Android視頻播放和橫豎屏切換
阿新 • • 發佈:2018-04-08
相關信息 fonts android systemui video rap profile ase home
最近做了一個項目,裏面用到了視頻播放這一塊,當時想考慮Vitamio,demo也做了出來,但是後來發現它是商業收費的,並且收費相當可觀,所以只能放棄了。然後找到了ijkPlayer,功能也很強大,最終選擇了Wei_Leng基於ijkPlayer開發的superPlayer,在這裏也要感謝一下這位無私的博主,貼下他的鏈接superPlayer
但是因為我的布局稍微有點復雜,在切換橫屏的時候,並不能完美實現,後來又參考了一位博主的文章,這裏也貼一下:視頻播放橫豎屏切換
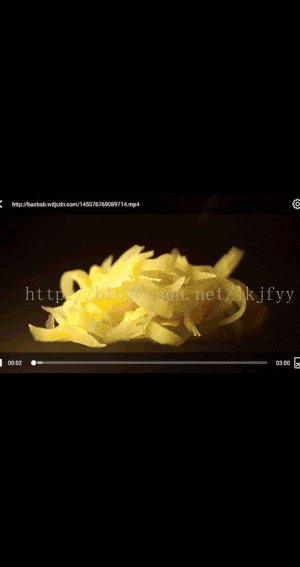
好了,廢話不多說了,先上效果圖吧,包括手勢操作:
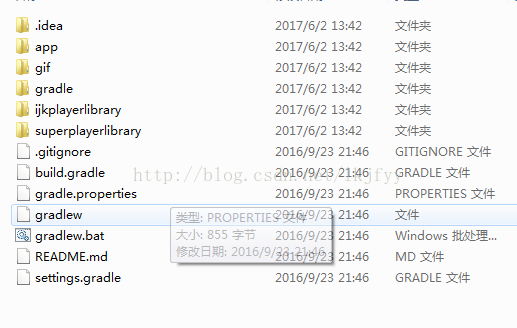
下面寫下我的集合過程:1、去GitHub上搜索superPlayer,下載下來其源碼,解壓後的文件目錄為:
這裏我們用到的是ijkplayerlibrary文件夾和superplayerlibrary文件夾,不難想出superplayerlibrary是通過依賴ijkplayerlibrary而開發出的一個自定義播放器框架;
2、將上述兩個文件夾作為moudle導入我們需要使用播放器的工程project中,並在gradle中添加依賴:
compile project(‘:superplayerlibrary‘)
3、下面就是我們自己在我們的項目中引用自定義的播放器框架了:
在xml文件中:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_video_details"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<include layout="@layout/titlebar_activities" />
<FrameLayout
android:id="@+id/video_screen"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<com.superplayer.library.SuperPlayer
android:id="@+id/view_super_player"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<ImageView
android:id="@+id/iv_cover_videodetails"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="fitXY"
android:src="@drawable/start1" />
<ImageView
android:id="@+id/iv_play_videodetails"
android:layout_width="90px"
android:layout_height="90px"
android:layout_gravity="center"
android:src="@drawable/play" />
</FrameLayout>
<ScrollView
android:id="@+id/scrollview_videodetails"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="2"
android:scrollbars="none">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginBottom="34px"
android:layout_marginTop="34px"
android:layout_weight="1"
android:gravity="center"
android:text="@string/videodetails_details"
android:textColor="@color/green_text"
android:textSize="30px" />
<View
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="@color/gray_view_mine" />
<TextView
android:id="@+id/tv_list_videodetails"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginBottom="34px"
android:layout_marginTop="34px"
android:layout_weight="1"
android:gravity="center"
android:text="@string/videodetails_list"
android:textColor="@color/black_free_more_home"
android:textSize="30px" />
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/gray_view_mine" />
<TextView
android:layout_width="match_parent"
android:layout_height="1000dp"
android:background="@color/gray_view_mine"
android:gravity="center"
android:text="測試" />
</LinearLayout>
</ScrollView>
</LinearLayout>
<RelativeLayout
android:id="@+id/full_screen"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:visibility="gone"/>
</RelativeLayout>
由於我的布局有點復雜,在橫屏的時候,播放不能實現全屏,在參考了上述那位博主的文章後,在Java代碼中實現如下:
package com.tianyunjuhe.peixunapp.activity;
import android.content.res.Configuration;
import android.os.Bundle;
import android.os.Environment;
import android.view.View;
import android.view.ViewGroup;
import android.widget.FrameLayout;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.widget.ScrollView;
import android.widget.TextView;
import com.superplayer.library.SuperPlayer;
import com.superplayer.library.SuperPlayerManage;
import com.tianyunjuhe.peixunapp.R;
import com.tianyunjuhe.peixunapp.dao.AppManager;
import com.tianyunjuhe.peixunapp.dao.BaseActivity;
import butterknife.BindView;
import butterknife.OnClick;
public class VideoDetailsActivity extends BaseActivity implements SuperPlayer.OnNetChangeListener {
@BindView(R.id.full_screen)
RelativeLayout fullScreen;
@BindView(R.id.iv_titlebar_back)
ImageView ivTitlebarBack;
@BindView(R.id.tv_titlebar_show)
TextView tvTitlebarShow;
@BindView(R.id.iv_cover_videodetails)
ImageView videoCover;
@BindView(R.id.iv_play_videodetails)
ImageView videoPlay;
@BindView(R.id.tv_list_videodetails)
TextView videoList;
@BindView(R.id.view_super_player)
SuperPlayer player;
