Linux LCD 顯示圖片【轉】
轉自:https://blog.csdn.net/niepangu/article/details/50528190
BMP和JPEG圖形顯示程序
1) 在LCD上顯示BMP或JPEG圖片的主流程圖
首先,在程序開始前。要在nfs/dev目錄下創建LCD的設備結點,設備名fb0,設備類型為字符設備,主設備號為29,次設備號為0。命令如下:
mknod fb0 c 29 0
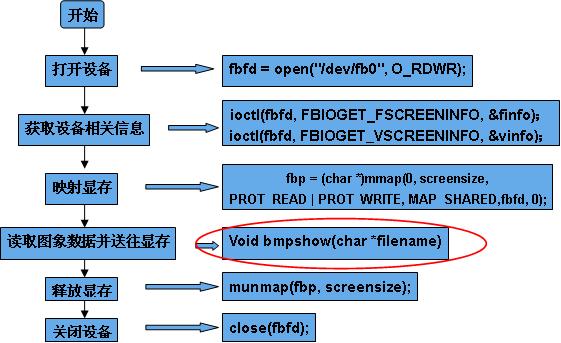
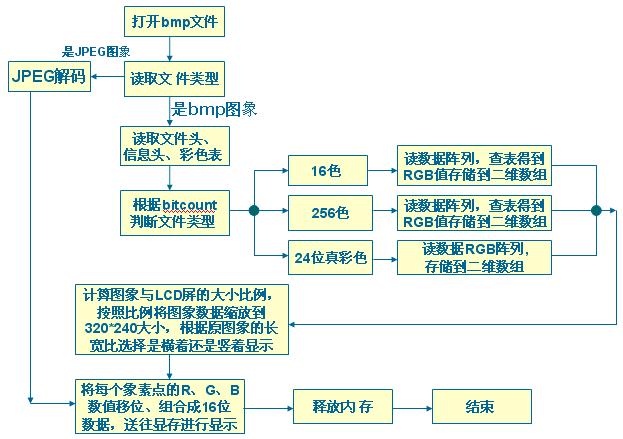
在LCD上顯示圖象的主流程圖如圖1所示。程序一開始要調用open函數打開設備,然後調用ioctl獲取設備相關信息,接下來就是讀取圖形文件數據,把圖象的RGB值映射到顯存中,這部分是圖象顯示的核心。對於JPEG格式的圖片,要先經過JPEG解碼才能得到RGB數據,本項目中直接才用現成的JPEG庫進行解碼。對於bmp格式的圖片,則可以直接從文件裏面提取其RGB數據。要從一個bmp文件裏面把圖片數據陣列提取出來,首先必須知道bmp文件的格式。下面來詳細介紹bmp文件的格式。

圖1
2) bmp位圖格式分析
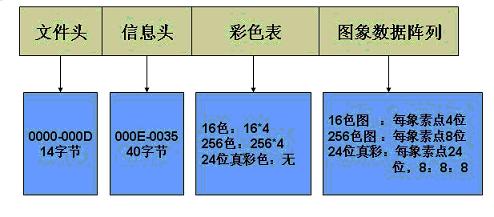
位圖文件可看成由四個部分組成:位圖文件頭、位圖信息頭、彩色表和定義位圖的字節陣列。如圖2所示。

圖2
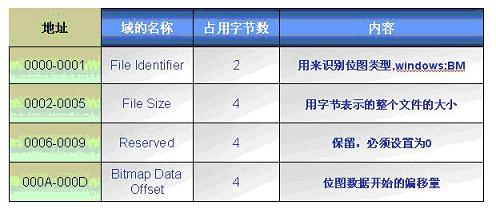
文件頭中各個段的地址及其內容如圖3。

圖3
位圖文件頭數據結構包含BMP圖象文件的類型,顯示內容等信息。它的數據結構如下定義:
Typedef struct
{
int bfType;//表明位圖文件的類型,必須為BM
long bfSize;//表明位圖文件的大小,以字節為單位
int bfReserved2;//也是保留字,必須為本0
long bfOffBits;//位圖陣列的起始位置,以字節為單位
} BITMAPFILEHEADER;
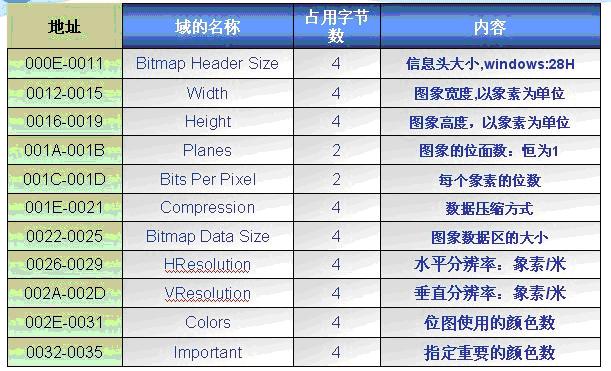
2.1)信息頭中各個段的地址及其內容如圖4所示。

