仿站技術——獲取和使用某些網站的iconfont圖標字體

前言:
很多前端新手在仿一些大型網站的時候經常遇到一個問題:該網站使用了圖標字體——iconfont,雖然現在阿裏有開源的iconfont庫,但是還是沒有原網站的效果(本人強迫癥但非處女座)。所以此文章介紹一下如何獲取和使用網站的iconfont,該技術僅供學習交流,請勿用於任何商業行為。
工具:
1.代碼編輯器(本人sublime),2.瀏覽器(本人火狐),3.迅雷,4.使用iconfont的網站(1號店),一個空css文件。
開始:
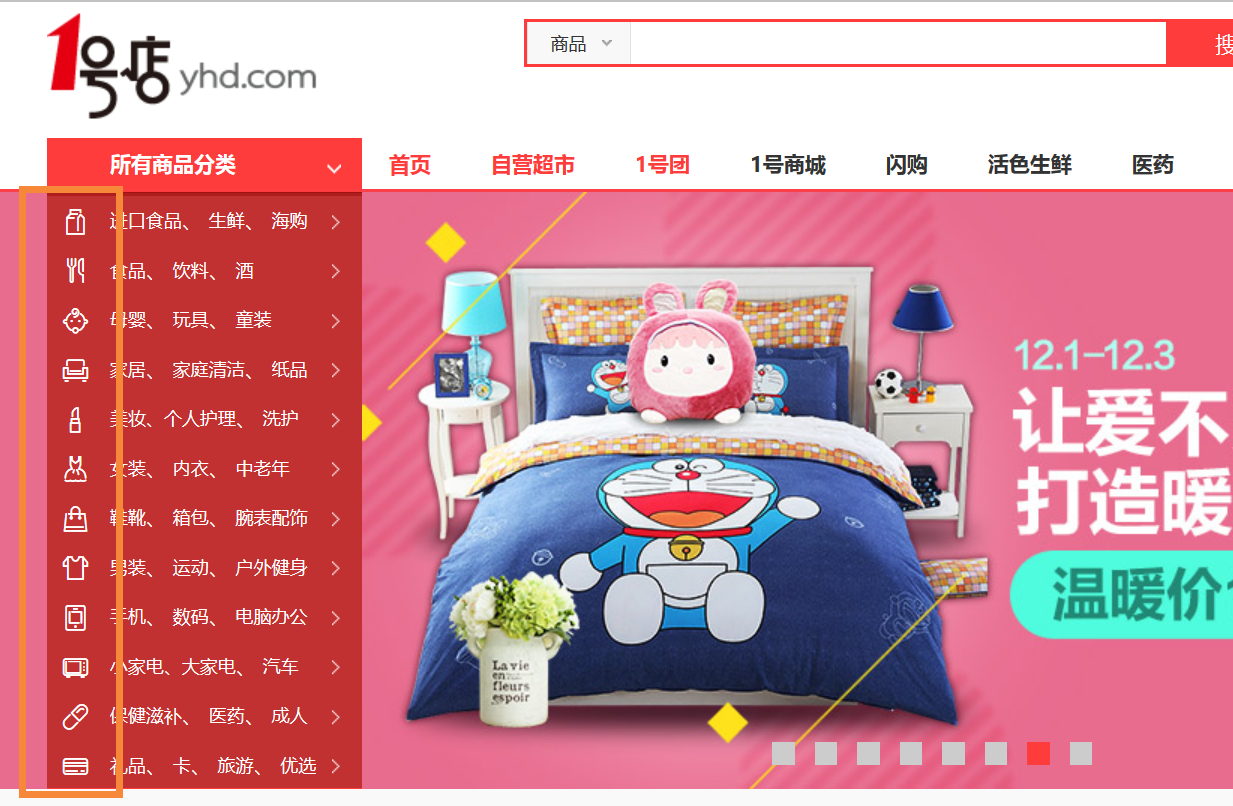
先看看什麽是iconfont,如下圖中的圖標:


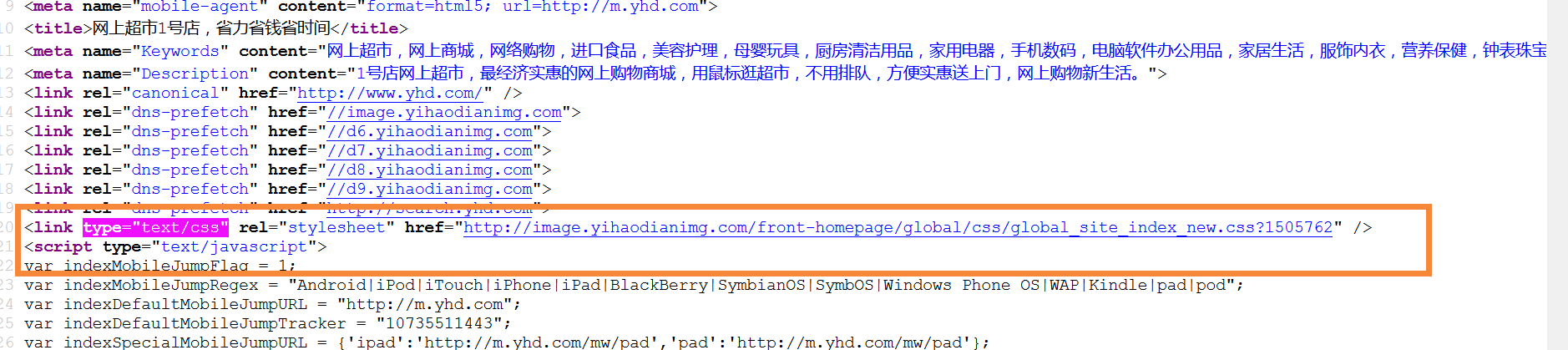
2.打開css鏈接,Ctr+a—>Ctr+c將內容全部復制到事先準備的css文件中。

