純JS實現tab選項卡切換效果
阿新 • • 發佈:2018-12-19
今天學到的用js寫選項卡,有高亮效果,廢話不多說,直接上程式碼吧!!!
注意事項:css程式碼中有一個隱藏其他div的屬性, display: none;這個一定要注意,要不然你寫的都會顯示出來
html程式碼:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link href="./css/demo.css" rel="stylesheet" type="text/css" /> </head> <body> </body> <!-- 文學 --> <div class="xue"> <div class="Middle_wen"> <div class="Middle_wen_left"> <a class="text-active">     文學  |</a> <a> 財經金融  |</a> <a> 哲學宗教  |</a> <a> 藝術  |</a> <a> 工藝技術     </a> </div> </div> <div class="Middle_hua1"> <div class="Middle_hua"> <div> <p> <a href="">1那列維奇160多幅畫作將在俄博物館展出</a> </p> <P> 1 那列維奇160多幅畫作將在俄博物館展出 </P> </div> </div> <div class="Middle_hua"> <div> <p> <a href="">2金融就是金融金融金融就是金融金融</a> </p> <P> 2金融就是金融金融金融就是金融金融 </P> </div> </div> <div class="Middle_hua"> <div> <p> <a href="">3哲學,宗教,道教,基督教,佛教</a> </p> <P> 3哲學,宗教,道教,基督教,佛教 </P> </div> </div> <div class="Middle_hua"> <div> <p> <a href="">4藝術,美術生,體育生,播音,音樂</a> </p> <P> 4藝術,美術生,體育生,播音,音樂 </P> </div> </div> <div class="Middle_hua"> <div> <p> <a href="">5,工藝技術,挖掘機哪家強,星球大戰找飛祥</a> </p> <P> 5,工藝技術,挖掘機哪家強,星球大戰找飛祥 </P> </div> </div> </div> <script src="js/jquery-3.2.1.min.js"></script> <script> // 選項卡------馬列維奇 //當點選a標籤的選項卡的時候,執行下面的函式 $('.Middle_wen_left a').click(function() { // 獲取點選標籤的索引 var $index = $(this).index(); // 高亮效果,給本標籤新增類,只顯示本標籤其他隱藏,本標籤類刪除(刪除了就沒有高亮效果了) $(this).addClass('text-active').siblings().removeClass('text-active'); //本標籤獲取索引,進行展示,只顯示本標籤其他隱藏 $('.Middle_hua').eq($index).show().siblings().hide(); }) </script> </html>
css程式碼
/* 文學 */ .xue { background: #5e5e5e; margin-top: 35px; float: left; width: 500px; height: 200px; text-align: center; } .xue>.Middle_wen { margin-top: 10px; overflow: hidden; margin-left: -50px; } .Middle_wen_left { margin-left: 100px; float: left; display: inline-block; height: 20px; line-height: 20px; font-size: 15px; background: #e6e6e6; border: 1px solid #e6e6e6; border-radius: 25px; } /* 高亮顏色 */ .text-active { color: #f2ad00 } /* 只顯示第一個,其他隱藏 */ .Middle_hua1 .Middle_hua:not(:first-child) { display: none; } /* 馬列維奇 */ .Middle_hua { cursor: pointer; } .Middle_hua div p { margin-left: 25px; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; -webkit-line-clamp: 1; -webkit-box-orient: vertical; word-break: break-all; width: 86%; display: inline-block; font-size: 12px; } .Middle_hua div p a { overflow: hidden; text-overflow: ellipsis; white-space: nowrap; -webkit-line-clamp: 1; -webkit-box-orient: vertical; word-break: break-all; width: 75%; display: inline-block; font-size: 20px; font-weight: bold; margin-top: 10px; }
最後還有一個js檔案的引入:
jquery-3.2.1.min.js
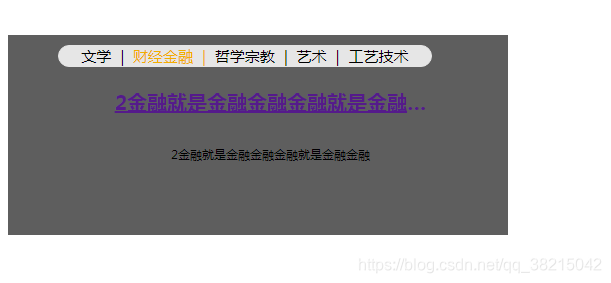
效果圖: