2018年不可錯過的創意404報錯設計
404報錯頁面,作為提醒網站訪問者服務器未找到請求資源或文件的頁面,時常被UI/UX設計師,產品經理以及網頁/軟件開發者視作 (包括枯燥的登錄頁面,加載頁面以及引導頁面在內) 導致網站/軟件用戶流失或跳出的重要元兇。然而,但這並不意味著404頁面在任何情況下,對於他們來說都是不能提及的噩夢。
事實上,一款美觀,優質,富有創意,甚至炫酷的報錯頁面設計,不僅能夠有效的引導訪問者快速的瀏覽網頁或軟件的其它頁面,還能夠極大的減緩用戶的負面情緒,留住用戶的同時,減少跳出率,提升用戶體驗。
然而,對於設計師或產品經理來說,如何才能設計出有趣,美觀而又富有創意的404報錯頁面呢?讓我們閱讀這篇文章,跟著小編的腳步一步欣賞和學習14款最新且最具創意的報錯設計。
首先,404報錯頁面常用哪些報錯提示?
現今,web/app頁面的設計中,越來越多的設計師認識到文案的重要性。選擇通過添加精心設計和挑選的文字,創建更加清楚明了,且極富個性和人情味的頁面設計。因此,考慮到這一點,在開始逐一介紹404報錯頁面設計之前,我們也需要了解報錯頁面的一些404頁面常用報錯提示,以避免出現言不達意的情況,同時也可以為後來設計和挑選更符合網頁/軟件特色的文案提奠定基礎。以下是一些常用的報錯提示:
*The requested URL was not found on this server.
*404 File or Directory Not Found
*HTTP 404 Not Found/404 Page Not Found
*404 Error/Error 404/HTTP 404
*The page cannot be found
當然,UI/UX設計師有時也會根據站點/手機應用的特點,特別設計一些帶有“404”標誌的報錯提示,以增強網站可讀性和趣味性。

14款最新創意404報錯頁面欣賞和學習
以下是小編搜集的最新且極具具創意的報錯頁面設計,希望他們能對你有所幫助:
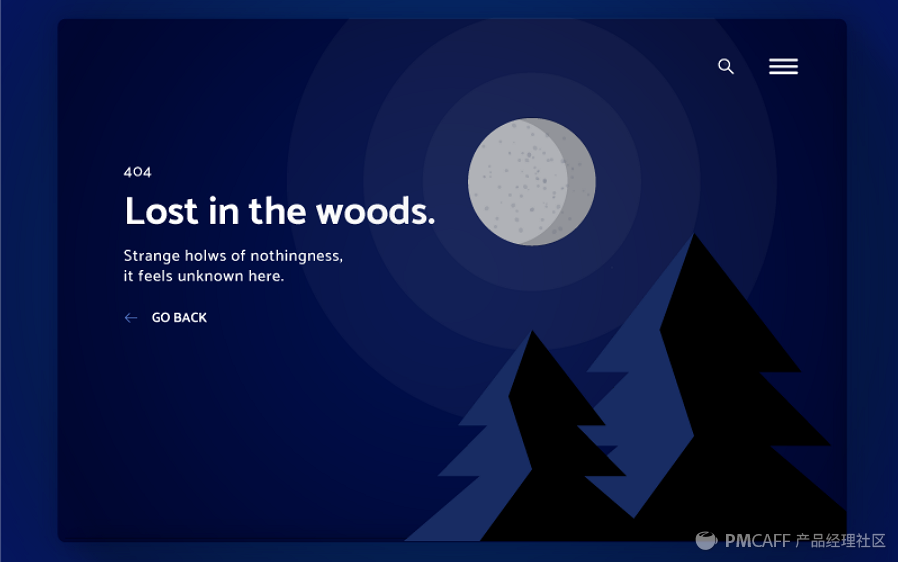
1.Lost in the woods
A.設計師:Tajana Barac
B.亮點: 色彩對比,色彩漸變,陰影以及形狀的完美應用
經典藍白顏色的對比以及漸變,形狀和陰影的完美結合,給人以寧靜祥和之感,從而有效的減緩了突然報錯給用戶帶來的負面情緒。更何況其配色和插畫風的應用也是相當吸睛,很自然的分散用戶註意力,減少了用戶的不快體驗。
C.學習點
*結合各種設計趨勢,優化報錯頁面設計
就最近幾年的UI/UX 設計潮流而言,色彩對比,漸變,形狀以及陰影層級之類設計元素的混用,總是能幫助設計師碰撞出讓人眼前一亮的優秀作品。因此,在設計報錯頁面時,也可融入一些當前流行設計元素和趨勢,打造出獨具特色的頁面設計。(點擊查看更多最新移動端軟件設計潮流)

