基於MVC4+EasyUI的Web開發框架經驗總結(14)--自動生成圖示樣式檔案和圖示的選擇操作
在很多Web系統中,一般都可能提供一些圖示的選擇,方便配置按鈕,選單等介面元素的圖示,從而是Web系統介面看起來更加美觀和協調。但是在系統中一般內建的圖示樣式相對比較有限,而且硬編碼寫到樣式表裡面,這樣給我們擴充套件使用有很多的不方便。基於這個原因,我想如果能夠獨立一個模組,自動根據圖示生成圖示CSS樣式檔案,並存儲相應的記錄到資料庫裡面,方便我們查詢顯示,那樣我們使用起來就很方便了,最後有了這些資料,只需要做一個通用的圖示選擇介面,並可以在很多地方重用了。本文正是基於這個思路,開發了一個圖示管理模組和圖示選擇介面,本文主要闡述這個開發過程和最終的效果展示。
1、圖示樣式生成管理
為了方便根據讀取的圖示檔案列表,生成對應的圖示樣式檔案,我們可以利用NVelocity元件,基於模板進行CSS樣式檔案的生成。關於NVelocity的使用,可以參考我多篇關於它的介紹,這個元件非常強大,我自己的程式碼生成工具也是基於它編寫了很多模板進行程式碼生成,具體可以參考一下《
1.1 圖示樣式檔案準備
有了這些準備,我們可以定義一個模板的檔案用來生成樣式檔案了,我們先看最終的樣式檔案效果。
.icon-table{ background:url('table.png') no-repeat center center; } .icon-telephone{ background:url('telephone.png') no-repeat center center; } .icon-user{ background:url('user.png') no-repeat center center; } .icon-view{ background:url('view.png') no-repeat center center; } .icon-word{ background:url('word.png') no-repeat center center; }
根據以上組織效果,我們可以定義一個模板內容如下所示。
#foreach($item in ${FileNameList}) .${item.Text}{ background:url('${item.Value}') no-repeat center center; } #end ##endforeach
其中FileNameList變數是一個基於名稱和值的集合物件,我們遍歷它進行生成就可以了。
1.2 圖示樣式的生成操作
有了模板,我們還需要組織好對應的檔案目錄,一般來說,Web的圖示可以使用16,24,32這些標準大小的圖表,適應不同場合的需要。
因此我們建立幾個不同的目錄,並放入對應的模板檔案和圖示檔案。

生成圖示樣式檔案的操作分為下面幾個步驟:
獲取對應目錄的圖示檔案,轉換為實際的物件格式集合,生成圖示樣式檔案,儲存圖表樣式到資料庫方便查詢。
這些操作我們在圖示管理的控制器 IconController 裡面增加方法完成,部分程式碼如下所示。
/// <summary> /// 生成圖示檔案 /// </summary> /// <param name="iconSize">圖表尺寸,可選16,32等</param> /// <returns></returns> public ActionResult GenerateIconCSS(int iconSize = 16) { CommonResult result = new CommonResult(); string realPath = Server.MapPath("~/Content/icons-customed/" + iconSize); if (Directory.Exists(realPath)) { List<CListItem> list = GetImageToList(realPath, iconSize); try { //使用相對路徑進行構造處理 string template = string.Format("Content/icons-customed/{0}/icon.css.vm", iconSize); NVelocityHelper helper = new NVelocityHelper(template); helper.AddKeyValue("FileNameList", list); helper.FileNameOfOutput = "icon"; helper.FileExtension = ".css"; helper.DirectoryOfOutput = realPath;//指定實際路徑 string outputFilePath = helper.ExecuteFile(); if (!string.IsNullOrEmpty(outputFilePath)) { result.Success = true; //寫入資料庫 bool write = BLLFactory<Icon>.Instance.BatchAddIcon(list, iconSize); } } catch (Exception ex) { LogTextHelper.Error(ex); result.ErrorMessage = ex.Message; } } else { result.ErrorMessage = "沒有找到圖片檔案"; } return ToJsonContent(result); }
上面的方法很好的完成了對圖示樣式的生成和儲存資料庫的操作,這個生成操作主要就是基於模板化的生成,非常方便。
在構建名稱值的集合的時候,注意圖示樣式名稱,不能包含有 一些特殊的字元,如[]()這些符號需要去掉,因此可以通過下面的正則表示式替換方法進行去除。
string displayText = Path.GetFileNameWithoutExtension(file); //檔名需要去除()和[]等符號 displayText = CRegex.Replace(displayText, @"[)\];,\t\r ]|[\n]", "", 0); displayText = CRegex.Replace(displayText, @"[(\[]", "-", 0);
最終,我們可以構建一個獨立的頁面,用來實現生成圖示樣式並儲存的操作,介面如下所示。

介面操作程式碼如下所示。
//繫結按鈕的的點選事件 function BindEvent() { $("#btnGenerateCSS").click(function () { $.messager.confirm("操作確認", "您確認重新生成圖示記錄嗎?", function (action) { if (action) { //圖表尺寸 var iconSize = $("#IconSize").combobox('getValue'); //alert(iconSize); var postData = ""; $.ajax({ type: 'POST', url: '/Icon/GenerateIconCSS?iconSize=' + iconSize, dataType: 'json', data: postData, success: function (data) { if (data.Success) { showTips("操作成功"); location.reload(); } else { showError("操作失敗:" + data.ErrorMessage, 3000); } } }); } }); }); }