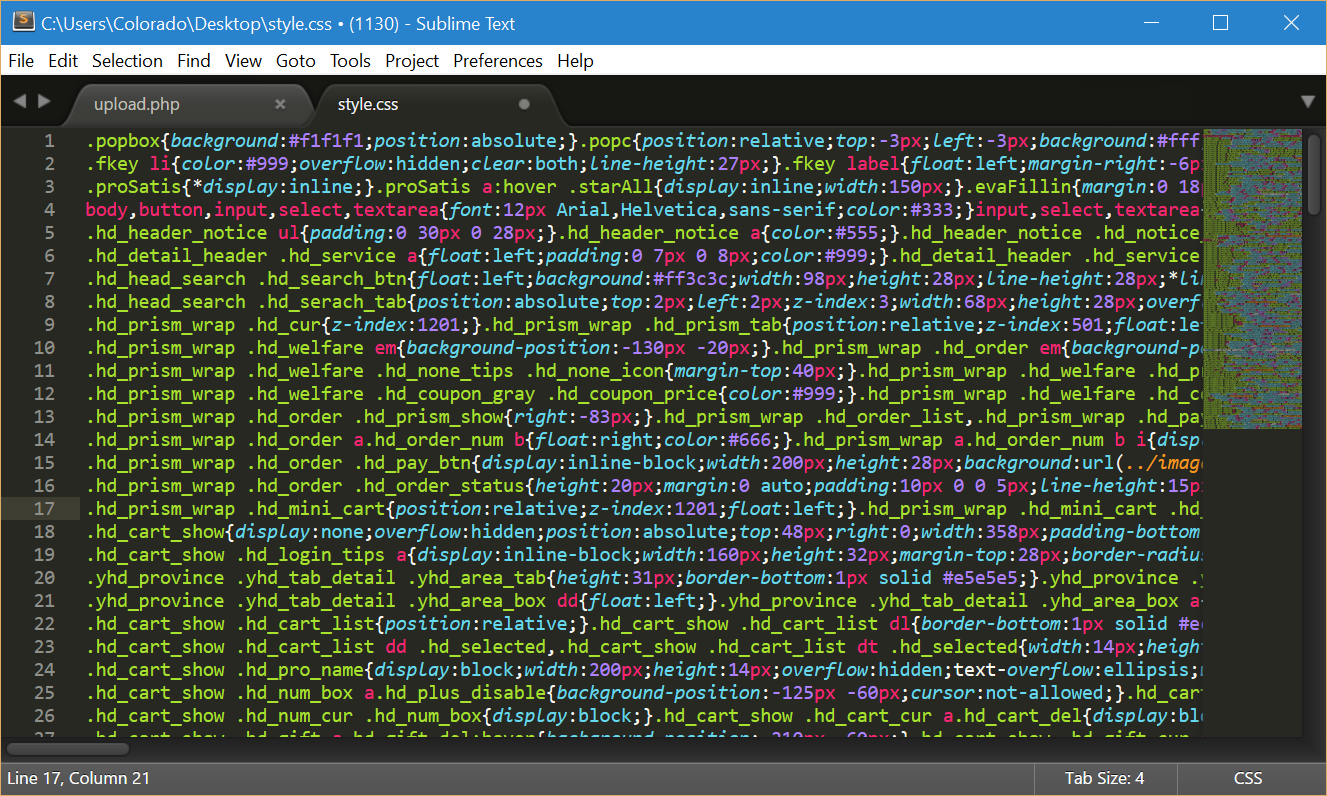
3.看著很大很亂一堆是吧,別著急,打開百度搜索“css快速格式化”,打開第一個鏈接,將亂糟糟的css文件復制進去,選擇豎向排列,然後再將處理好的css內容復制回去,瞬間就好看多了是不是。

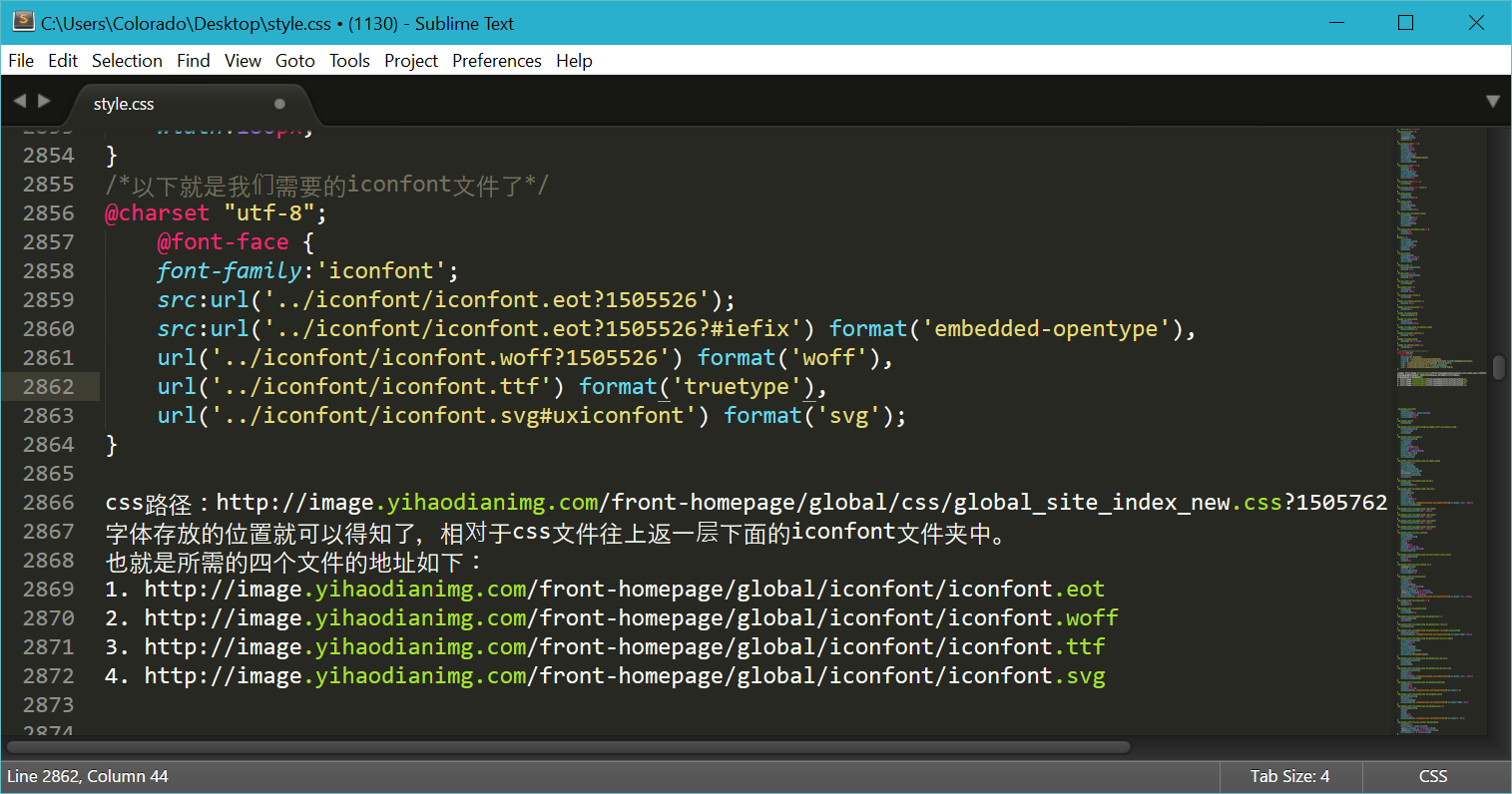
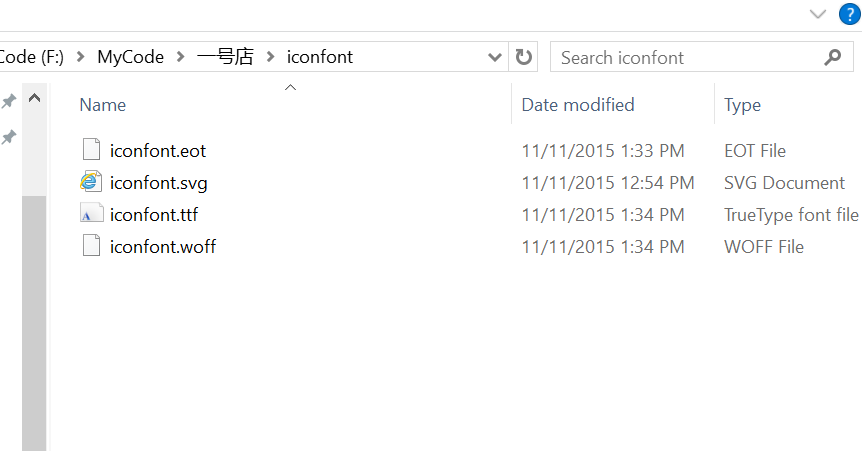
4.搜索:“@font-face”定位到如圖的地方,將如圖的四個文件用迅雷下載到同一個文件夾中。


5.下載好了就該使用了噠。使用可以參考www.iconfont.cn阿裏巴巴開源的教程。
<?php
echo "改天再來續寫用法,去噓噓一下,有點漲"
?>用法簡述:
既然已經把字體文件扒了下來了,不用就對不起人民的教育培養了。好!現在開始使用。
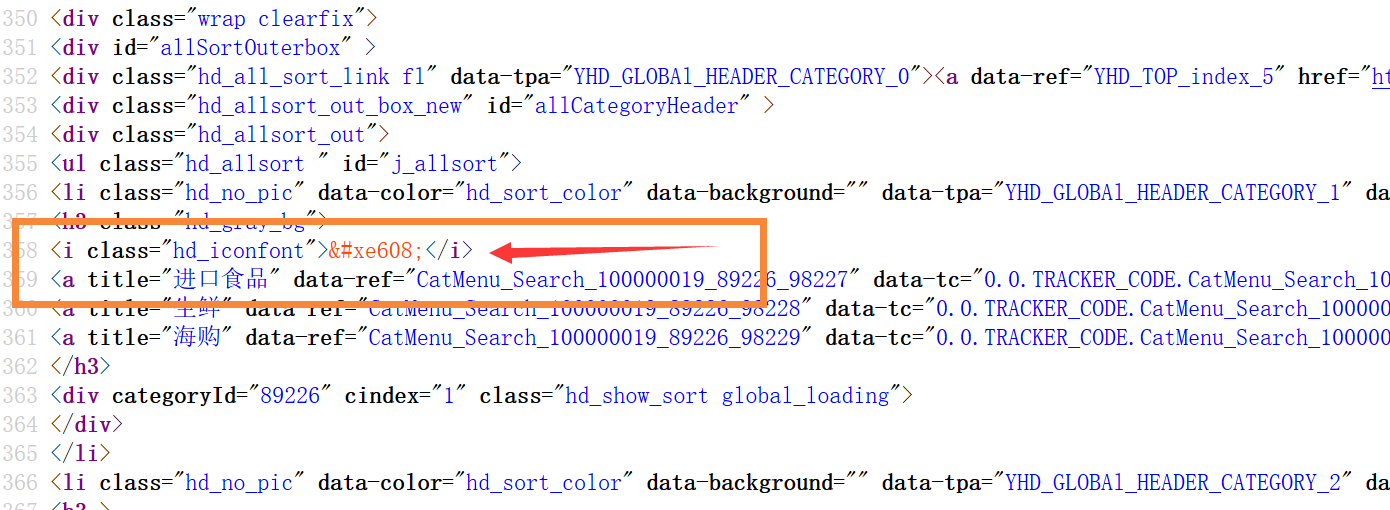
1.首先看看原網頁的代碼結構。同樣:右鍵—>查看源碼—>第一幅圖顯示那個圖標和“進口食品”是挨在一起的,所以我們在源碼中搜索“進口食品”。定位到如圖的地方。看箭頭標的地方了嗎?那個就是我們需要在頁面中書寫的東東。簡單分析說明一下,前面那個class="hd_iconfont"表示此處要引用字體圖標,後面那個這個東東(有分號喲)表示引用字體圖標庫中具體哪一個圖標。

2.當然這只是在html中引用了,那既然是字體圖標,那就隸屬於字體,那字體就應該可以設置字體樣式,這也就iconfont相比於傳統的icon最大好處了(不用看美工臉色啦啦啦啦啦)。
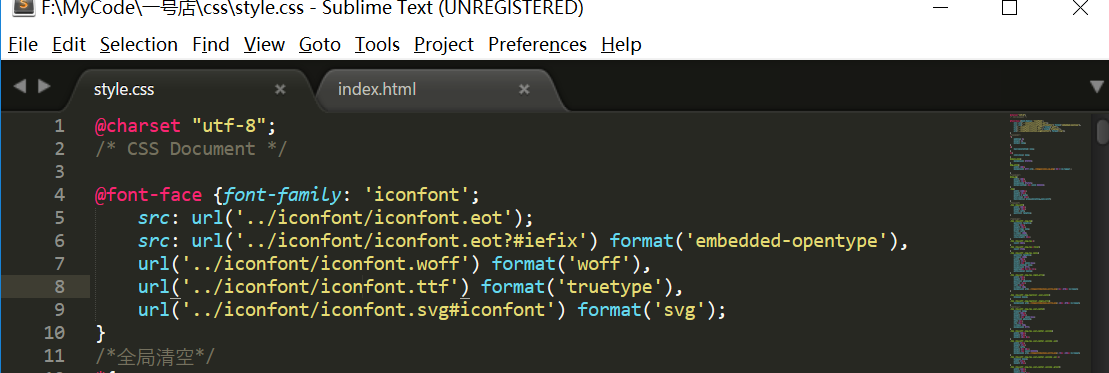
3.打開你的css文件,在文中開頭部分加入以下代碼,也就是我們定位@font-face 找字體文件的內容,復制過來就行(註意修改路徑)。
