純js實現checkbox的全選、反選、全不選
阿新 • • 發佈:2018-04-15
純js實現checkbox的全選、反選、分開:
a. 代碼:
合並:
a. 代碼:
a. 代碼:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <input type="checkbox" id="check_all">全選 <input type="checkbox" id="un_check_all">全不選 <input type="checkbox" id="un_check">反選 <br> <input type="checkbox"> <br> <input type="checkbox"> <br> <input type="checkbox"> <br> <input type="checkbox"> <br> <input type="checkbox"> <br> <input type="checkbox"> <script> var check_all = document.getElementById(‘check_all‘); var un_check_all = document.getElementById(‘un_check_all‘); var un_check = document.getElementById(‘un_check‘); var checkbox = document.getElementsByTagName(‘input‘); var arr = new Array(‘check_all‘,‘un_check_all‘,‘un_check‘) function testCheck(){ var bool = false; for (var i=0;i<checkbox.length;i++){ if(!(checkbox[i].hasAttribute(‘id‘) && (arr.indexOf(checkbox[i].getAttribute(‘id‘))!=-1))){ if(checkbox[i].checked){ bool = true; break; } } } return bool; } function checkAll(){ for (var i=0;i<checkbox.length;i++){ if(checkbox[i].hasAttribute(‘id‘) && (arr.indexOf(checkbox[i].getAttribute(‘id‘))!=-1)){ if(checkbox[i].getAttribute(‘id‘)==‘check_all‘){ console.log(1) checkbox[i].checked = true }else{ checkbox[i].checked = false } }else{ checkbox[i].checked = true } } } function unCheckAll(){ for (var i=0;i<checkbox.length;i++){ if(checkbox[i].hasAttribute(‘id‘) && (arr.indexOf(checkbox[i].getAttribute(‘id‘))!=-1)){ if(checkbox[i].getAttribute(‘id‘)==‘un_check_all‘){ console.log(2) checkbox[i].checked = true }else{ checkbox[i].checked = false } }else{ checkbox[i].checked = false } } } function unCheck(){ for (var i=0;i<checkbox.length;i++){ if(checkbox[i].hasAttribute(‘id‘) && (arr.indexOf(checkbox[i].getAttribute(‘id‘))!=-1)){ if(checkbox[i].getAttribute(‘id‘)==‘un_check‘){ console.log(3) checkbox[i].checked = true }else{ checkbox[i].checked = false } }else{ if(checkbox[i].checked == true){ checkbox[i].checked = false }else{ checkbox[i].checked = true } } } } check_all.onclick = function(){ checkAll() } un_check_all.onclick = function(){ unCheckAll() } un_check.onclick = function(){ unCheck() } </script> </body> </html>
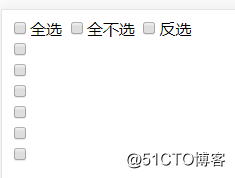
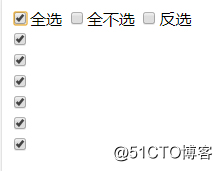
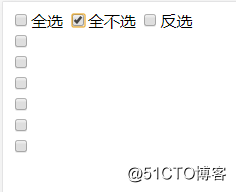
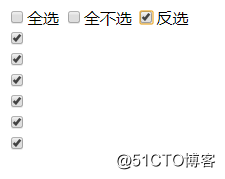
b. 效果:




a. 代碼:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <input type="checkbox" id="toggle_check">全選/全不選 <br> <input type="checkbox"> <br> <input type="checkbox"> <br> <input type="checkbox"> <br> <input type="checkbox"> <br> <input type="checkbox"> <br> <input type="checkbox"> <script> var toggle_check = document.getElementById(‘toggle_check‘); var checkbox = document.getElementsByTagName(‘input‘); function testCheck(){ var bool = false; for (var i=0;i<checkbox.length;i++){ if(!(checkbox[i].hasAttribute(‘id‘) && checkbox[i].getAttribute(‘id‘) == ‘toggle_check‘)){ if(checkbox[i].checked){ bool = true; break; } } } return bool; } function checkAll(){ for (var i=0;i<checkbox.length;i++){ checkbox[i].checked = true } } function unCheckAll(){ for (var i=0;i<checkbox.length;i++){ checkbox[i].checked = false } } toggle_check.onclick = function(){ var bool = testCheck() if(bool){ unCheckAll() }else{ checkAll() } } </script> </body> </html>
b. 效果:


純js實現checkbox的全選、反選、全不選