2、圖示的分頁展示
為了有效檢視我們生成在資料庫的圖示列表,我們需要一個合理的介面表現方式,用來顯示圖示資訊。傳統的使用datagrid的方式比較呆板,也不是很方便,所以我們需要自定義分頁處理進行展現,基於重用一些優秀元件的原則,我側重於使用一些現成的元件模組,MVC分頁方面,考慮使用楊濤的MVC分頁控制元件(http://www.webdiyer.com/mvcpager/),這個功能看起來很不錯。
圖表的展現方式,我希望通過easyui的這個例子進行展現一組圖表的效果。
2.1 圖表展現的介面效果

然後系統通過把它們進行分頁處理,選擇一些好的分頁樣式表現方式

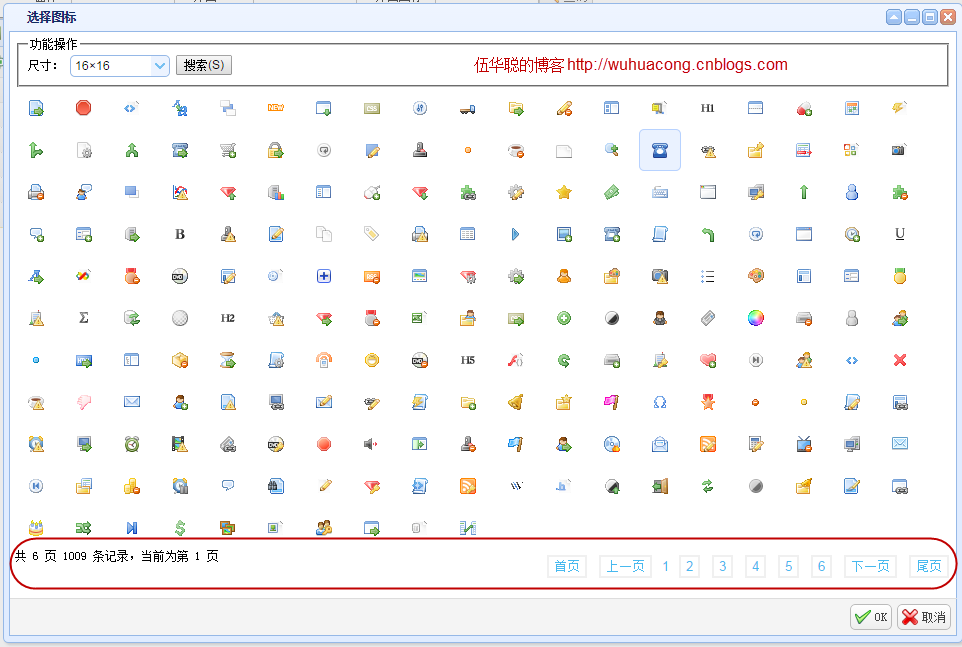
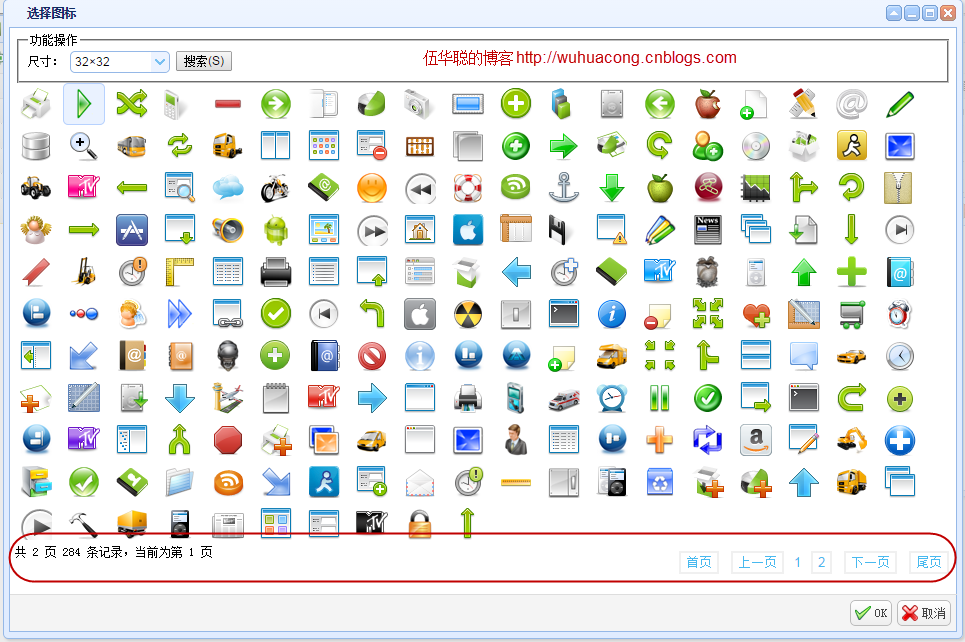
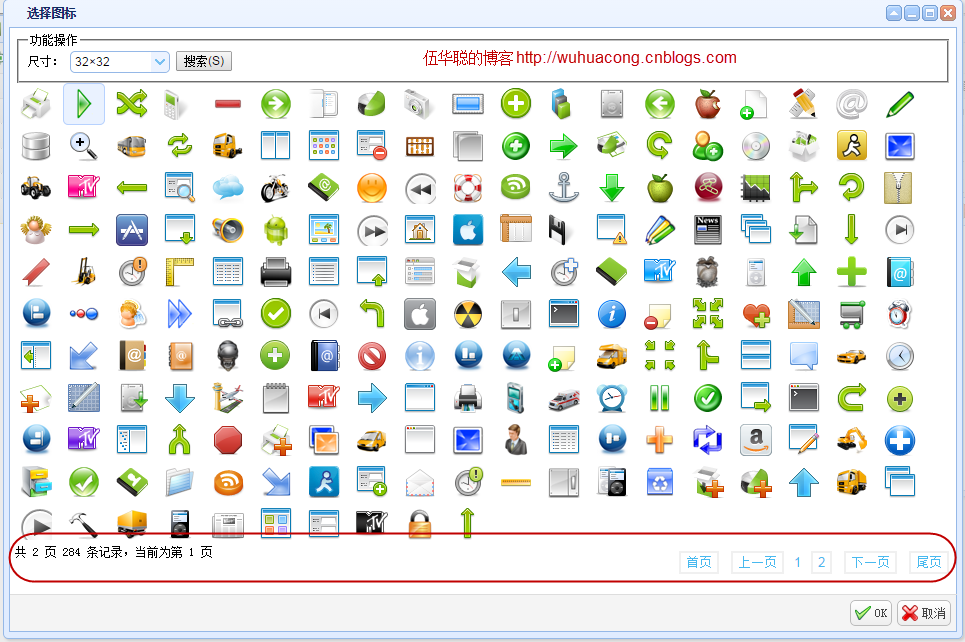
最終實現的圖表樣式顯示效果如下所示。
小圖示效果如下所示。

大圖示效果如下所示。

2.2 圖示的分頁處理操作
楊濤的分頁控制元件,提供了很多繫結分頁的方式,不過都主要是基於MVC的模型資料處理,在我的Web框架裡面主要利用JS繫結資料,有 一定的差異,但是既然大家都是MVC應用,整合還是沒問題的。
為了展現上面的效果,我們需要建立一個表單查詢的內容,程式碼如下所示。
<fieldset> <legend>功能操作</legend> @using (Html.BeginForm("select", "Icon", new RouteValueDictionary { { "id", "" } }, FormMethod.Get)) { <span>尺寸:</span> <select class="easyui-combobox" id="IconSize" name="IconSize" style="width:100px"> <option value="16">16×16</option> <option value="24">24×24</option> <option value="32">32×32</option> </select> <input type="submit" value="搜尋(S)" accesskey="S" /> } </fieldset>
資料內容的展現,主要就是利用了easyUI的樣式,建立一些linkbutton的程式碼,程式碼如下所示。這裡注意的是,我也是用了model,它是PagedList<WHC.MVCWebMis.Entity.IconInfo>型別的。
也就是說,最終這個檢視介面後臺,是有一個模型的繫結的。
<div id="contents"> @using Webdiyer.WebControls.Mvc; @model PagedList<WHC.MVCWebMis.Entity.IconInfo> @foreach (var item in Model) { <a href="javascript:void(0)" class="easyui-linkbutton" onclick="SelectItem(this, '@item.IconCls')" id="@item.ID" data-options="plain:true,iconCls:'@item.IconCls',size:'large',toggle:true"> </a> } </div>
圖示後臺處理的控制器方法如下所示。
