前端之Bootstrap框架
1、特點
Bootstrap是Twitter開源的基於HTML、CSS、JavaScript的前端框架。
它是為實現快速開發Web應用程序而設計的一套前端工具包。支持響應式布局,並且在V3版本之後堅持移動設備優先。
2、下載
官方地址:https://getbootstrap.com
中文地址:http://www.bootcss.com/
我們使用V3版本的Bootstrap,我們下載的是用於生產環境的Bootstrap。
v3中文地址:https://v3.bootcss.com/getting-started/#download
由於Bootstrap的某些組件依賴於jQuery,所以請確保下載對應版本的jQuery文件,來保證Bootstrap相關組件運行正常。
3、引入Bootstrap
使用link引入bootstrap.min.css
引入bootstrap.min.js要依賴jquery,所以先要導入jquery,然後導入bootstrap.min.js
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<title>Bootstrap示例1</title>
</head>
<body>
...
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>4、布局
(1)布局容器
.container 類用於固定寬度並支持響應式布局的容器。
.container-fluid 類用於 100% 寬度,占據全部視口(viewport)的容器。
(2)柵格系統
Bootstrap 提供了一套響應式、移動設備優先的流式柵格系統,隨著屏幕或視口(viewport)尺寸的增加,系統會自動分為最多12列。
柵格系統用於通過一系列的行(row)與列(column)的組合來創建頁面布局,你的內容就可以放入這些創建好的布局中
超小屏幕手機(< 768px) 類前綴:.col-xs-
小屏幕 平板 (≥768px) 類前綴:.col-sm-
(≥768px)中等屏幕 桌面顯示器 (≥992px) 類前綴:.col-md-
大屏幕 大桌面顯示器 (≥1200px) 類前綴:.col-lg-
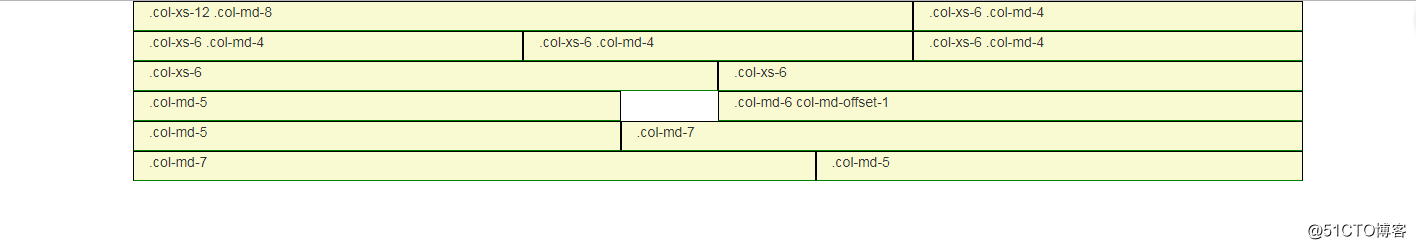
(3)柵格練習示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<title>Bootstrap示例1</title>
<style>
.row div {
border: 1px solid black;
border-bottom: 1px solid green;
height: 30px;
background-color: lightgoldenrodyellow;
}
</style>
</head>
<body>
<div>
<div>
<div class="col-xs-12 col-md-8">.col-xs-12 .col-md-8</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div>
<div>.col-xs-6</div>
<div>.col-xs-6</div>
</div>
<div>
<div>.col-md-5</div>
<div class="col-md-6 col-md-offset-1">.col-md-6 col-md-offset-1</div> <!-- col-md-6向右偏移一列-->
</div>
<div>
<div>.col-md-5</div>
<div>.col-md-7
</div>
</div>
<div>
<div class="col-md-5 col-md-push-7">.col-md-5</div> <!--col-md-5被向右推了7列-->
<div class="col-md-7 col-md-pull-5">.col-md-7 <!--col-md-7被向左拉了5列-->
</div>
</div>
</div>
