Web自動化 - 選擇操作元素 2
文章轉自 白月黑羽教Python
前面我們看到了根據 id、class屬性、tag名 選擇元素。
如果我們要選擇的 元素 沒有id、class 屬性, 這時候我們通常可以通過 CSS selector 語法選擇元素。
CSS Selector 語法選擇元素
HTML中經常要 為 某些元素 指定顯示風格,比如 前景文字顏色是紅色, 背景顏色是黑色, 字體是微軟雅黑等。
那麽CSS必須告訴瀏覽器:要 選擇哪些元素 , 來使用這樣的顯示風格。
CSS Selector 語法就是用來選擇元素的。
既然它能選擇元素,正好我們web 自動化也要選擇元素, 所以selenium規範就把 CSS Selector 也納入到選擇元素的方法中了。
只要 CSS Selector 的語法是正確的, Selenium 就可以選擇到該元素。
通過 CSS Selector 選擇單個元素的方法是
find_element_by_css_selector(CSS Selector參數)
選擇所有元素的方法是
find_elements_by_css_selector(CSS Selector參數)
CSS Selector 選擇元素非常靈活強大, 大家可以從下面的例子看出來。
Web自動化 - 選擇操作元素 2
本文目錄
- CSS SELECTOR 語法選擇元素
- 根據 TAG名、ID、CLASS 選擇元素
- 選擇 子元素 和 後代元素
- 混合運用
- 驗證 CSS SELECTOR
前面我們看到了根據 id、class屬性、tag名 選擇元素。
如果我們要選擇的 元素 沒有id、class 屬性, 這時候我們通常可以通過 CSS selector 語法選擇元素。
CSS Selector 語法選擇元素
HTML中經常要 為 某些元素 指定顯示風格,比如 前景文字顏色是紅色, 背景顏色是黑色, 字體是微軟雅黑等。
那麽CSS必須告訴瀏覽器:要 選擇哪些元素 , 來使用這樣的顯示風格。
CSS Selector 語法就是用來選擇元素的。
既然它能選擇元素,正好我們web 自動化也要選擇元素, 所以selenium規範就把 CSS Selector 也納入到選擇元素的方法中了。
只要 CSS Selector 的語法是正確的, Selenium 就可以選擇到該元素。
通過 CSS Selector 選擇單個元素的方法是
find_element_by_css_selector(CSS Selector參數)
選擇所有元素的方法是
find_elements_by_css_selector(CSS Selector參數)
CSS Selector 選擇元素非常靈活強大, 大家可以從下面的例子看出來。
根據 tag名、id、class 選擇元素
CSS Selector 同樣可以根據tag名、id 和 class 選擇元素,
根據 tag名 選擇元素的 CSS Selector 語法非常簡單,直接就是tag名,
比如 要選擇 所有的tag名為div的元素,就可以是這樣
elements = driver.find_elements_by_css_selector(‘div‘)
等價於
elements = driver.find_elements_by_tag_name(‘div‘)
根據id 選擇元素的語法是在id號前面加上一個井號: #<id值>
比如 這個網址 http://www.python3.vip/doc/tutorial/python/code/sample1.html
有下面這樣的元素:
<input type="text" id=‘searchtext‘ />
就可以使用 #searchtext 這樣的 CSS Selector 來選擇它。
比如,我們想在 id 為 searchtext 的輸入框中輸入文本 你好 ,完整的Python代碼如下
from selenium import webdriver
driver = webdriver.Chrome(r‘d:\webdrivers\chromedriver.exe‘)
driver.get(‘http://www.python3.vip/doc/tutorial/python/code/sample1.html‘)
element = driver.find_element_by_css_selector(‘#searchtext‘)
element.send_keys(‘你好‘)
根據class 選擇元素的語法是在 class 值 前面加上一個點: .<class值>
比如 這個網址 http://www.python3.vip/doc/tutorial/python/code/sample1.html
要選擇所有的class 屬性值為 animal的元素 動物 除了這樣寫
elements = driver.find_elements_by_class_name(‘animal‘)
還可以這樣寫
elements = driver.find_elements_by_css_selector(‘.animal‘)