/// <summary> /// 根據條件獲取基於PagedList的物件集合,並返回給分頁檢視使用 /// </summary> /// <param name="id">分頁頁碼</param> /// <param name="iconsize">圖示尺寸</param> /// <returns></returns> private PagedList<IconInfo> GetPageList(int? id, int? iconsize = 16) { int size = iconsize ?? 16; int pageIndex = id ?? 1; int pageSize = 200; PagerInfo pagerInfo = new PagerInfo(); pagerInfo.CurrenetPageIndex = pageIndex; pagerInfo.PageSize = pageSize; string where = string.Format("iconsize = {0}", size); List<IconInfo> list = BLLFactory<Icon>.Instance.FindWithPager(where, pagerInfo); PagedList<IconInfo> pageList = pageList = new PagedList<IconInfo>(list, pageIndex, pageSize, pagerInfo.RecordCount); return pageList; } /// <summary> /// 根據條件獲取分頁資料集合,並繫結到視圖裡面 /// </summary> /// <param name="id">分頁頁碼</param> /// <param name="iconsize">圖示尺寸</param> /// <returns></returns> public ActionResult Select(int? id = 1, int? iconsize = 16) { PagedList<IconInfo> pageList = GetPageList(id, iconsize); return View("select", pageList); }
最後部分是分頁部分的展現了,就是在底部展現各頁的頁碼等資訊了。

這個部分很簡單,程式碼如下所示。
<div> <div style="float:left;width:50%"> 共 @Model.TotalPageCount 頁 @Model.TotalItemCount 條記錄,當前為第 @Model.CurrentPageIndex 頁 </div> @Html.Pager(Model, new PagerOptions { PageIndexParameterName = "id" }, new { style = "float:right", id = "badoopager" }) </div>
在分頁的時候,可能很多時候,發現更新頁面後,條件就消失了,這種情況是因為沒有很好繫結條件的值到介面上,我們可以通過頁面載入完成後,把URL裡面的引數值賦值給控制元件就可以了。
$(function () { var iconSize = '@Request.QueryString["iconSize"]'; if(iconSize != undefined && iconSize != "") { $("#IconSize").combobox('setValue', iconSize); } });
這樣圖表大小的條件就一直可以保持正確的內容,提交表單後依舊可以正常保持了。
3、圖示的選擇
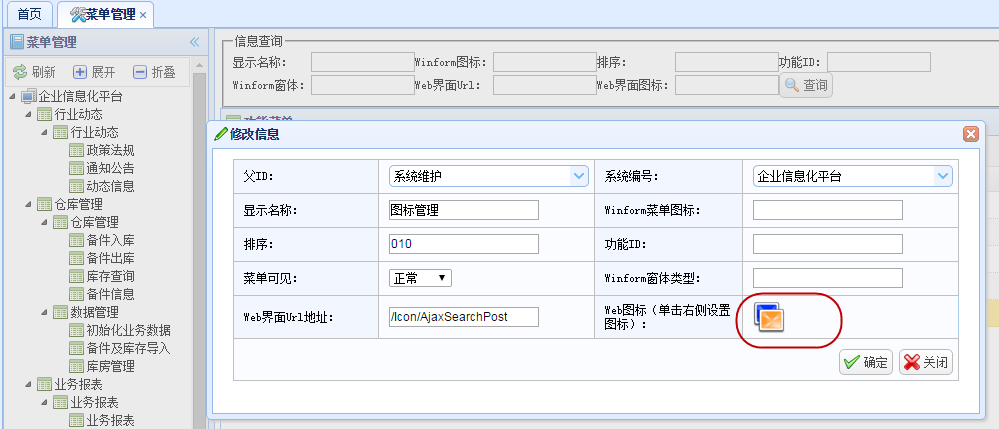