<script src="jquery-3.3.1.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>效果圖如下:

二、Bootstrap全局樣式
1、標題
<h1>一級標題36px</h1>
<h2>二級標題30px</h2>
<h3>三級標題24px</h3>
<h4>四級標題18px</h4>
<h5>五級標題14px</h5>
<h6>六級標題12px</h6>
<!--除了使用h標簽,Bootstrap內置了相應的全局樣式-->
<!--內聯標簽應用標題樣式-->
<span>一級標題36px</span>
<span>二級標題30px</span>
<span>三級標題24px</span>
<span>四級標題18px</span>
<span>五級標題14px</span>
<span>六級標題12px</span>
<h1> 一級標題 <small> 小標題 </small> </h1> <!--副標題-->
2、文本對齊
<p>文本左對齊</p>
<p>文本居中</p>
<p>文本右對齊</p>
3、文本大小寫
<p>Lowercased text.</p> <!--內容轉為小寫-->
<p>Uppercased text.</p> <!--內容轉為大寫-->
<p>Capitalized text.</p> <!--內容首字母大寫-->
4、表格
.table-striped 條紋狀表格
.table-bordered 帶邊框的表格
.table-hover 鼠標懸停變色的表格
.table-condensed 緊縮型表格
.table-responsive 響應式表格
5、狀態類
.active 鼠標懸停在行或單元格上時所設置的顏色
.success 標識成功或積極的動作
.info 標識普通的提示信息或動作
.warning 標識警告或需要用戶註意
.danger 標識危險或潛在的帶來負面影響的動作
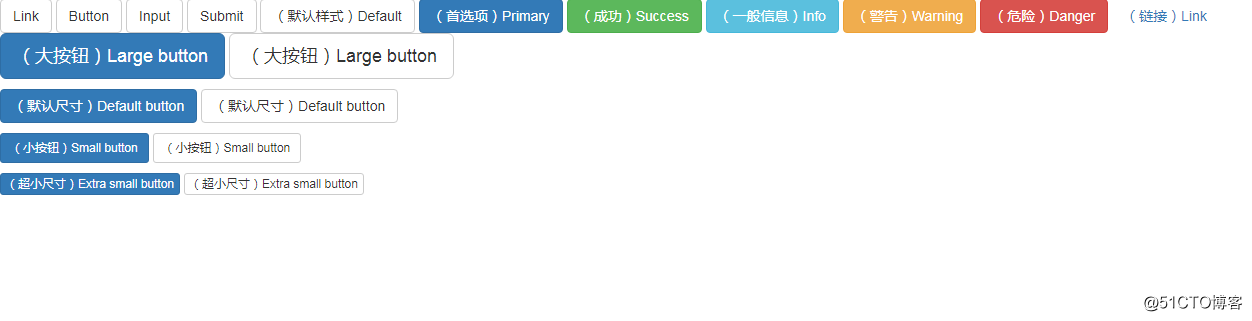
6、按鈕
<a class="btn btn-default" href="#" role="button">Link</a> <button class="btn btn-default" type="submit">Button</button> <input class="btn btn-default" type="button" value="Input"> <input class="btn btn-default" type="submit" value="Submit"> <!-- Standard button --> <button type="button" class="btn btn-default">(默認樣式)Default</button> <button type="button" class="btn btn-primary">(首選項)Primary</button> <button type="button" class="btn btn-success">(成功)Success</button> <button type="button" class="btn btn-info">(一般信息)Info</button> <button type="button" class="btn btn-warning">(警告)Warning</button> <button type="button" class="btn btn-danger">(危險)Danger</button> <button type="button" class="btn btn-link">(鏈接)Link</button> <p> <button type="button" class="btn btn-primary btn-lg">(大按鈕)Large button</button> <button type="button" class="btn btn-default btn-lg">(大按鈕)Large button</button> </p> <p> <button type="button" class="btn btn-primary">(默認尺寸)Default