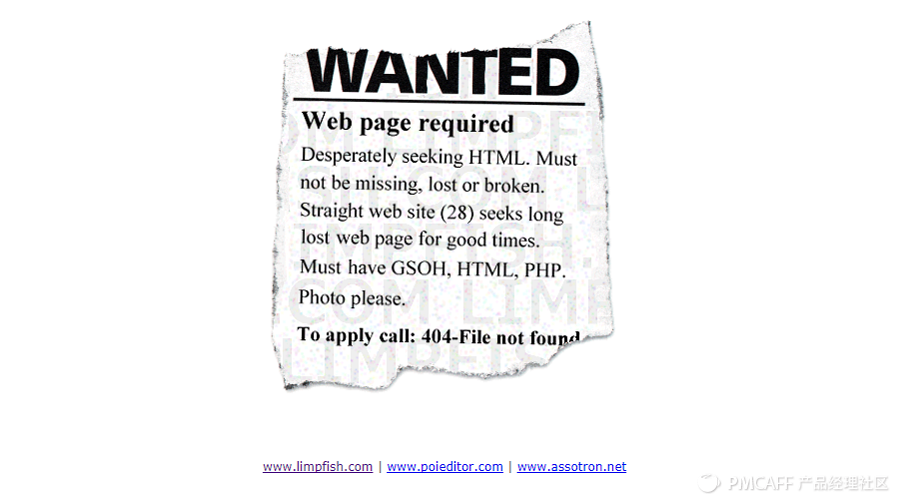
2.Wanted
A.設計師:From limpfish.com
B.亮點: 獨特的展示形式
不同於一般報錯頁面直接枯燥羅列和展示錯誤提示,該頁面設計師采用了類似逃犯通緝令的獨特外觀和形式,更加直觀地展示了頁面報錯原由,十分新穎有趣。而且,其有意做舊和破損的設計,也使整個頁面更加真實,吸睛。
C.學習點
*為你的報錯頁面也設計一種特制的展示形式
如若時間充足,你也可以設計一個系列,使用不同的形式展示404 報錯提示,並將它們添加到你的設計日誌中,方便日後查看,使用或獲取靈感(當然直接選擇一款優質好用的原型工具,將其制作成可視原型進行存儲,也會是不錯的選擇)。

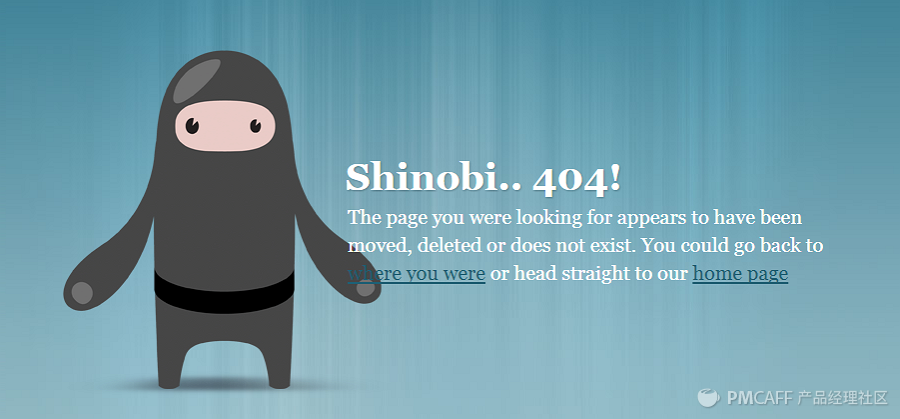
3.Shinobi
A.設計師:From cssninjas.com
B.亮點: 漸進式展開的設計方式
除了提供簡單明了的報錯介紹,設計師還是采用了一種漸進式展開的設計方式,給一部分解釋文字嵌入鏈接,拓展網頁功能,消除用戶的迷惑和不滿情緒。
C.學習點
*采用漸進式展開的設計方式,提升404報錯頁面的用戶體驗度
在你的頁面設計中,也可以采用漸進式展開的設計方式,添加鏈接、按鈕、側邊欄菜單或隱藏的菜單欄等等,擴展頁面的功能。