既然生成了圖示檔案,並且構建了圖示的展示介面,那麼我們就需要在一些需要配置圖示的地方,能夠提供一個介面選擇圖示了。

繫結彈出選擇圖示介面操作,在EasyUI的基礎上,使用了擴充套件對話方塊的操作,可以彈出一個外部頁面的選擇圖示選單。
function SelectIcon(id, value) { $.showWindow({ title: '選擇圖示', useiframe: true, width: 960, height: 640, content: 'url:/Icon/Select', data: { id: $(id), value: $(value) }, buttons: [{ text: 'OK', iconCls: 'icon-ok', handler: 'doOK' //此方法在_content3.html中 }, { text: '取消', iconCls: 'icon-cancel', handler: function (win) { win.close(); } }], onLoad: function (win, content) { //window開啟時呼叫,初始化form內容 if (content) { content.doInit(win); } } }); } //繫結選擇按鈕的事件 function BindSelectIconEvent() { $("#tdIcon").click(function () { SelectIcon("#imgIcon", "#WebIcon") }); $("#tdIcon1").click(function () { SelectIcon("#imgIcon1", "#WebIcon1") }); }
選擇好每個圖示後,我們就會返回到主介面上,並設定好主介面上的圖表樣式,讓它顯示出我們選擇的圖示效果。

基於MVC4+EasyUI的Web開發框架的系列文章:
相關推薦
基於MVC4+EasyUI的Web開發框架經驗總結(14)--自動生成圖示樣式檔案和圖示的選擇操作
在很多Web系統中,一般都可能提供一些圖示的選擇,方便配置按鈕,選單等介面元素的圖示,從而是Web系統介面看起來更加美觀和協調。但是在系統中一般內建的圖示樣式相對比較有限,而且硬編碼寫到樣式表裡面,這樣給我們擴充套件使用有很多的不方便。基於這個原因,我想如果能夠獨立一個模組,自動根據圖示生成圖示CSS樣式檔案
基於Metronic的Bootstrap開發框架經驗總結(14)--條碼和二維碼的生成及列印處理
在很多專案裡面,對條形碼和二維碼的生成和列印也是一種很常見的操作,在Web專案裡面,我們可以利用JS生成條形碼和二維碼的元件有很多。本文引入兩個比較廣泛使用的JS元件,用來處理條形碼和二維碼的生成處理,並介紹如何利用CLODOP元件實現內容的列印輸出。生成條形碼使用元件JsBarcode,生成二維碼使用元件q
(轉)基於MVC4+EasyUI的Web開發框架經驗總結(5)--使用HTML編輯控件CKEditor和CKFinder
err config 兩個 腳本 web開發 upload asp 正常 初始 http://www.cnblogs.com/wuhuacong/p/3780356.html Web開發上有很多HTML的編輯控件,如CKEditor、kindeditor等等,很多都做的很
(轉)基於MVC4+EasyUI的Web開發框架經驗總結(2)- 使用EasyUI的樹控件構建Web界面
set 應用 get ember trim ase str zab ble http://www.cnblogs.com/wuhuacong/p/3669575.html 最近花了不少時間在重構和進一步提煉我的Web開發框架上,力求在用戶體驗和界面設計方面,和Winfor
