django頭像上傳預覽功能
阿新 • • 發佈:2018-04-10
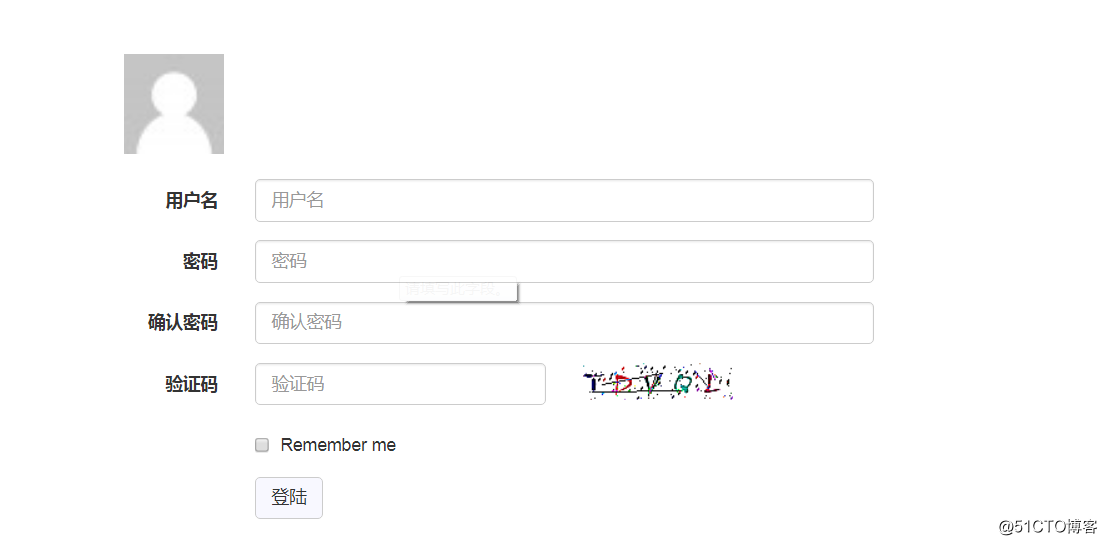
頭像頁面格式

註冊頁面

這裏可以看到有頭像按鈕,
頭像需求
- 有默認的頭像
- 點擊頭像就可以上傳圖片
- 上傳圖片後可以預覽
生成默認的頭像
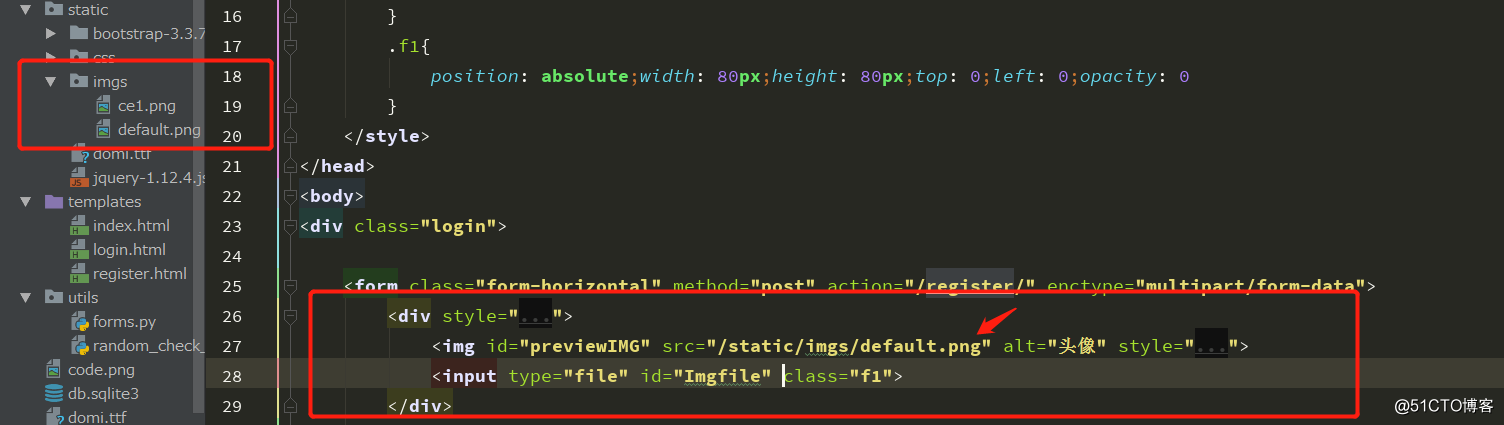
上傳默認圖片到指定文件夾,然後把img標簽的src指定到這裏就可以,
點擊頭像上傳圖片
默認添加了<input type="file">後會在圖片下面顯示上傳文件夾的選項,這個和我們當初想的不一樣,我們可以通過把input標簽和img標簽重疊到一起,然後讓input標簽隱藏起來,這樣出來的效果就是點擊圖片就可以點到input文件這個屬性了
<div style="width: 80px;height: 80px;position: relative;"> <img id="previewIMG" src="/static/imgs/default.png" alt="頭像" style="width: 80px;height: 80px;"> <input type="file" id="Imgfile" class="f1"> </div>
f1 屬性為: .f1{
position: absolute;width: 80px;height: 80px;top: 0;left: 0;opacity: 0
}
鼠標放到圖像上面會顯示讓上傳文件
上傳圖像後預覽
實現這個功能可以有三種方式:
- 直接把文件存到後臺硬盤上,然後在從硬盤上讀取出來,使用到的是ajax,formData,可以參考博客http://blog.51cto.com/sgk2011/2085605
- 下2種方式通過瀏覽器的方式,這個對瀏覽器有要求
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登陸頁</title> <link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/css/bootstrap.css"> <style> .login { margin: 0 auto; margin-top: 80px; width: 600px; } .btn_color { background-color: ghostwhite; } .f1{ position: absolute;width: 80px;height: 80px;top: 0;left: 0;opacity: 0 } </style> </head> <body> <div class="login"> <form class="form-horizontal" method="post" action="/register/" enctype="multipart/form-data"> <div style="width: 80px;height: 80px;position: relative;"> <img id="previewIMG" src="/static/imgs/default.png" alt="頭像" style="width: 80px;height: 80px;"> <input type="file" id="Imgfile" class="f1"> </div> <br> <div class="form-group"> <label class="col-sm-2 control-label">用戶名</label> <div class="col-sm-10"> {# <input type="text" class="form-control" placeholder="用戶名" name="user">#} {{ obj.username }} </div> </div> <div class="form-group"> <label class="col-sm-2 control-label">密碼</label> <div class="col-sm-10"> {# <input type="password" class="form-control" placeholder="密碼" name="pwd1">#} {{ obj.password1 }} </div> </div> <div class="form-group"> <label class="col-sm-2 control-label">確認密碼</label> <div