button</button> <button type="button" class="btn btn-default">(默認尺寸)Default button</button> </p> <p> <button type="button" class="btn btn-primary btn-sm">(小按鈕)Small button</button> <button type="button" class="btn btn-default btn-sm">(小按鈕)Small button</button> </p> <p> <button type="button" class="btn btn-primary btn-xs">(超小尺寸)Extra small button</button> <button type="button" class="btn btn-default btn-xs">(超小尺寸)Extra small button</button> </p>
效果圖如下:

7、圖片
<img src="http://img.tuku.cn/file_thumb/201504/m2015040315561007.jpg" alt="Responsive image"> <img src="http://img.tuku.cn/file_thumb/201504/m2015040315561007.jpg" alt="..."> <!--圖片四個角圓弧--> <img src="http://img.tuku.cn/file_thumb/201504/m2015040315561007.jpg" alt="..."> <!--橢圓形的圖片--> <img src="http://img.tuku.cn/file_thumb/201504/m2015040315561007.jpg" alt="..."> <!--圖片有白色的外邊框-->
8、輔助類
(1)文本顏色
p class="text-muted">...</p>
<p class="text-primary">...</p>
<p class="text-success">...</p>
<p class="text-info">...</p>
<p class="text-warning">...</p>
<p class="text-danger">...</p>
(2)背景顏色
<p class="bg-primary">...</p>
<p class="bg-success">...</p>
<p class="bg-info">...</p>
<p class="bg-warning">...</p>
<p class="bg-danger">...</p>
(3)關閉按鈕
<button type="button" aria-label="Close"><span aria-hidden="true">×</span></button>
(4)下拉三角
<span class="caret"></span>(5)快速浮動
<div class="pull-left">...</div>
<div class="pull-right">...</div>
(6)內容塊居中
<div class="center-block">...</div>(7)清除浮動
<div class="clearfix">...</div>(8)顯示與隱藏
<div class="show">...</div>
<div class="hidden">...</div>
三、Bootstrap組件
1、Glyphicons 字體圖標
字體地址:https://v3.bootcss.com/components/
用法:
<spam class="glyphicon glyphicon-asterisk"></spamclass> <!--每個圖標對應一個類名,spam標簽調用類名即可-->
2、菜單
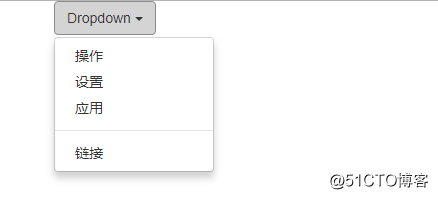
(1)下拉菜單
<div>
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
Dropdown