(轉)基於MVC4+EasyUI的Web開發框架經驗總結(6)--在頁面中應用下拉列表的處理
ica new web開發 don ext images 如果 bob 獲取 http://www.cnblogs.com/wuhuacong/p/3840321.html 在很多Web界面中,我們都可以看到很多下拉列表的元素,有些是固定的,有些是動態的;有些是字典內容,
(轉)基於MVC4+EasyUI的Web開發框架經驗總結(8)--實現Office文檔的預覽
討論 off info code .cn viewer 存在 nco app http://www.cnblogs.com/wuhuacong/p/3871991.html 基於MVC4+EasyUI的Web開發框架經驗總結(8)--實現Office文檔的預覽
基於MVC4+EasyUI的Web開發框架經驗總結(1)-利用jQuery Tags Input 外掛顯示選擇記錄
最近花了不少時間在重構和進一步提煉我的Web開發框架上,力求在使用者體驗和介面設計方面,和Winform開發框架保持一致,而在Web上,我主要採用EasyUI的前端介面處理技術,走MVC的技術路線,在重構完善過程中,很多細節花費不少時間進行研究和提煉,一步步走過來,也積累了不
基於MVC4+EasyUI的Web開發框架經驗總結(3)- 使用Json實體類構建選單資料
最近花了不少時間在重構和進一步提煉我的Web開發框架上,力求在使用者體驗和介面設計方面,和Winform開發框架保持一致,而在Web上,我主要採用EasyUI的前端介面處理技術,走MVC的技術路線,在重構完善過程中,很多細節花費不少時間進行研究和提煉,一步步走過來,也積累了不少經驗,本系列將主要介紹我在進一步
基於MVC4+EasyUI的Web開發框架經驗總結(13)--DataGrid控制元件實現自動適應寬頻高度
在預設情況下,EasyUI的DataGrid好像都沒有具備自動寬度的適應功能,一般是指定畫素寬度的,但是使用的人員計算機的螢幕解析度可能不一樣,因此導致有些地方顯示太大或者太小,總是不能達到好的預期效果,如果DataGrid能夠根據視窗尺寸進行伸縮,效果應該好很多。本文主要介紹DataGrid控制元件實現自動
基於MVC4+EasyUI的Web開發框架經驗總結(4)--使用圖表控制元件Highcharts
在我們做各種應用的時候,我們可能都會使用到圖表統計,以前接觸過一些不同的圖表控制元件,在無意中發現了圖表控制元件Highcharts,其強大的功能和豐富的互動效果,令人難以忘懷。本篇主要介紹在Web開發中使用圖表控制元件Highcharts,以及對其進行統一漢化等操作,讓我們的程式功能更加豐富,內容更加美觀。
基於MVC4+EasyUI的Web開發框架經驗總結(2)- 使用EasyUI的樹控制元件構建Web介面
最近花了不少時間在重構和進一步提煉我的Web開發框架上,力求在使用者體驗和介面設計方面,和Winform開發框架保持一致,而在Web上,我主要採用EasyUI的前端介面處理技術,走MVC的技術路線,在重構完善過程中,很多細節花費不少時間進行研究和提煉,一步步走過來,也積累了不少經驗,本系列將主要介紹我在進一步
基於MVC4+EasyUI的Web開發框架經驗總結(7)--實現省份、城市、行政區三者聯動
為了提高客戶體驗和進行一些技術探索,現在正準備把我自己的客戶關係管理系統CRM在做一個Web的版本,因此對基於MVC的Web介面繼續進行一些研究和優化,力求在功能和介面上保持和Winform一致,本文主要介紹在我的CRM系統中用到的全國省份、城市、行政區三者的兩種效果,在Winform上實現沒問題,在Web上
基於MVC4+EasyUI的Web開發框架經驗總結(6)--在頁面中應用下拉列表的處理