圖4
位圖信息頭的數據結構包含了有關BMP圖象的寬,高,壓縮方法等信息,它的C語言數據結構如下:
Typedef struct {
long biSize; //指出本數據結構所需要的字節數
long biWidth;//以象素為單位,給出BMP圖象的寬度
long biHeight;//以象素為單位,給出BMP圖象的高度
int biBitCount;//給出每個象素的位數
long biCompress;//給出位圖的壓縮類型
long biSizeImage;//給出圖象字節數的多少
long biXPelsPerMeter;//圖像的水平分辨率
long biYPelsPerMeter;//圖象的垂直分辨率
long biClrUsed;//調色板中圖象實際使用的顏色素數
long biClrImportant;//給出重要顏色的索引值
} BITMAPINFOHEADER;
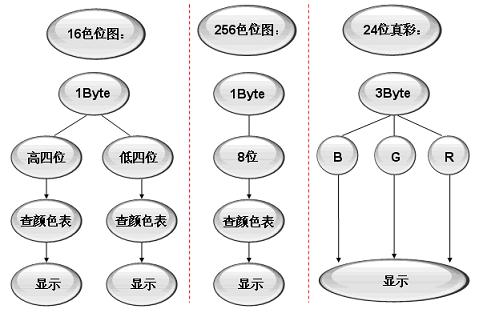
2.2)對於象素小於或等於16位的圖片,都有一個顏色表用來給圖象數據陣列提供顏色索引,其中的每塊數據都以B、G、R的順序排列,還有一個是reserved保留位。而在圖形數據區域存放的是各個象素點的索引值。它的C語言結構如圖5所示。

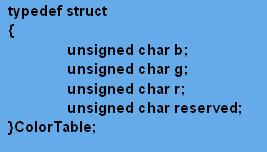
圖5 顏色表數據結構
2.3)對於24位和32位的圖片,沒有彩色表,他在圖象數據區裏直接存放圖片的RGB數據,其中的每個象素點的數據都以B、G、R的順序排列。每個象素點的數據結構如圖6所示。

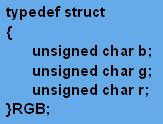
圖6 圖象數據陣列的數據結構
2.4)由於圖象數據陣列中的數據是從圖片的最後一行開始往上存放的,因此在顯示圖象時,是從圖象的左下角開始逐行掃描圖象,即從左到右,從下到上。
2.5)對S3C2410或PXA255開發板上的LCD來說,他們每個象素點所占的位數為16位,這16位按B:G:R=5:6:5的方式分,其中B在最高位,R在最低位。而從bmp圖象得到的R、G、B數據則每個數據占8位,合起來一共24位,因此需要對該R、G、B數據進行移位組合成一個16位的數據。移位方法如下:
b >>= 3; g >>= 2; r >>= 3;
RGBValue = ( r<<11 | g << 5 | b);
基於以上分析,提取各種類型的bmp圖象的流程如圖7所示

