webpack配置教程(二)
在src下創建一個index.css的文件.
寫上如下代碼:
body{
background-color: red;
}
在app.js中引入這個css文件
import "./index.css";
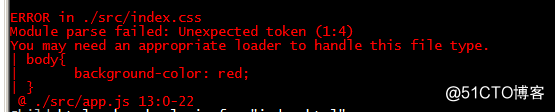
現在我們直接執行npm run start .看看會發生什麽.

果然出現了這個錯誤。因為webpack它本身是不認識css代碼,所以需要我們去配置來讓它識別css代碼
css-loader --->解析css
安裝: npm i -D css-loader
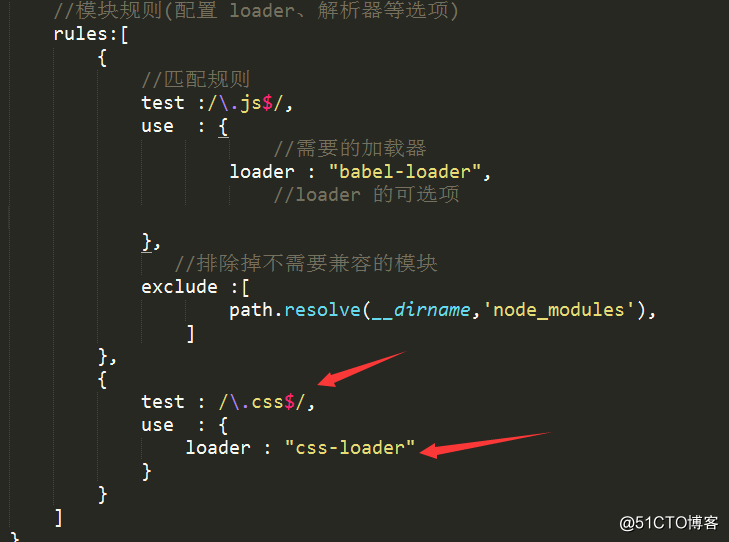
我們還需要在webpack配置文件配置。跟之前react類似。
如下:

在執行npm run start
可以順利打包,但是打開打包後的html。發現樣式未生效,f12調試發現, css樣式根本就沒有引入到html中.
所以這時候需要有一個插件幫我們引入
style-loader---->Adds CSS to the DOM by injecting a <style> tag
安裝 : npmi -D style-loader
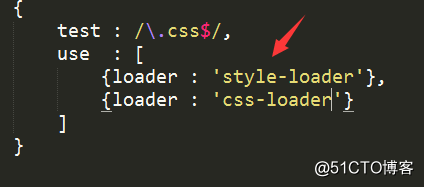
引入-

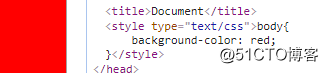
在執行npm run start,打包成功後,在瀏覽器打開html頁面且f12打開控制臺查看,
 css代碼已經被插入到當前頁面,並且生效了。
css代碼已經被插入到當前頁面,並且生效了。
sass
在src下創建index.scss文件,並且添加如下代碼:
body{
background: pink;
}
在app.js中引入,刪除引入的index.css
--import "./index.css";
++import "./index.scss";
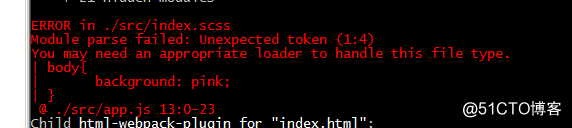
這時候執行npm run start,會發生什麽,我想,經歷過之前的,你必然已經想到會報錯並且知道是什麽錯誤了。
 提示我們用合適的loader來解析scss文件。
提示我們用合適的loader來解析scss文件。
所以我們先安裝所需要的相關插件:
npm i -D sass-loader node-sass
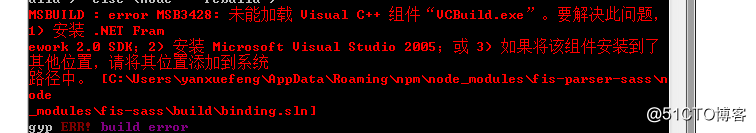
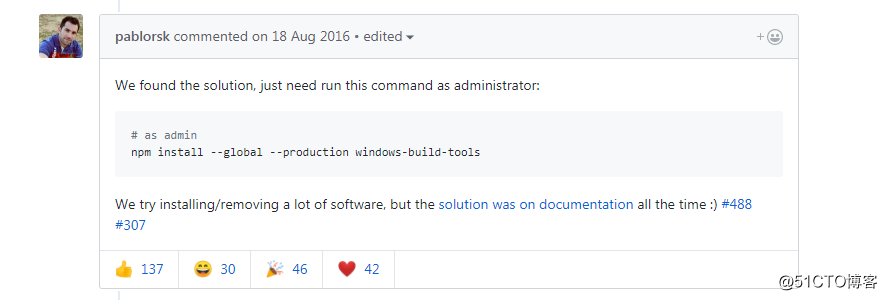
這一步安裝可能會有報錯,具體錯誤及解決辦法參考
https://blog.csdn.net/qq_35440678/article/details/51909327