在很多Web介面中,我們都可以看到很多下拉列表的元素,有些是固定的,有些是動態的;有些是字典內容,有些是其他表裡面的名稱欄位;有時候引用的是外來鍵ID,有時候引用的是名稱文字內容;正確快速使用下拉列表的處理,可以提高我們程式介面的美觀性和友好型,本文主要介紹在我的Web開發框架以及相關的擴充套件Web應用中用
基於MVC4+EasyUI的Web開發框架經驗總結(9)--在Datagrid裡面實現外來鍵欄位的轉義操作
我們在使用EasyUI的時候,很多情況下需要使用到表格控制元件datagrid,這個控制元件控制元件非常強大,使用起來很簡潔,但是我在使用中,發現對於一個表裡面的外來鍵欄位進行轉義,並顯示引用表的一些名稱的操作,卻顯得比較難以實現,找了很多資料,基本上沒有找到對應的解決方案。本文主要介紹我對這種外來鍵欄位轉義
基於MVC4+EasyUI的Web開發框架經驗總結(11)--使用Bundles處理簡化頁面程式碼
在Web開發的時候,我們很多時候,需要引用很多CSS檔案、JS檔案,隨著使用更多的外掛或者獨立樣式檔案,可能我們的Web介面程式碼會越來越臃腫,看起來也很累贅,在MVC裡面提供了一個Bundle的物件,用來簡化頁面程式碼非常方便,本文主要介紹在我的MVC框架裡面,如何使用bundles來簡化頁面的程式碼的。
基於MVC4+EasyUI的Web開發框架經驗總結(8)--實現Office文件的預覽
在部落格園很多文章裡面,曾經有一些介紹Office文件預覽檢視操作的,有些通過轉為PDF進行檢視,有些通過把它轉換為Flash進行檢視,但是過程都是曲線救國,真正能夠簡潔方便的實現Office文件的預覽的還是比較少,這裡的Office文件包括了Word、Excel、PPT文件。本文介紹兩種方式,一種方式是通過
基於MVC4+EasyUI的Web開發框架經驗總結(5)--使用HTML編輯控制元件CKEditor和CKFinder
Web開發上有很多HTML的編輯控制元件,如CKEditor、kindeditor等等,很多都做的很好,本文主要介紹在MVC介面裡面,CKEditor的配置和使用。CKEditor的前身是FCKEditor,隨著它的更新,上傳圖片的功能被分離出去了,現在如果需要實現上傳圖片,要麼自己寫程式碼或者採用其他上傳控
基於MVC4+EasyUI的Web開發框架經驗總結(10)--在Web介面上實現資料的匯入和匯出
資料的匯入匯出,在很多系統裡面都比較常見,這個匯入匯出的操作,在Winform裡面比較容易實現,我曾經在之前的一篇文章《Winform開發框架之通用資料匯入匯出操作》介紹了在Winform裡面的通用匯入匯出模組的設計和開發過程,但在Web上我們應該如何實現呢?本文主要介紹利用MVC4+EasyUI的特點,並結
基於MVC4+EasyUI的Web開發框架經驗總結(12)--利用Jquery處理資料互動的幾種方式
在基於MVC4+EasyUI的Web開發框架裡面,大量採用了Jquery的方法,對資料進行請求或者提交,方便頁面和伺服器後端進行資料的互動處理。本文主要介紹利用Jquery處理資料互動的幾種方式,包括獲取資料並顯示,插入新資料到伺服器,更新資料,刪除資料等操作。 1、利用Jquery獲取資料並顯示 為了順
基於Metronic的Bootstrap開發框架經驗總結(17)-- 使用 summernote插件實現HTML文檔的編輯和圖片插入操作
系統 cat 寫入 視頻 編寫 查看 absolute upload form 在很多場合,我們需要在線編輯HTML內容,然後在頁面上或者其他終端上(如小程序、APP應用等)顯示,編輯HTML內容的插件有很多,本篇介紹基於Bootstrap的 summernote插件實現H