<span></span>
</button>
<ul aria-labelledby="dropdownMenu1">
<li><a href="#">操作</a></li>
<li><a href="#">設置</a></li>
<li><a href="#">應用</a></li>
<li role="separator"></li> <!--分割線-->
<li><a href="#">鏈接</a></li>
</ul>
</div>
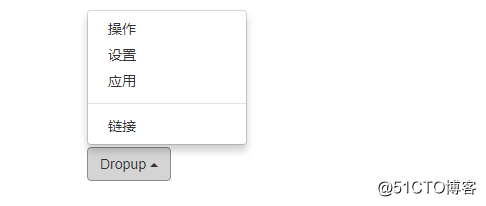
如果菜單向上彈出:
<div>
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu2" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
Dropup
<span></span>
</button>
<ul aria-labelledby="dropdownMenu2">
<li><a href="#">操作</a></li>
<li><a href="#">設置</a></li>
<li><a href="#">應用</a></li>
<li role="separator"></li>
<li><a href="#">鏈接</a></li>
</ul>
</div>

(2)菜單對齊
默認dropdown-menu就是左對齊
<ul class="dropdown-menu dropdown-menu-right" aria-labelledby="dLabel"> ...</ul> 菜單右對齊
(3)標題和禁用的菜單項
在任何下拉菜單中均可通過添加標題來標明一組動作。
設置ul標簽中的li標簽:
<li>Dropdown header</li> <!--標題-->
<li> <a href="#"> Disabled link </a> </li> <!--禁用的菜單項-->
3、按鈕組
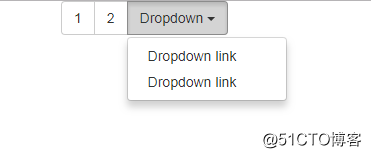
(1)嵌套
<div role="group" aria-label="...">
<button type="button" class="btn btn-default">1</button>
<button type="button" class="btn btn-default">2</button>
<div role="group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
<span></span>
</button>
<ul>
<li><a href="#">Dropdown link</a></li>
<li><a href="#">Dropdown link</a></li>
</ul>
</div>
</div>效果圖如下:

(2)垂直排列
垂直排列只需要
<div role="group" aria-label="...">...</div>
(3)單按鈕下拉菜單(按鈕和右邊的下箭頭在一起)
<div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action <span></span>
</button>
<ul>
<li><a href="#">操作</a></li>
<li><a href="#">設置</a></li>
<li><a href="#">應用</a></li>
<li role="separator"></li>
<li><a href="#">鏈接</a></li>
</ul>
</div>(4)分裂式按鈕下拉菜單(按鈕和右邊的下箭頭是分開的)
<div class="btn-group">
<button type="button" class="btn btn-danger">Action</button>
<button type="button" class="btn btn-danger dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="caret"></span>