因為是選擇 所有的 ,所以用 find_elements 而不是 find_element
選擇 子元素 和 後代元素
HTML中, 元素 內部可以包含其他元素, 比如 下面的一個HTML片段
<div id=‘container‘>
<div id=‘layer1‘>
<div id=‘inner11‘>
<span>內層11</span>
</div>
<div id=‘inner12‘>
<span>內層12</span>
</div>
</div>
<div id=‘layer2‘>
<div id=‘inner21‘>
<span>內層21</span>
</div>
</div>
</div>
Web自動化 - 選擇操作元素 2
本文目錄
- CSS SELECTOR 語法選擇元素
- 根據 TAG名、ID、CLASS 選擇元素
- 選擇 子元素 和 後代元素
- 混合運用
- 驗證 CSS SELECTOR
前面我們看到了根據 id、class屬性、tag名 選擇元素。
如果我們要選擇的 元素 沒有id、class 屬性, 這時候我們通常可以通過 CSS selector 語法選擇元素。
CSS Selector 語法選擇元素
HTML中經常要 為 某些元素 指定顯示風格,比如 前景文字顏色是紅色, 背景顏色是黑色, 字體是微軟雅黑等。
那麽CSS必須告訴瀏覽器:要 選擇哪些元素 , 來使用這樣的顯示風格。
CSS Selector 語法就是用來選擇元素的。
既然它能選擇元素,正好我們web 自動化也要選擇元素, 所以selenium規範就把 CSS Selector 也納入到選擇元素的方法中了。
只要 CSS Selector 的語法是正確的, Selenium 就可以選擇到該元素。
通過 CSS Selector 選擇單個元素的方法是
find_element_by_css_selector(CSS Selector參數)
選擇所有元素的方法是
find_elements_by_css_selector(CSS Selector參數)
CSS Selector 選擇元素非常靈活強大, 大家可以從下面的例子看出來。
根據 tag名、id、class 選擇元素
CSS Selector 同樣可以根據tag名、id 和 class 選擇元素,
根據 tag名 選擇元素的 CSS Selector 語法非常簡單,直接就是tag名,
比如 要選擇 所有的tag名為div的元素,就可以是這樣
elements = driver.find_elements_by_css_selector(‘div‘)
等價於
elements = driver.find_elements_by_tag_name(‘div‘)
根據id 選擇元素的語法是在id號前面加上一個井號: #<id值>
比如 這個網址 http://www.python3.vip/doc/tutorial/python/code/sample1.html
有下面這樣的元素:
<input type="text" id=‘searchtext‘ />
就可以使用 #searchtext 這樣的 CSS Selector 來選擇它。
比如,我們想在 id 為 searchtext 的輸入框中輸入文本 你好 ,完整的Python代碼如下
from selenium import webdriver driver = webdriver.Chrome(r‘d:\webdrivers\chromedriver.exe‘) driver.get(‘http://www.python3.vip/doc/tutorial/python/code/sample1.html‘) element = driver.find_element_by_css_selector(‘#searchtext‘) element.send_keys(‘你好‘)
根據class 選擇元素的語法是在 class 值 前面加上一個點: .<class值>
比如 這個網址 http://www.python3.vip/doc/tutorial/python/code/sample1.html
要選擇所有的class 屬性值為 animal的元素 動物 除了這樣寫
elements = driver.find_elements_by_class_name(‘animal‘)
還可以這樣寫
elements = driver.find_elements_by_css_selector(‘.animal‘)
因為是選擇 所有的 ,所以用 find_elements 而不是 find_element
選擇 子元素 和 後代元素
HTML中, 元素 內部可以包含其他元素, 比如 下面的一個HTML片段
<div id=‘container‘> <div id=‘layer1‘> <div id=‘inner11‘> <span>內層11</span> </div> <div id=‘inner12‘> <span>內層12</span> </div> </div> <div id=‘layer2‘> <div id=‘inner21‘> <span>內層21</span> </div> </div> </div>