4.Error Page Switex
A.設計師:Ash Rahal
B.亮點: 層疊,感情元素和趣圖的運用
該頁面通過文字圖片和陰影的層疊創造出一種空間感,以吸引訪問者註意。而且,為緩解用戶對於突然報錯產生的抗拒情緒,設計師專門在頁面中添加了俏皮的解釋文字和趣圖之類情感元素,以獲取用戶諒解和共鳴。這一點是非常值得效仿的。
C.學習點
*設計中添加情感元素,實現與用戶的情感交流
所以,在你的頁面設計中,也可以添加一些考慮到用戶感受的俏皮文字,表情圖標,趣圖或流暢的交互設計, 甚至是能夠緩解用戶煩躁情緒的配色等等,都能夠讓你的設計更加人性化,實現與用戶的情感交流,從而留住他們。

5.Alana 404 Page
A.設計師: Alana Brajdic
B.亮點: 簡約風和更多頁面選擇的結合
就如設計師留言所表達的那樣,報錯頁面需要簡潔直觀,有意義。同時提供更多網站/應用的其它頁面鏈接,方便用戶根據需要點擊跳轉,一遍為用戶提供更佳的體驗。而且,其整個頁面透著的簡約風,也與近幾年日益簡化的用戶體驗設計潮流相符合的。
C.學習點
*采用具有更多功能選擇和更佳用戶體驗的簡約設計
頁面設計無需復雜多變。當功能和外觀不能兼顧時,簡單直觀,且包含更多功能鏈接/選擇的頁面,也可以很成功。

6.UI 404 Page
A.設計師: Mario Sestak
B.亮點: 強烈地視覺沖擊,圖片和內容的完美呼應
設計中添加了極具視覺效果的黑色背景圖片,搭配白色的報錯提示,突出頁面文案的同時,也起到讓點進用戶眼前一亮的作用。而且,圖片對文字的完美呼應,也使解說文本更具說服力,減少用戶產生不滿情緒的可能。加之,通過側邊欄顯示的幫助和其它站點相關鏈接,對於提升用戶體驗,也是極其有效的。
C.學習點
*添加視覺元素增加頁面吸引力
在實際的頁面設計中,很多元素是可以幫助增加視覺效果,例如高質量的圖片,恰到好處的配色,極富創意的主題等等。
*使用側邊欄,拓展網站功能,提升用戶體驗

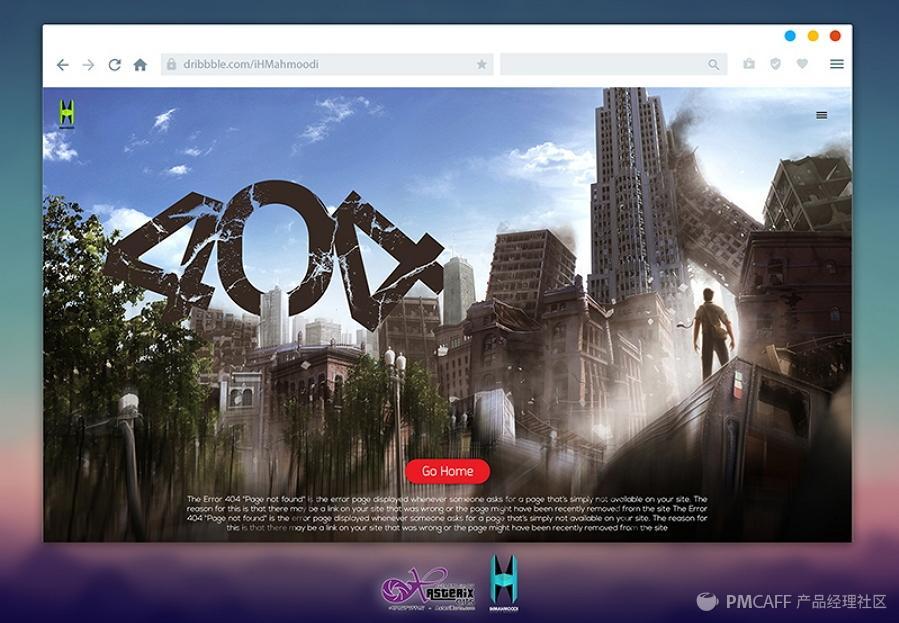
7.404 Page
A.設計師: Hossein Mahmoodi
B.亮點: 特色的電影海報展示形式和科幻大片的主題的選用
該設計最突出的特點就是采用了一種類似電影海報的展示形式,並選用了科幻大片的主題,將404的報錯標誌——即“404”字樣,融入到科幻“海報”內容之中,引起網站訪問者聯想不斷的同時,極大的增加了其頁面趣味性。
C.學習點
*選擇一個適合的主題進行展示
選擇一個恰當的主題進行報錯展示,對於增加網站趣味性和吸引力也是非常有用的。 例如,在頁面設計中,添加電影,動漫,節日,特色民族文化,甚至是某些人群或地方特色主題元素等等,都是非常值得嘗試的。