<span class="sr-only">Toggle Dropdown</span>
</button>
<ul class="dropdown-menu">
<li><a href="#">操作</a></li>
<li><a href="#">設置</a></li>
<li><a href="#">應用</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">鏈接</a></li>
</ul>
</div>.btn-default 默認按鈕
.btn-danger 紅色按鈕
.btn-info 淺藍色按鈕
.btn-success 綠色按鈕
.btn-warning ×××按鈕
.btn-primary 深藍色按鈕
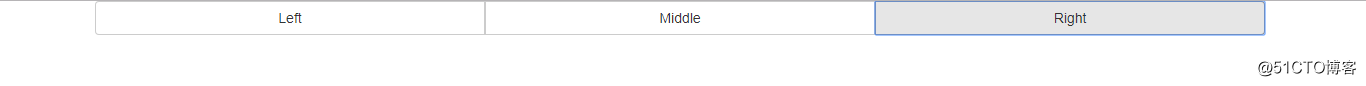
(5)兩端對齊的按鈕組
<div class="btn-group btn-group-justified" role="group" aria-label="...">
<div class="btn-group" role="group">
<button type="button" class="btn btn-default">Left</button>
</div>
<div class="btn-group" role="group">
<button type="button" class="btn btn-default">Middle</button>
</div>
<div class="btn-group" role="group">
<button type="button" class="btn btn-default">Right</button>
</div>
</div>效果圖如下:

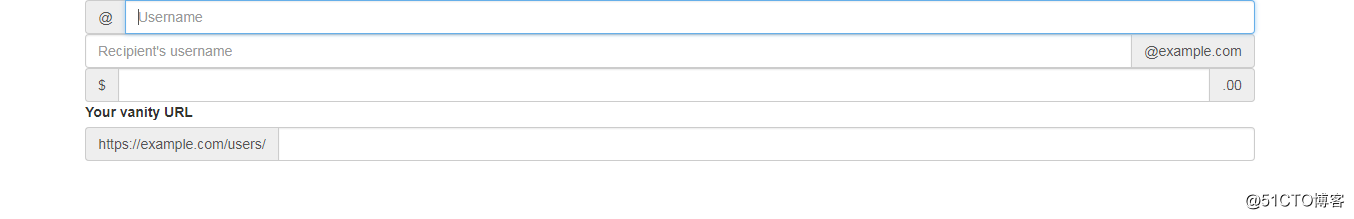
4、輸入框組
<div> <span id="basic-addon1">@</span> <input type="text" placeholder="Username" aria-describedby="basic-addon1"> </div> <div> <input type="text" placeholder="Recipient's username" aria-describedby="basic-addon2"> <span id="basic-addon2">@example.com</span> </div> <div> <span>$</span> <input type="text" aria-label="Amount (to the nearest dollar)"> <span>.00</span> </div> <label for="basic-url">Your vanity URL</label> <div> <span id="basic-addon3">https://example.com/users/</span> <input type="text" id="basic-url" aria-describedby="basic-addon3"> </div>
效果圖如下:

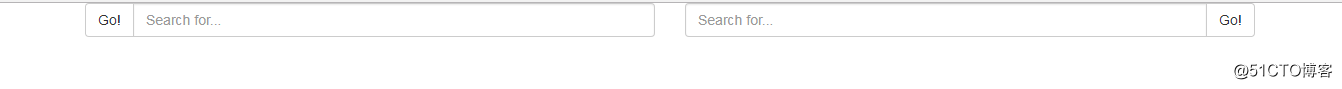
<div>
<div>
<div>
<span>
<button class="btn btn-default" type="button">Go!</button>
</span>
<input type="text" placeholder="Search for...">
</div>
</div>
<div>
<div>
<input type="text" placeholder="Search for...">
<span>
<button class="btn btn-default" type="button">Go!</button>
</span>
</div>
</div>
</div>效果圖如下:

5、導航
(1)標簽頁