https://github.com/nodejs/node-gyp/issues/307#issuecomment-240556824

安裝成功之後,引入.代碼如下-

執行npm run start ,打包成功,並且運行沒問題.
目前css代碼是嵌入在js中,css樣式代碼在js很奇怪,也不方便查看。我們需要讓css獨立出來。
所以有們又需要用到一個插件.
https://www.webpackjs.com/plugins/extract-text-webpack-plugin/
npm i -D extract-text-webpack-plugin
在webpack.config.js添加相關和修改配置.
一: 對象引入
//提取分離成獨立的css文件
const ExtractTextPlugin = require("extract-text-webpack-plugin");
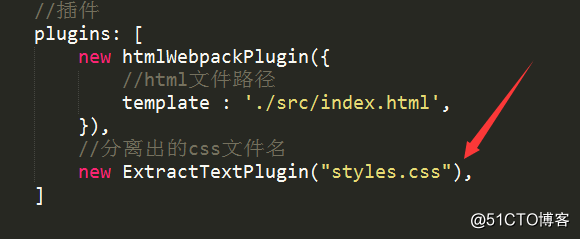
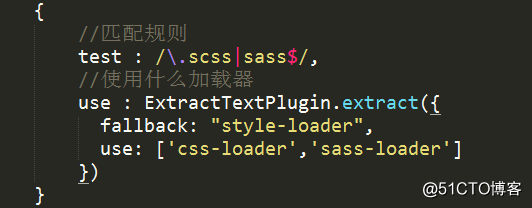
二: 插件中引入.

三 :配置

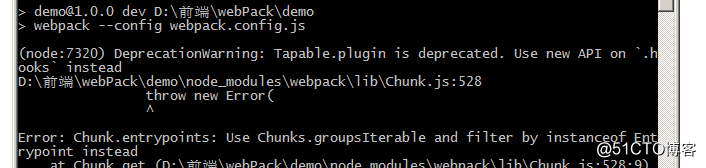
最後運行npm run start
會發現報錯了。
 原因是:extract-text-webpack-plugin目前還沒有webpack4版本 .可以使用 npm i -D extract-text-webpack-plugin@next解決
原因是:extract-text-webpack-plugin目前還沒有webpack4版本 .可以使用 npm i -D extract-text-webpack-plugin@next解決
詳細:https://www.cnblogs.com/running-runtu/p/8769040.html
安裝好後,在執行 npm run start 時,打包成功且頁面沒問題。
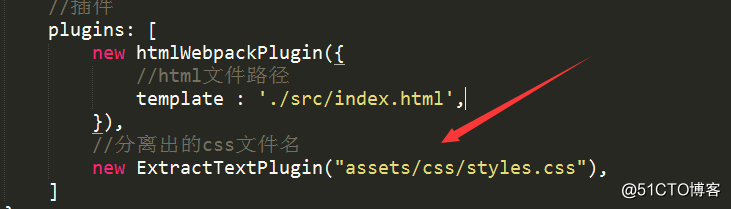
打包後:

css模塊化:
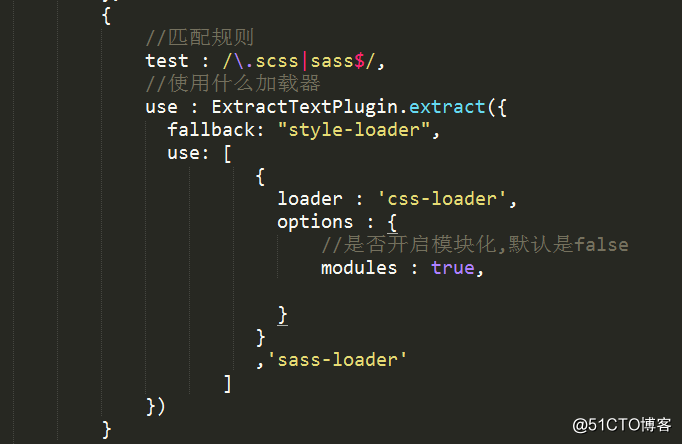
css-loader有一個屬性可以開啟模塊化.
修改配置. 如下:
 模塊化後,我們在js中使用css的方式改變了。
模塊化後,我們在js中使用css的方式改變了。
修改index.scss
.ot{
font-size:50px;
}
打開app.js 模塊化後的css樣式是一個一個的模塊,所以我們需要具體引入
import style from "./index.scss";
class App extends Component{
click = ()=>{
alert("ok");
}
render(){
return (
<div className = {style.ot}>
<span onClick = {this.click.bind(this)}>kkkkkk</span>
Hello React
</div>
)
}
}
打包後,打開頁面打開控制臺。發現 類名被重新編碼了。
類名被重新編碼了。
現在你可以試試重新創建一個scss文件,裏面也寫一個.ot的選擇器。在app.js中也引用這個選擇器。看是會覆蓋掉,還是相互不影響。
有一個問題,這個模塊化後的類名不語義化,不能很好的理解這是什麽意思。我們現在來解決這個問題。
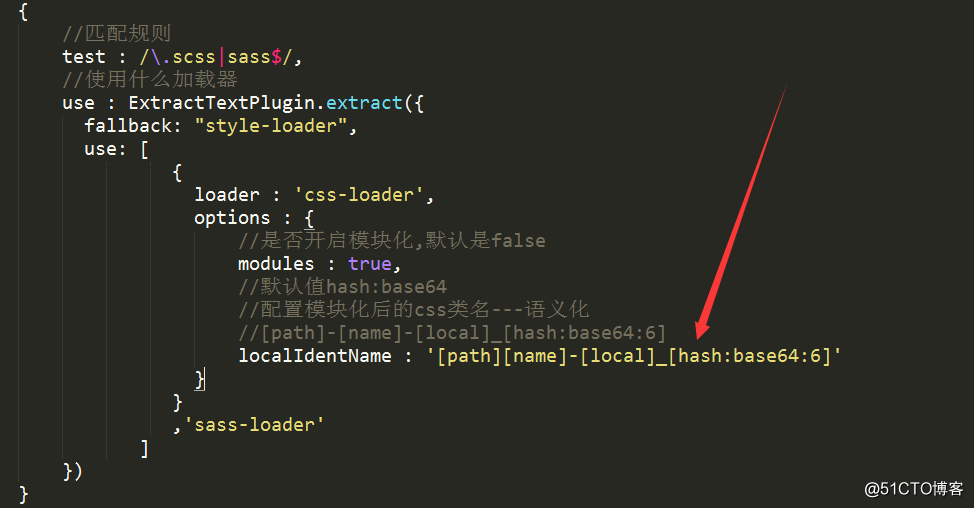
css-loader有一個屬性localIdentName :
path:文件路徑:------>例如 :src-css
name :文件名字 ----->例如: index
local : 選擇器名字----->例如 ot
hash:base64 ---->編碼 :後面的數字是需要顯示編碼後的幾個數,默認是全部顯示

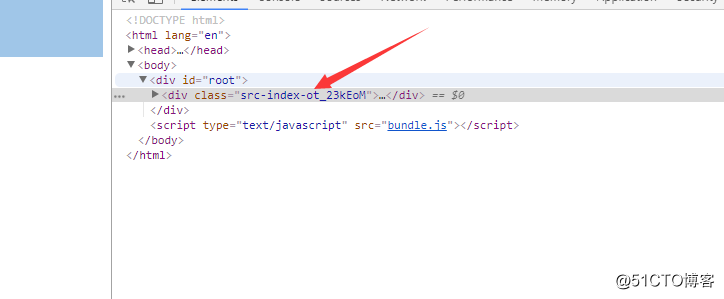
執行 npm run start 打開Index頁面調試發現
 這樣子類名是不是清楚很多了呢。
這樣子類名是不是清楚很多了呢。
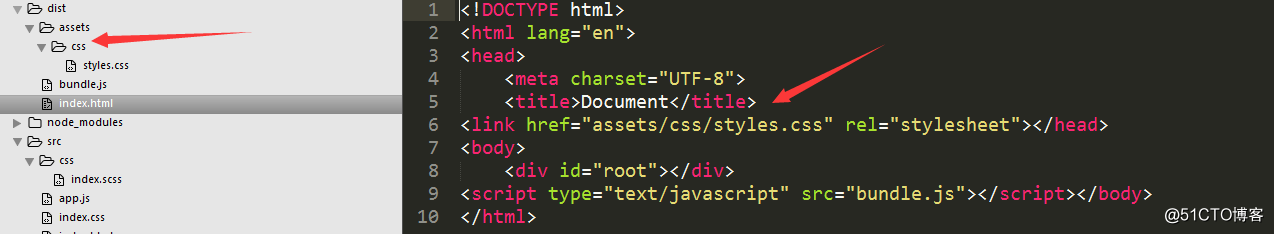
如果需要把打包後的css文件放在文件夾中。可以這樣做。