//private SuperPlayer mSuperPlayer;
private boolean isLive;
private String url;
private String path= Environment.getExternalStorageDirectory().getAbsolutePath()+"/video.mp4";
@Override
protected int getContentViewId() {
return R.layout.activity_video_details;
}
@Override
protected void initAllMembersView(Bundle savedInstanceState) {
initData();
//initPlayer();
}
private void initPlayer() {
if (isLive){
player.setLive(true);//設置該地址為直播的地址
}
player.setNetChangeListener(true)//設置監聽手機網絡變化
.setOnNetChangeListener(this)//實現網絡變化的回調
.onPrepared(new SuperPlayer.OnPreparedListener() {
@Override
public void onPrepared() {
/**
* 監聽視頻是否已經準備完成開始播放
* 可以在這裏處理封面的顯示跟隱藏
*/
videoCover.setVisibility(View.GONE);
videoPlay.setVisibility(View.GONE);
}
}).onComplete(new Runnable() {
@Override
public void run() {
/**
* 監聽視頻是否已經播放完成。
* 可以在這裏處理視頻播放完成進行的操作
*/
videoCover.setVisibility(View.VISIBLE);
videoPlay.setVisibility(View.VISIBLE);
}
}).onInfo(new SuperPlayer.OnInfoListener() {
@Override
public void onInfo(int what, int extra) {
/**
* 監聽視頻的相關信息
*/
}
}).onError(new SuperPlayer.OnErrorListener() {
@Override
public void onError(int what, int extra) {
/**
* 監聽視頻播放失敗的回調
*/
}
}).setTitle(url)//設置視頻的Name
.play(url);//開始播放視頻
player.setScaleType(SuperPlayer.SCALETYPE_FITXY);
}
private void initData() {
isLive = getIntent().getBooleanExtra("isLive", false);
url = getIntent().getStringExtra("url");
}
/**
* 實現網絡監聽
*/
@Override
public void onWifi() {
mToast("當前網絡環境是WIFI");
}
@Override
public void onMobile() {
mToast("當前網絡環境是手機網絡");
}
@Override
public void onDisConnect() {
mToast("網絡鏈接斷開");
}
@Override
public void onNoAvailable() {
mToast("當前無網絡鏈接");
}
@OnClick({R.id.iv_play_videodetails,R.id.iv_titlebar_back})
public void onClick(View view){
switch (view.getId()){
case R.id.iv_play_videodetails:
initPlayer();
break;
case R.id.iv_titlebar_back:
AppManager.getAppManager().finishActivity();
break;
default:
break;
}
}
/**
* 重寫Activity的生命周期
*/
@Override
protected void onPause() {
super.onPause();
if (player!=null){
player.onPause();
}
}
@Override
protected void onResume() {
super.onResume();
if (player!=null){
player.onResume();
}
}
@Override
protected void onDestroy() {
super.onDestroy();
if (player!=null){
player.onDestroy();
}
}
@Override
public void onConfigurationChanged(Configuration newConfig) {
super.onConfigurationChanged(newConfig);
if (player != null) {
/**
* 在activity中監聽到橫豎屏變化時調用播放器的監聽方法來實現播放器大小切換
*/
player.onConfigurationChanged(newConfig);
// 切換為小屏
if (newConfig.orientation == Configuration.ORIENTATION_PORTRAIT) {
fullScreen.setVisibility(View.GONE);
fullScreen.removeAllViews();
FrameLayout frameLayout = (FrameLayout) findViewById(R.id.video_screen);
frameLayout.removeAllViews();
ViewGroup last = (ViewGroup) player.getParent();//找到videoitemview的父類,然後remove
if (last != null) {
// last.removeAllViews();
last.removeView(player);
}
frameLayout.addView(player);
int mShowFlags =
View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_STABLE;
fullScreen.setSystemUiVisibility(mShowFlags);
} else {
//切換為全屏
ViewGroup viewGroup = (ViewGroup) player.getParent();
if (viewGroup == null)
return;
viewGroup.removeAllViews();
fullScreen.addView(player);
fullScreen.setVisibility(View.VISIBLE);
int mHideFlags =
View.SYSTEM_UI_FLAG_LOW_PROFILE
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_FULLSCREEN
| View.SYSTEM_UI_FLAG_IMMERSIVE
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_HIDE_NAVIGATION;
fullScreen.setSystemUiVisibility(mHideFlags);
}
} else {
fullScreen.setVisibility(View.GONE);
}
}
@Override
public void onBackPressed() {
if (player!=null&&player.onBackPressed()){
return;
}
super.onBackPressed();
}
}
完美實現了橫豎屏的切換。
最後提醒大家,一定要在用到播放器的activity中添加如下代碼:
<activity android:name=".activity.VideoDetailsActivity"
android:configChanges="keyboardHidden|orientation|screenSize"
android:screenOrientation="sensor"/>
到此基本就實現了橫豎屏的切換!
Android視頻播放和橫豎屏切換