<ul class="nav nav-tabs"> <li role="presentation"><a href="#">Home</a></li> <li role="presentation"><a href="#">Profile</a></li> <li role="presentation"><a href="#">Messages</a></li> </ul> <ul class="nav nav-pills" >...</ul> <!-- 膠囊式標簽頁 --> <ul class ="nav nav-pills nav-stacked" >...< /ul > < !-- 膠囊式標簽頁垂直顯示 --> <ul class ="nav nav-pills nav-justified" >...</ul> < !-- 膠囊式標簽頁兩端對齊 -->
(2)禁用的鏈接
<li role="presentation"><a href="#">禁用的鏈接</a></li>
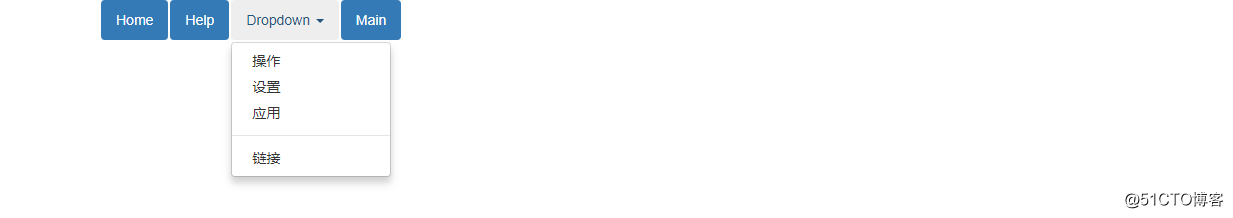
(3)帶下拉菜單的膠囊式標簽頁
<ul class="nav nav-pills">
<li role="presentation"><a href="#">Home</a></li>
<li role="presentation"><a href="#">Help</a></li>
<li role="presentation">
<a data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false">
Dropdown <span></span>
</a>
<ul>
<li><a href="#">操作</a></li>
<li><a href="#">設置</a></li>
<li><a href="#">應用</a></li>
<li role="separator"></li>
<li><a href="#">鏈接</a></li>
</ul>
</li>
<li role="presentation"><a href="#"> Main </a> </li>
</ul>效果圖如下:

6、分頁
<nav aria-label="Page navigation">
<ul>
<li><a href="#" aria-label="Previous"><span aria-hidden="true">«</span></a></li> < !-- 禁止點擊-->
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav><nav aria-label="..."> < !--居中樣式顯示上下翻頁-->
<ul>
<li><a href="#">上一頁</a></li>
<li><a href="#">下一頁</a></li>
</ul>
</nav>7、標簽和徽章
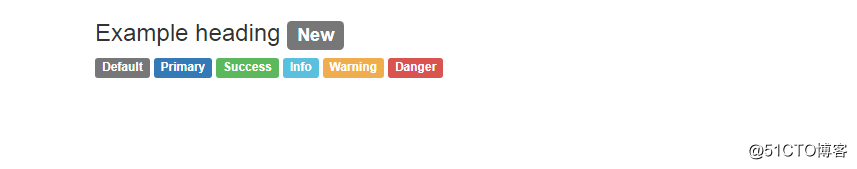
(1)標簽
<h3>Example heading <span class="label label-default">New</span></h3> <span class="label label-default">Default</span> <span class="label label-primary">Primary</span> <span class="label label-success">Success</span> <span class="label label-info">Info</span> <span class="label label-warning">Warning</span> <span class="label label-danger">Danger</span>
效果圖如下:

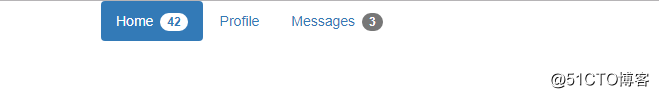
(2)徽章