8.404 Page Not Found
A.設計師: Nayab Fatima
B.亮點: 靈動動畫和插畫風的應用
頁面最具特色的設計,是添加了兩只一閃一閃眨著眼睛的貓頭鷹,靈動可愛。而且配合上應景的文字解說,給人以寧靜舒適之感。此外,其插畫風格和部分留白的應用,也使整個設計更加美觀,極具夢幻色彩,仿佛落入設計師編織的童話世界裏一般。對於緩解訪問者的不滿情緒也是極佳的。
C.學習點
*利用動畫或交互優化頁面設計
*插畫風格的應用也能極大地提升頁面外觀和趣味性

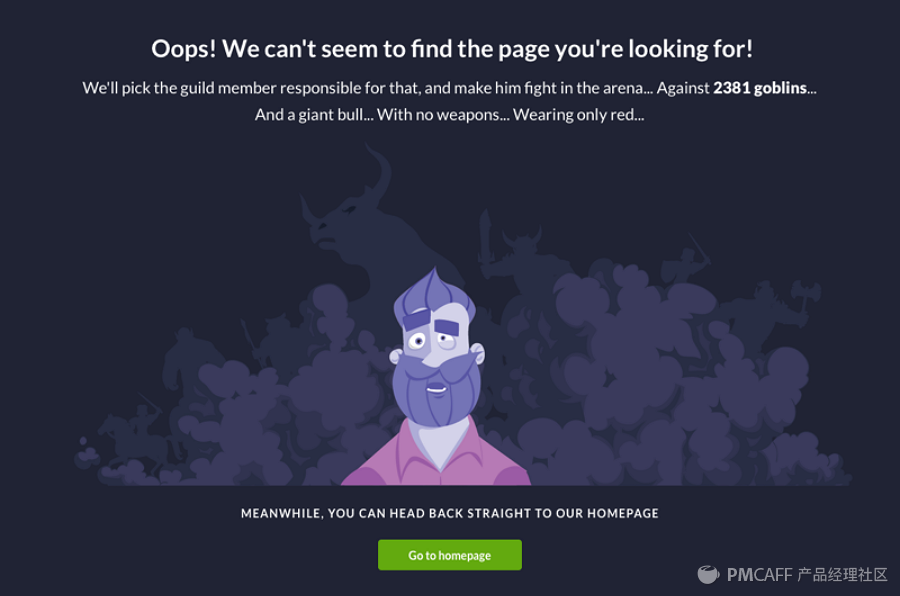
9.Daily UI - 404 Page
A.設計師: Carlos Pariente
B.亮點: 搞笑風趣以及影視人物動畫的應用
看到這個頁面時,忍不住笑出了聲?好。無論其功能設計是否符合常規的設計原則,至少在用戶體驗和吸引訪問者目光方面的作用是極佳的,不是嗎?再加之其配合文字而添加的影視人物動畫,對於熟悉這些影視人物的人們來說,又有了更深層次的共鳴。這些就是這個頁面設計的精妙之處。
C.學習點
*設計中添加幽默元素
*設計中添加一些眾所周知的元素,當然,不僅僅是電影方面