打包後的結構就變成了這樣

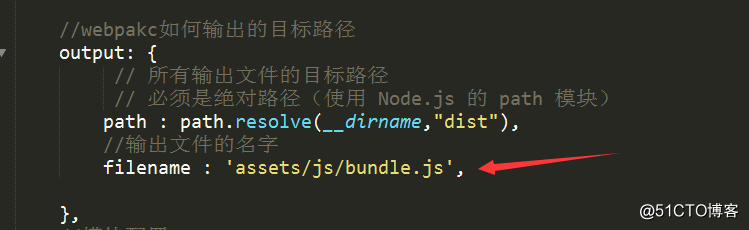
js也可以這樣:
只需修改輸出路徑的文件名就可以了。如下:

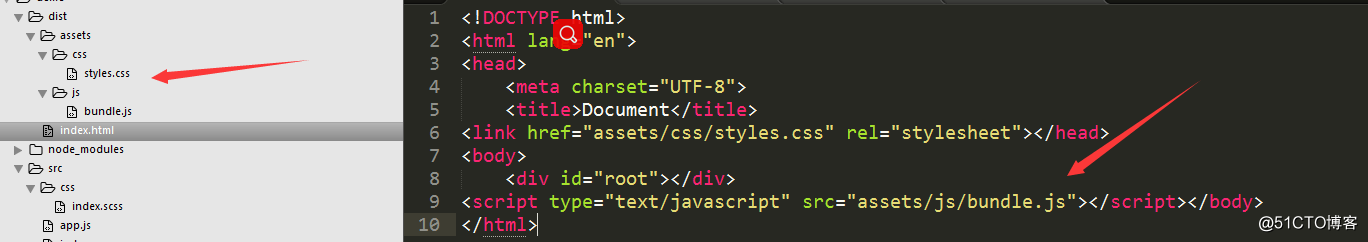
打包的結構是這樣的:

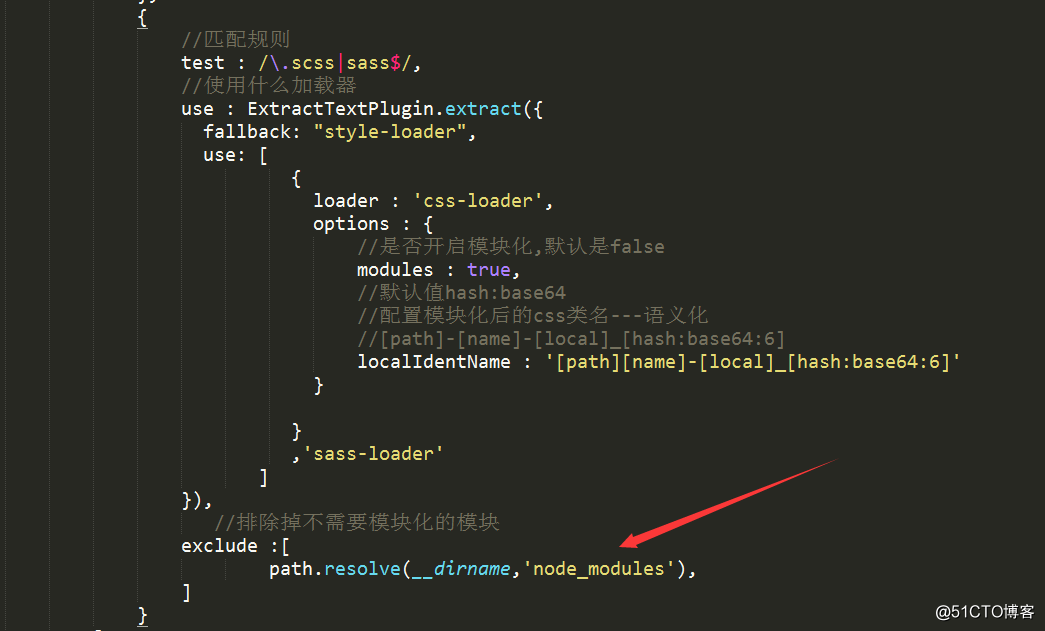
有一些文件我們不需要讓它模塊化,比如插件和動畫的css等.
所以跟Js一樣,我們需要排除掉不需要模塊化的模塊.

webpack配置教程(二)
