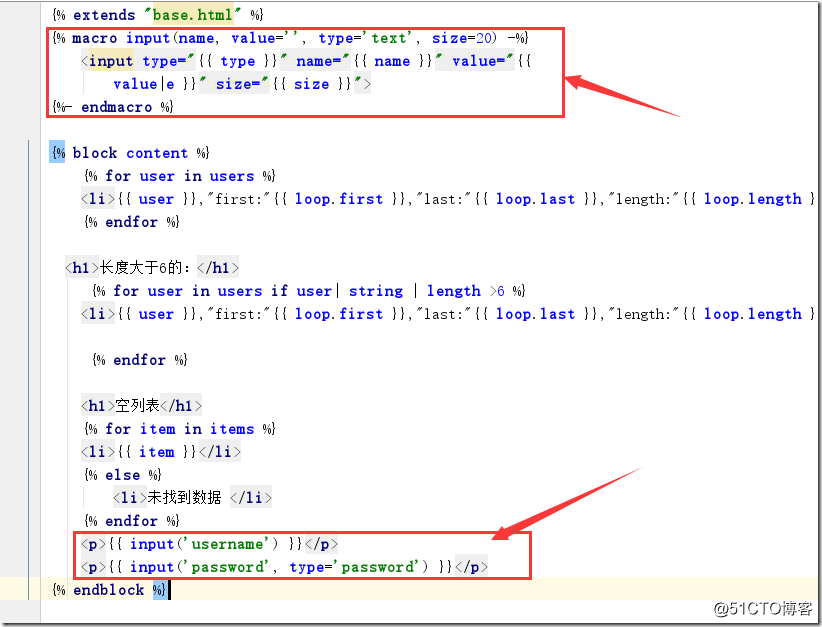
{% macro input(name, value='', type='text', size=20) -%}
<input type="{{ type }}" name="{{ name }}" value="{{
value|e }}" size="{{ size }}">
{%- endmacro %}
在content的block中進行調用
<>{{ () }}</>
<>{{ (, =) }}</>
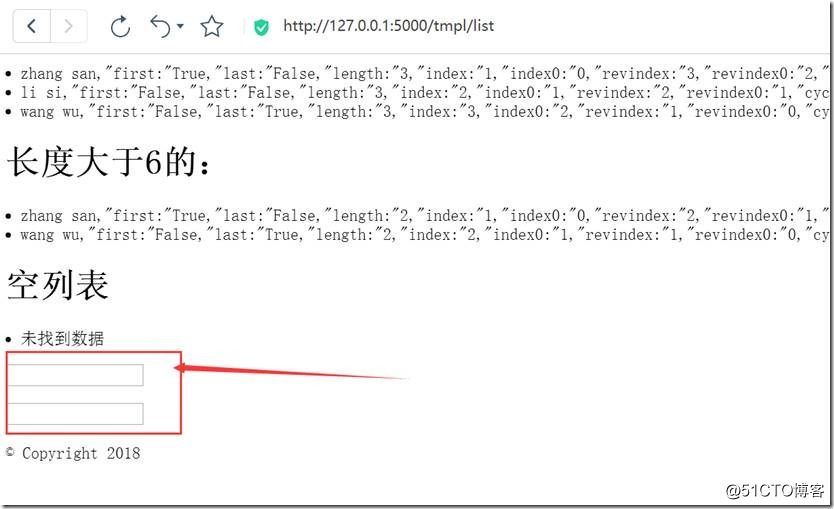
運行效果:

導入宏
我們可以把常用的宏放到一個文件中,然後在其它文件中引用,實現模塊化的管理。
我們新建一個form.html的文件,放入如下的代碼:
{% (, =, =) -%}
<{{ }}{{ |}}{{ }}>
{%- %}
{%- (, =, =10, =40) -%}
<{{ }}{{ }}{{ }}>{{ |}}</>
{%- %}在list.html中導入forms.html
{% import "forms.html" as forms%}調用方式:
<>
<>Username</>
<>{{ .() }}</>
<>Password</>
<>{{ .(, =) }}</>
</>
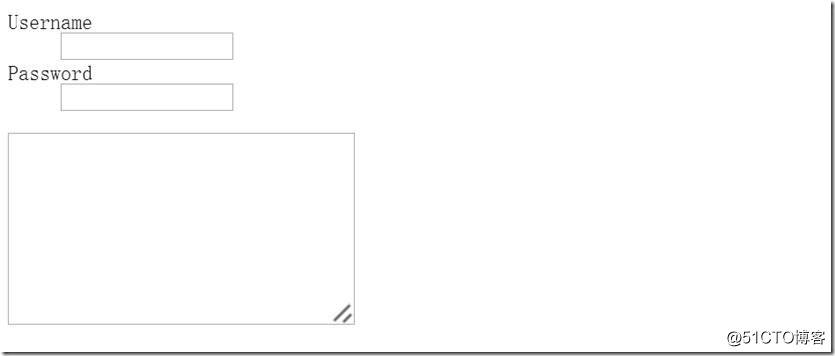
<>{{ .() }}</>運行效果:

還有一種調用方式:
{% from 'forms.html' import input as input_field, textarea %}宏調用
在某些情況下,需要把一個宏傳遞到另一個宏。為此,可以使用特殊的 call 塊。 下面的例子展示了如何讓宏利用調用功能:

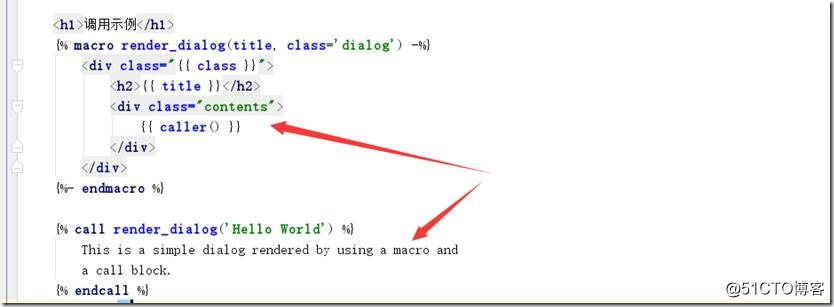
代碼:
<h1>調用示例</h1>
{% macro render_dialog(title, class='dialog') -%}
<div class="{{ class }}">
<h2>{{ title }}</h2>
<div class="contents">
{{ caller() }}
</div>
</div>
{%- endmacro %}
{% call render_dialog('Hello World') %}
This is a simple dialog rendered by using a macro and
a call block.
{% endcall %}
運行效果:

Call塊其實是一種特殊的宏,我們可以叫它為匿名宏,就是沒有命名的函數,函數當然就可以有參數,下面還是以一個例子來說明一下帶參數的call模塊的使用方式。
<h1>帶參數的宏</h1>
{% macro dump_users(users) -%}
<ul>
{%- for user in users %}
<li><p>{{ user|e }}</p>{{ caller(user) }}</li>
{%- endfor %}
</ul>
{%- endmacro %}
{% call(user) dump_users(users) %}
<dl>
<dl>姓名</dl>
<dd>{{ user|e }}</dd>
</dl>
{% endcall %}
運行效果:

本文源代碼:鏈接:https://pan.baidu.com/s/1BD6pESSwW8SoRHKe66P8Dw 密碼:ur6u
flask中jinjia2模板引擎使用詳解5