class="col-sm-10"> {# <i?nput type="password" class="form-control" placeholder="確認密碼" name="pwd2">#} {{ obj.password2 }} </div> </div> <div class="form-group"> <label class="col-sm-2 control-label">驗證碼</label> <div class="col-sm-5"> <input type="text" class="form-control" placeholder="驗證碼" name="code"> </div> <div class="col-sm-5"> <img style="width: 120px;height: 30px;" src="/check_code/"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <div class="checkbox"> <label> <input type="checkbox"> Remember me </label> </div> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <input type="submit" class="btn btn-default btn_color" value="登陸"> </div> </div> </form> </div> <script src="/static/jquery-1.12.4.js"></script> <script> $(function () { bindAvatar3(); }); /* function bindAvatar1() { $(‘#Imgfile‘).change(function () { var csrf = $("input[name=‘csrfmiddlewaretoken‘]").val(); var formData = new FormData(); formData.append("csrfmiddlewaretoken",csrf) formData.append(‘Imgfile‘,$(this)[0].files[0]) console.log(formData) $.ajax({ url:‘/avatar_upload/‘, type:‘POST‘, contentType:false, processData:false, success:function (args) { console.log(args) } }) }) } */ function bindAvatar2() { $(‘#Imgfile‘).change(function () { var obj = $(this)[0].files[0]; var v = window.URL.createObjectURL(obj)//傳obj這個文件對象,相當於把這個文件上傳到了瀏覽器,這個時候就可以預覽了 $(‘#previewIMG‘).attr(‘src‘,v)//找到img標簽,把src修改後就可以訪問了,但是對於瀏覽器有兼容性 {# window.URL.revokeObjectURL(v);//手動清除內存中,要想手動,需要加載完畢再去釋放#} $(‘#previewIMG‘).load(function () { window.URL.revokeObjectURL(v); }) }) } function bindAvatar3() { $(‘#Imgfile‘).change(function () { var obj = $(this)[0].files[0]; var reader = new FileReader(); reader.onload = function (e) { $(‘#previewIMG‘).attr(‘src‘,this.result) } reader.readAsDataURL(obj); }) } </script> </body> </html>
如果想要兼容的話,就對上面的方法做一個判斷
function bindAvatar(){
if(window.URL.createObjectURL){
bindAvatar2();
}else if(window.FileReader){
bindAvatar3()
}else{
bindAvatar1();
}
}django頭像上傳預覽功能