@font-face {font-family: ‘iconfont‘;
src: url(‘../iconfont/iconfont.eot‘);
src: url(‘../iconfont/iconfont.eot?#iefix‘) format(‘embedded-opentype‘),
url(‘../iconfont/iconfont.woff‘) format(‘woff‘),
url(‘../iconfont/iconfont.ttf‘) format(‘truetype‘),
url(‘../iconfont/iconfont.svg#iconfont‘) format(‘svg‘);
}

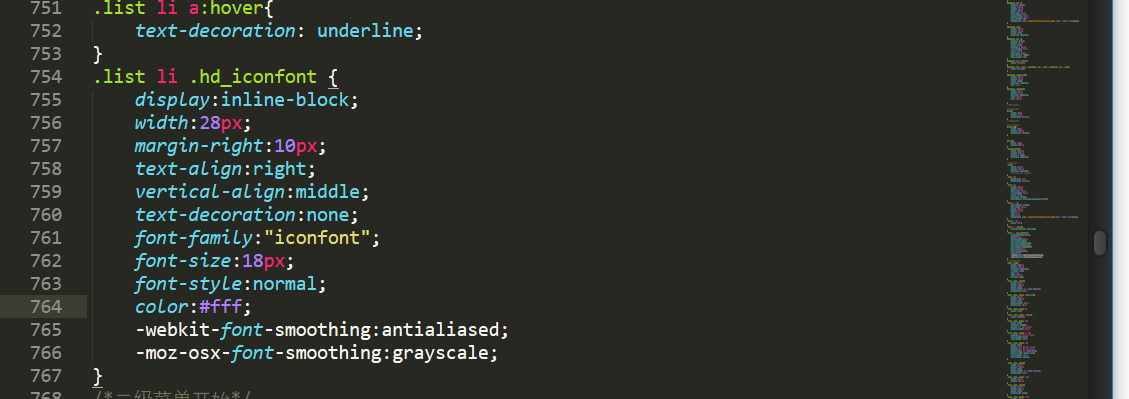
4.然後像平時設置字體樣式一樣,找到他,然後貼入以下代碼
display:inline-block;
width:28px;
margin-right:10px;
text-align:right;
vertical-align:middle;
text-decoration:none;
font-family:"iconfont";
font-size:18px;
font-style:normal;
color:#fff;
-webkit-font-smoothing:antialiased;
-moz-osx-font-smoothing:grayscale;
5.作為新手就不要亂改代碼了哈不然灰常容易出不來效果的dedededededede..........
6.好啦,有什麽問題就留言吧 ,因為我又要去 <?php echo "噓噓" ?>啦~
(此插圖為小編所配,不用謝。。。)
仿站技術——獲取和使用某些網站的iconfont圖標字體