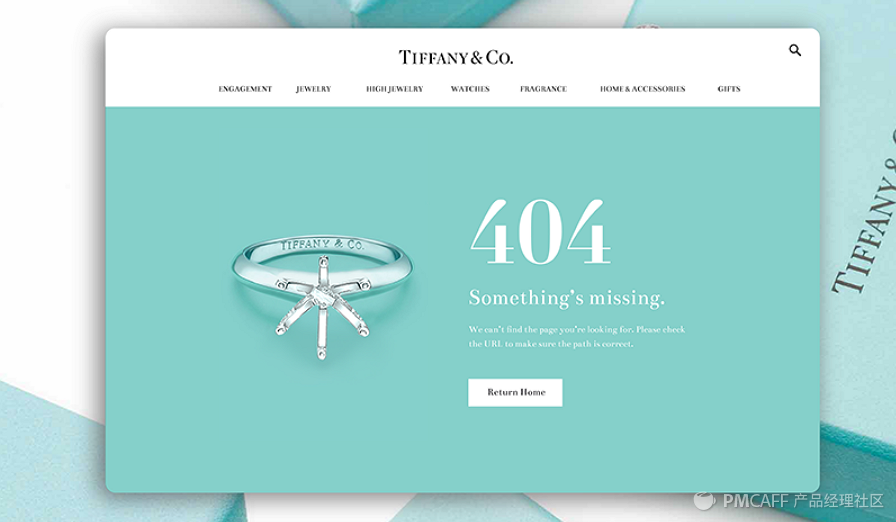
10.Daily UI Challenge - 404 Page
A.設計師: Andrea Hock
B.亮點: 結合網站或軟件特點進行設計
除了通過適當的相關聯想和優質圖片的添加, 頁面設計也可簡單的結合網站,app或售賣產品的特點,進行設計。比如,該報錯頁面,就結合了珠寶網站的特色,將404報錯網站作為另一個展示各類珠寶的平臺,讓用戶即使遇到報錯的情況,亦能繼續他們的預覽,減少網頁跳出率。
C.學習點
*結合網站或產品特色添加適當內容,豐富頁面

11.Daily UI-8 404 Error Page
A.設計師: Deanna Lam
B.亮點: 舒適的風景設計
就如該頁面設計一樣,在介紹頁面中添加能夠讓用戶情緒更加舒緩的生活類或風景類背景圖片也是不錯的設計概念。
C.學習點
*為報錯頁面添加舒適的生活類或風景類圖片

12.404 page of the Hermitage Friends
A.設計師: Anton Borzenkov
B.亮點: 有趣的油畫風格以及周到的搜索框設計
整個頁面采用了古典的油畫風格,極具特色。而且,為給用戶提供更加愉悅流暢的體驗,設計師還緊接著報錯信息,添加了搜索框,以方便用戶能夠根據需要跳轉到想看的頁面,盡可能的降低了用戶的不快。
C.學習點
*選擇和使用油畫或中式水墨風增加頁面的獨特性和吸引力

13.David 404 Page
A.設計師: David Kovalev
B.亮點: 3D技術的應用
頁面設計者采用了最新的3D技術呈現404報錯提示,有趣直觀,高端大氣。
C.學習點
*利用最新最前沿的技術來提升你的報錯設計
現今,有很多先進的技術是可以運用到設計中。例如以上提及的3D技術,音頻以及視頻的添加和應用等等,在提升頁面功能和用戶體驗,美化頁面外觀方面都發揮著重要作用。

14.Shremal 404 Page
A.設計師: Shremal Patel
B.亮點: 通過恰當聯想,利用頁面講述一個有趣的故事
設計師使用各種形狀,顏色,陰影以及文字,集中講述著一個故事:“你搜索的頁面已經不在地球上了”或者“你搜索的頁面已經將你帶到了地球以外的星球”。這種通過恰當聯想,利用頁面講述一個故事的設計理念也是相當有趣的。
C.學習點
*利用合理想象,講述有趣的故事