<ul class="nav nav-pills" role="tablist"> <li role="presentation"><a href="#">Home <span>42</span></a></li> <li role="presentation"><a href="#">Profile</a></li> <li role="presentation"><a href="#">Messages <span>3</span></a></li> </ul>
效果圖如下:

8、頁頭
頁頭組件能夠為 h1 標簽增加適當的空間,並且與頁面的其他部分形成一定的分隔。它支持 h1 標簽內內嵌 small 元素的默認效果,還支持大部分其他組件(需要增加一些額外的樣式)。
<div>
<h1>Example page header <small>Subtext for header</small></h1>
</div>
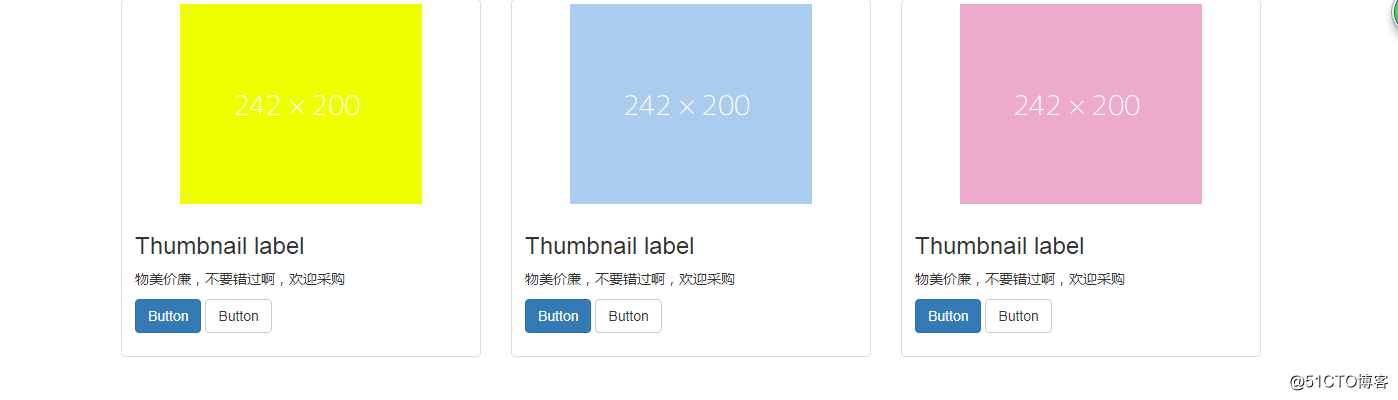
9、縮略圖
<div>
<div class="col-sm-6 col-md-4">
<div>
<img src="https://dummyimage.com/242x200/EFH/fff.png" alt="...">
<div>
<h3>Thumbnail label</h3>
<p>物美價廉,不要錯過啊,歡迎采購</p>
<p><a href="#" class="btn btn-primary" role="button">Button</a> <a href="#" class="btn btn-default"
role="button">Button</a></p>
</div>
</div>
</div>
<div class="col-sm-6 col-md-4">
<div>
<img src="https://dummyimage.com/242x200/ACE/fff.png" alt="...">
<div>
<h3>Thumbnail label</h3>
<p>物美價廉,不要錯過啊,歡迎采購</p>
<p><a href="#" class="btn btn-primary" role="button">Button</a> <a href="#" class="btn btn-default"
role="button">Button</a></p>
</div>
</div>
</div>
<div class="col-sm-6 col-md-4">
<div>
<img src="https://dummyimage.com/242x200/EAC/fff.png" alt="...">
<div>
<h3>Thumbnail label</h3>
<p>物美價廉,不要錯過啊,歡迎采購</p>
<p><a href="#" class="btn btn-primary" role="button">Button</a> <a href="#" class="btn btn-default"
role="button">Button</a></p>
</div>
</div>
</div>
</div>效果圖如下:

10、進度條
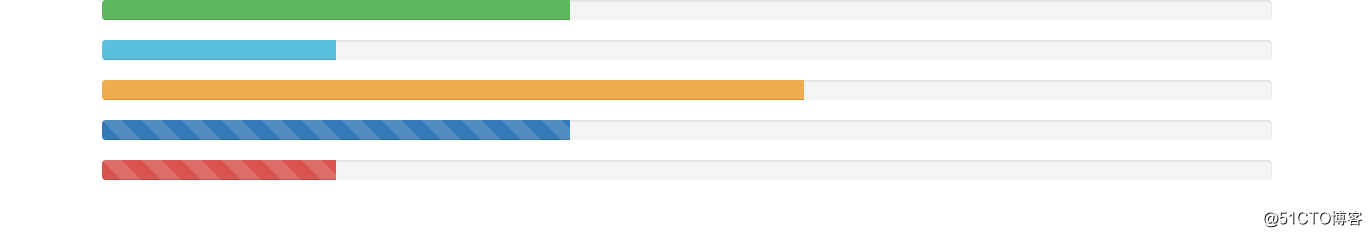
(1)根據情境變化效果以及條紋效果
<div>
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="40" aria-valuemin="0"
aria-valuemax="100" style="width: 40%">
<span>40% Complete (success)</span>
</div>
</div>
<div>
<div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="20" aria-valuemin="0"
aria-valuemax="100" style="width: 20%">
<span>20% Complete</span>
</div>
</div>
<div>
<div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="60" aria-valuemin="0"
aria-valuemax="100" style="width: 60%">