圖7
3) 實現顯示任意大小的圖片
開發板上的LCD屏的大小是固定的,S3C2410上的LCD為:240*320,PXA255上的為:640*480。比屏幕小的圖片在屏上顯示當然沒問題,但是如果圖片比屏幕大呢?這就要求我們通過某種算法對圖片進行縮放。
縮放的基本思想是將圖片分成若幹個方塊,對每個方塊中的R、G、B數據進行取平均,得到一個新的R、G、B值,這個值就作為該方塊在LCD屏幕上的映射。
縮放的算法描述如下:
(1)、計算圖片大小與LCD屏大小的比例,以及方塊的大小。為了適應各種屏幕大小,這裏並不直接給lcd_width和lcd_height賦值為240和320。而是調用標準的接口來獲取有關屏幕的參數。具體如下:
// Get variable screen information
if (ioctl(fbfd, FBIOGET_VSCREENINFO, &vinfo)) {
printf("Error reading variable information. ");
exit(3);
}
unsigned int lcd_width=vinfo.xres;
unsigned int lcd_height=vinfo.yres;
計算比例:
widthScale=bmpi->width/lcd_width;
heightScale=bmpi->height/lcd_height;
本程序中方塊的大小以如下的方式確定:
unsigned int paneWidth=
unsigned int paneHeight= ;
符號 代表向上取整。
(2)、從圖片的左上角開始,以(i* widthScale,j* heightScale)位起始點,以寬paneWidth 高paneHeight為一個小方塊,對該方塊的R、G、B數值分別取平均,得到映射點的R、G、B值,把該點作為要在LCD上顯示的第(i , j)點存儲起來。
這部分的程序如下:
//-------------取平均--------
for( i=0;i<now_height;i++)
{
for(j=0;j<now_width;j++)
{
color_sum_r=0;
color_sum_g=0;
color_sum_b=0;
for(m=i*heightScale;m<i*heightScale+paneHeight;m++)
{
for(n=j*widthScale;n<j*widthScale+paneWidth;n++)
{
color_sum_r+=pointvalue[m][n].r;
color_sum_g+=pointvalue[m][n].g;
color_sum_b+=pointvalue[m][n].b;
}
}
RGBvalue_256->r=div_round(color_sum_r,paneHeight*paneWidth);
RGBvalue_256->g=div_round(color_sum_g,paneHeight*paneWidth);
RGBvalue_256->b=div_round(color_sum_b,paneHeight*paneWidth);
}
}
4) 圖片數據提取及顯示的總流程
通過以上的分析,整個圖片數據提取及顯示的總流程如圖8 所示。