總的來說,希望你能從這些最新的404頁面設計作品中獲得靈感, 並吸取到一些有用的東西。
Mockplus助你輕松“留住”和叠代稍縱即逝的404頁面設計靈感
欣賞完以上14款最新404報錯頁面之後,靈感湧現?不希望這些珍貴的設計靈感毫無痕跡的消失掉?究竟怎樣才能快速有效地“留住”這些稍縱即逝的頁面設計靈感呢?不用擔心。Mockplus, 作為一款簡單快速的原型工具,能夠助你快速地將閃現的設計靈感轉化成美觀可視的交互原型,實現快速更叠,並存儲到你的個人設計日誌,方便以後查看和使用。
Mockplus具體提供了哪些強大功能幫助你快速轉化和提升404報錯頁面設計呢?馬上跟著小編詳細了解一下:
1.快速便捷的添加和導入靜態/動態圖片
作為一款更快,更簡單的原型工具,Mockplus為用戶提供了一系列以用戶便捷使用為目的的圖片相關組件和功能:
*利用“圖片”組件直接添加報錯頁面圖片
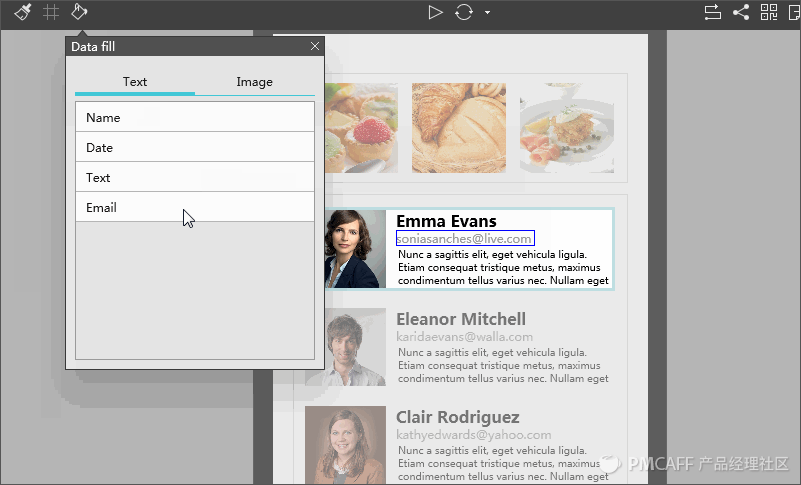
使用Mockplus的過程中,你可以輕松的拖拽 “圖片” 組件為你的404報錯頁面原型添加所需圖像。而且,當需要大量添加圖片時,也可結合Mockplus的“格子和自動填充”功能,快速添加和填充大量圖片。

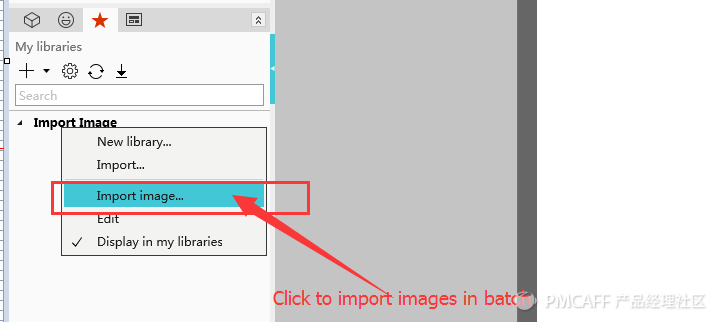
*利用“我的組件庫”批量導入圖片
當你希望批量導入圖片美化報錯頁面時,也可打開”我的組件庫” 功能區,批量導入和添加需要的圖片資料。