<span>60% Complete (warning)</span>
</div>
</div>
<div>
<div class="progress-bar progress-bar-striped progress-bar-striped" role="progressbar" aria-valuenow="40"
aria-valuemin="0" aria-valuemax="100" style="width: 40%">
<span>40% Complete (info)</span>
</div>
</div>
<div>
<div class="progress-bar progress-bar-danger progress-bar-striped" role="progressbar" aria-valuenow="20"
aria-valuemin="0" aria-valuemax="100" style="width: 20%">
<span>20% Complete</span>
</div>
</div>
(2)示例:模擬滾動的進度條
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<title>滾動的進度條示例</title>
</head>
<body>
<div>
<div>
<div id="p1" class="progress-bar progress-bar-striped active progress-bar-success" role="progressbar" aria-valuenow="45" aria-valuemin="0" aria-valuemax="100" style="width: 0%">
0%
</div>
</div>
<button id="b1">點我開始下線!</button>
</div>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<script>
var n = 0;
var t;
function changeWidth() {
n += 1;
$("#p1").css("width", n+"%").text(n+"%");
if (n >= 100){
// 進度條走完了,刪除定時器
clearInterval(t);
t = undefined;
}
}
$("#b1").on("click", function () {
//
if (!t){
t = setInterval(changeWidth, 100);
}
})
</script>
</body>
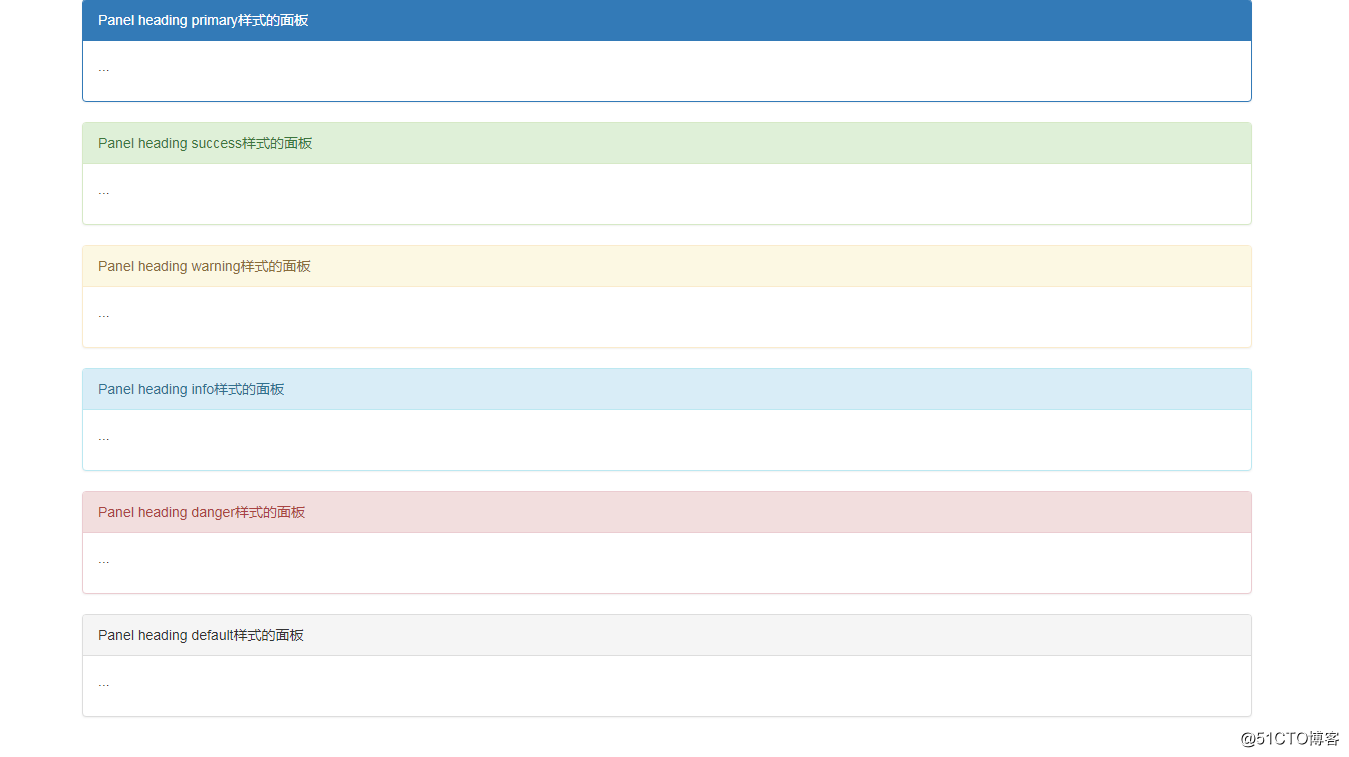
</html>11、面板
<div class="panel panel-primary">
<div>Panel heading primary樣式的面板</div>
<div><p>...</p></div>
</div>
<div class="panel panel-success">
<div>Panel heading success樣式的面板</div>
<div><p>...</p></div>
</div>
<div class="panel panel-warning">
<div>Panel heading warning樣式的面板</div>
<div><p>...</p></div>
</div>
<div class="panel panel-info">
<div>Panel heading info樣式的面板</div>
<div><p>...</p></div>
</div>
<div class="panel panel-danger">
<div>Panel heading danger樣式的面板</div>
<div><p>...</p></div>
</div>
<div class="panel panel-default">
<div>Panel heading default樣式的面板</div>
<div><p>...</p></div>
</div>效果圖如下:

前端之Bootstrap框架