圖 8
圖像顯示應用程序:
#include <errno.h>
#include <sys/types.h>
#include <sys/stat.h>
#include <fcntl.h>
#include <sys/ioctl.h>
#include <unistd.h>
#include <stdint.h>
#include <stdio.h>
#include <stdlib.h>
#include <asm/types.h>
#include <linux/videodev2.h>
#include <sys/mman.h>
#include <string.h>
#include <malloc.h>
#include <linux/fb.h>
#include <jpeglib.h>
#include <jerror.h>
struct fb_dev
{
//for frame buffer
int fb;
void *fb_mem; //frame buffer mmap
int fb_width, fb_height, fb_line_len, fb_size;
int fb_bpp;
} fbdev;
//得到framebuffer的長、寬和位寬,成功則返回0,失敗返回-1
int fb_stat(int fd)
{
struct fb_fix_screeninfo fb_finfo;
struct fb_var_screeninfo fb_vinfo;
if (ioctl(fd, FBIOGET_FSCREENINFO, &fb_finfo))
{
perror(__func__);
return (-1);
}
if (ioctl(fd, FBIOGET_VSCREENINFO, &fb_vinfo))
{
perror(__func__);
return (-1);
}
fbdev.fb_width = fb_vinfo.xres;
fbdev.fb_height = fb_vinfo.yres;
fbdev.fb_bpp = fb_vinfo.bits_per_pixel;
fbdev.fb_line_len = fb_finfo.line_length;
fbdev.fb_size = fb_finfo.smem_len;
return (0);
}
//轉換RGB888為RGB565(因為當前LCD是采用的RGB565顯示的)
unsigned short RGB888toRGB565(unsigned char red, unsigned char green, unsigned char blue)
{
unsigned short B = (blue >> 3) & 0x001F;
unsigned short G = ((green >> 2) << 5) & 0x07E0;
unsigned short R = ((red >> 3) << 11) & 0xF800;
return (unsigned short) (R | G | B);
}
//釋放framebuffer的映射
int fb_munmap(void *start, size_t length)
{
return (munmap(start, length));
}
//顯示一個像素點的圖像到framebuffer上
int fb_pixel(void *fbmem, int width, int height, int x, int y, unsigned short color)
{
if ((x > width) || (y > height))
return (-1);
unsigned short *dst = ((unsigned short *) fbmem + y * width + x);
*dst = color;
return 0;
}
int main(int argc, char **argv)
{
int fb;
FILE *infile;
struct jpeg_decompress_struct cinfo;
int x,y;
unsigned char *buffer;
char s[15];
struct jpeg_error_mgr jerr;
if ((fb = open("/dev/fb0", O_RDWR)) < 0) //打開顯卡設備
{
perror(__func__);
return (-1);
}
//獲取framebuffer的狀態
fb_stat(fb); //獲取顯卡驅動中的長、寬和顯示位寬
printf("frame buffer: %dx%d, %dbpp, 0x%xbyte= %d\n",
fbdev.fb_width, fbdev.fb_height, fbdev.fb_bpp, fbdev.fb_size, fbdev.fb_size);
//映射framebuffer的地址
fbdev.fb_mem = mmap (NULL, fbdev.fb_size, PROT_READ|PROT_WRITE,MAP_SHARED,fb,0);
if ((infile = fopen("lcd.jpg", "rb")) == NULL)
{
fprintf(stderr, "open %s failed\n", s);
exit(-1);
}
ioctl(fb, FBIOBLANK,0); //打開LCD背光
cinfo.err = jpeg_std_error(&jerr);
jpeg_create_decompress(&cinfo);
//導入要解壓的Jpeg文件infile
jpeg_stdio_src(&cinfo, infile);
//讀取jpeg文件的文件頭
jpeg_read_header(&cinfo, TRUE);
//開始解壓Jpeg文件,解壓後將分配給scanline緩沖區,
jpeg_start_decompress(&cinfo);
buffer = (unsigned char *) malloc(cinfo.output_width
* cinfo.output_components);
y = 0;
while (cinfo.output_scanline < cinfo.output_height)
{
jpeg_read_scanlines(&cinfo, &buffer, 1);
if(fbdev.fb_bpp == 16)
{
unsigned short color;
for (x = 0; x < cinfo.output_width; x++)
{
color = RGB888toRGB565(buffer[x * 3],
buffer[x * 3 + 1], buffer[x * 3 + 2]);
fb_pixel(fbdev.fb_mem, fbdev.fb_width, fbdev.fb_height, x, y, color);
}
}
else if(fbdev.fb_bpp == 24)
{
memcpy((unsigned char *)fbdev.fb_mem + y * fbdev.fb_width * 3, buffer,
cinfo.output_width * cinfo.output_components);
}
y++;
}
//完成Jpeg解碼,釋放Jpeg文件
jpeg_finish_decompress(&cinfo);
jpeg_destroy_decompress(&cinfo);
//釋放幀緩沖區
free(buffer);
//關閉Jpeg輸入文件
fclose(infile);
fb_munmap(fbdev.fb_mem, fbdev.fb_size); //釋放framebuffer映射
close(fb);
}
文章是我轉載的http://blog.chinaunix.net/uid-25120309-id-3794265.html
但是測試發現編譯無法通過,
報錯:
LCD.C:(.text+0x384): undefined reference to `jpeg_std_error(jpeg_error_mgr*)‘
LCD.C:(.text+0x3a0): undefined reference to `jpeg_CreateDecompress(jpeg_decompress_struct*, int, unsigned int)‘
LCD.C:(.text+0x3b0): undefined reference to `jpeg_stdio_src(jpeg_decompress_struct*, _IO_FILE*)‘
LCD.C:(.text+0x3c0): undefined reference to `jpeg_read_header(jpeg_decompress_struct*, int)‘
LCD.C:(.text+0x3cc): undefined reference to `jpeg_start_decompress(jpeg_decompress_struct*)‘
LCD.C:(.text+0x410): undefined reference to `jpeg_read_scanlines(jpeg_decompress_struct*, unsigned char**, unsigned int)‘
LCD.C:(.text+0x59c): undefined reference to `jpeg_finish_decompress(jpeg_decompress_struct*)‘
LCD.C:(.text+0x5a8): undefined reference to `jpeg_destroy_decompress(jpeg_decompress_struct*)‘
collect2: ld returned 1 exit status
經過在網上查找,確定是JPEG解碼庫問題,我首先在Ubuntu安裝了jpeg庫
libjpeg 庫的安裝
在源文件裏將
#include <jpeglib.h>
改成
extern "C" {
#include <jpeglib.h>
}
這裏是有問題的,註意gcc 會把LCD.C當成c++編譯,而把LCD.c當成C語言編譯,改成lcd.c後就沒有上邊紅色部分錯誤
由於是有的是JPEG解碼庫,鏈接的時候需要加上-ljpeg 選項
使用命令 arm-linux-gcc -ljpeg LCD.C -o LCD #add -ljpeg option 編譯源文件成功,
Linux LCD 顯示圖片【轉】