*輕松導入Sketch文檔
在實際的頁面設計之中,難免會遇到需要使用Sketch的圖文文件,以優化404頁面設計。而在使用Mockplus的過程中,你也可簡單的利用其“導入Sketch文檔”功能,直接導入所需文檔。當然,Mockplus提供的Sketch插件,也極大地方便了用戶使用各類Sketch圖文文件。
*利用“Gif”添加動態圖片,增強頁面趣味性
希望添加動態的圖片,讓你的報錯頁面更加生動有趣?你可簡單拖拽Mockplus中的GIF 組件實現。
*利用其“圖片輪播”動態展示和切換頁面圖片
Mockplus提供的“圖片輪播”組件,對於在報錯頁面中添加輪播效果,動態展示和切換各類圖片也是非常有效的。
簡而言之,Mockplus能夠輕松地滿足你對於404報錯頁面圖片添加方面的各種需求。
2.利用“標簽”和“多行文本”添加有趣且富有感情的頁面文案
在404報錯頁面設計之中,有趣,幽默以及簡單明了的報錯說明,也能為整個頁面設計增色。而在使用Mockplus的過程中,你可以簡單拖拽其“標簽”和“多行文本”組件,添加和編輯有趣且富有感情的頁面文案。而且其文本本身的屬性,例如大小,顏色,粗體,斜體,居中方式等等,設置起來也是極其方便的。此外,其組件交互狀態的設置和添加,對於增加文案以及整個報錯頁面的視覺效果,也是極佳的。
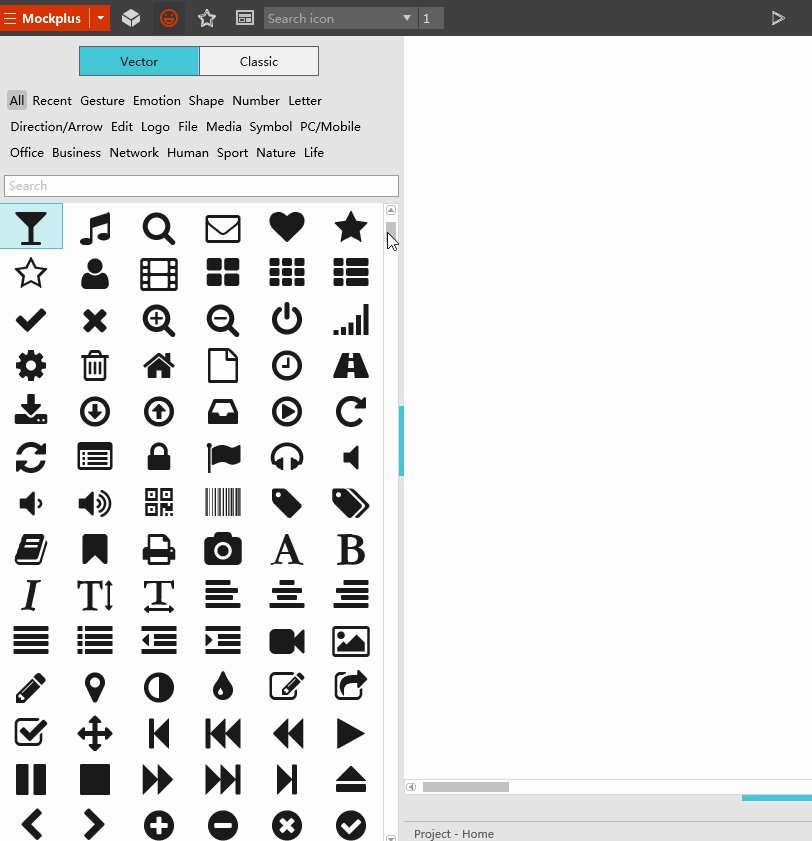
3.利用“表情”圖標提升報錯頁面的情感體驗
情感元素,尤其是一些俏皮的表情圖標,能夠非常有效的提升報錯頁面的情感體驗,實現與用戶的情感對話。而Mockplus為你提供了包括各類表情圖標在內的超過3000個方方面面的矢量圖標,方便你根據需要,自由地選擇和添加。

4.簡單快速添加各式交互
交互和動畫設計也是增強網站趣味性和吸引力的重要因素。而Mockplus為你提供了多樣的交互設計命令。你可以簡單拖拽各種組件的鏈接點,即可根據需要添加各類頁面動畫,實現與訪問者的互動。而且其極具視覺效果的頁面轉換方式也是非常值得嘗試的。

5.項目文件雲端發布之後,可以在任何地點和時間下載,滿足各種設計需要
希望原型工具能夠提供雲端存儲服務,以便簡單上傳發布之後, 即可在任何地點和時間下載,實現即時編輯,修改和分享?Mockplus完全能夠滿足你這方面的需求。而且,Mockplus還提供了多達8種項目預覽和分享方式,方便用戶輕松根據不同,甚至是實時變化的404頁面設計需求,自如地選擇合適的預覽和分享方式。
總之,不論你是否正在設計一個404報錯頁面,Mockplus將會是你“留住”和叠代各類頁面設計的最佳原型工具。Mockplus所提供的簡單,快速且全面的原型設計功能,總是能夠輕松地滿足你對於web/app/page設計的各種需求。
結語:
所以,404報錯頁面,作為網站/應用不可或缺的重要頁面之一,對於設計師和產品經理來說,不應該被視作是設計痛點,相反,應該被好好利用,使其成為為用戶提供更好的頁面/軟件引導,娛樂並留住用戶的重要平臺, 從而打造出更有特色,更具趣味性以及創造性的網站/軟件。總之,希望以上介紹的14款最新創意404報錯頁面設計和簡單快捷的原型工具(Mockplus), 能夠對你的頁面設計有所幫助。
2018年不可錯過的創意404報錯設計