id 為 container 的div元素 包含了 id 為 layer1 和 layer2 的兩個div元素。 這種包含是直接包含, 中間沒有其他的包含層次了。 所以 id 為 layer1 和 layer2 的兩個div元素 是 id 為 container 的div元素 的 直接子元素
而 id 為 layer1 的div元素 又包含了 id 為 inner11 和 inner12 的兩個div元素。 這種包含關系也是直接子元素 關系
id 為 layer2 的div元素 又包含了 id 為 inner21 這個div元素。 這種包含關系也是直接子元素 關系
而對於 id 為 container 的div元素來說, id 為 inner11 、inner12 、inner22 的元素 和 上面的兩個span 元素 都不是 它的直接子元素, 因為中間隔了 幾層。
雖然不是直接子元素, 但是 它們還是在 container 的內部, 可以稱之為它 的 後代元素
後代元素也包括了直接子元素, 比如 id 為 layer1 和 layer2 的兩個div元素 是 id 為 container 的div元素 的 直接子元素,同時也是後代子元素
如果 元素1 是 元素2 的 直接子元素, CSS Selector 選擇子元素的語法是這樣的
元素1 > 元素2
中間用一個大於號 (我們可以理解為箭頭號)
最終選擇的元素是 元素2
也支持更多層級的選擇, 比如
元素1 > 元素2 > 元素3 > 元素4
就是選擇 元素1 裏面的子元素 元素2 裏面的子元素 元素3 裏面的子元素 元素4 , 最終選擇的元素是 元素4
如果 元素1 是 元素2 的 後代元素, CSS Selector 選擇後代元素的語法是這樣的
元素1 元素2
中間是一個或者多個空格隔開
最終選擇的元素是 元素2
也支持更多層級的選擇, 比如
元素1 元素2 元素3 元素4
最終選擇的元素是 元素4
混合運用
CSS selector的強大之處 就是上面的方法可以混合使用
比如, 我們要選擇 下面的 html 中的元素 <span class=‘copyright‘>版權</span>
<div id=‘bottom‘>
<div class=‘footer1‘>
<span class=‘copyright‘>版權</span>
<span class=‘date‘>發布日期:2018-03-03</span>
</div>
<div class=‘footer2‘>
<span>備案號
<a href="http://www.miitbeian.gov.cn">蘇ICP備88885574號</a>
</span>
</div>
</div>
CSS selector 表達式就是
div.footer > span.copyright
也可以更簡單:
.footer > .copyright
當然 這樣也是可以的:
.footer .copyright
因為子元素同時也是後代元素
驗證 CSS Selector
那麽我們怎麽驗證 CSS Selector 的語法是否正確選擇了我們要選擇的元素呢?
當然可以像下面這樣,寫出Python代碼,運行看看,能否操作成功
element = driver.find_element_by_css_selector(‘#searchtext‘)
element.input(‘輸入的文本‘)
如果成功,說明選擇元素的語法是正確的。
但是這樣做的問題就是:太麻煩了。
當我們進行自動化開發的時候,有大量選擇元素的語句,都要這樣一個個的驗證,就非常耗時間。
由於 CSS Selector 是瀏覽器直接支持的,可以在瀏覽器開發者工具欄中驗證。
比如我們使用Chrome瀏覽器打開 http://www.python3.vip/doc/tutorial/python/code/sample1.html
按F12 打開 開發者工具欄
如果我們要驗證 下面的表達式
#bottom > .footer2 a
能否選中 這個元素
<a href="http://www.miitbeian.gov.cn">蘇ICP備88885574號</a>
可以這樣做:
點擊 Elements 標簽後, 同時按 Ctrl 鍵 和 F 鍵, 就會出現下圖箭頭處的 搜索框

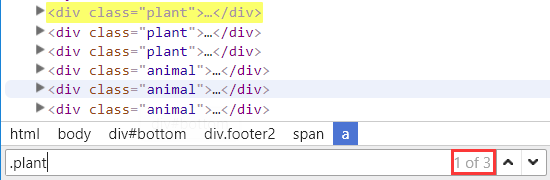
我們可以在裏面輸入任何 CSS Selector 表達式 ,如果能選擇到元素, 右邊的的紅色方框裏面就會顯示出類似 2 of 3 這樣的內容。
of 後面的數字表示這樣的表達式 總共選擇到幾個元素
of 前面的數字表示當前黃色高亮顯示的是 其中第幾個元素
上圖中的 1 of 1 就是指 : CSS selector
#bottom > .footer2 a
在當前網頁上共選擇到 1 個元素, 目前高亮顯示的是第1個。
如果我們輸入 .plant 就會發現,可以選擇到3個元素


訪問 白月黑羽教Python 查看更多教程
Web自動化 - 選擇操作元素 2
