Border box-sizing resize
阿新 • • 發佈:2018-05-02
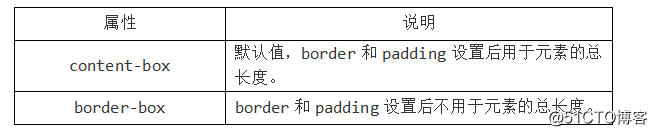
resize borderbox-sizing,這個屬性可以定義元素盒子的解析方式,從而可
-ms-box-sizing: border-box; box-sizing: border-box;
以選擇避免掉布局元素盒子增加內邊距和邊框的長度增減問題。
//設置 border-box 讓 border 和 padding 不在額外增加元素大小
aside {
width: 200px; height: 500px;
background-color: purple; padding: 10px;
border: 5px solid red; box-sizing: border-box; float: left;
}
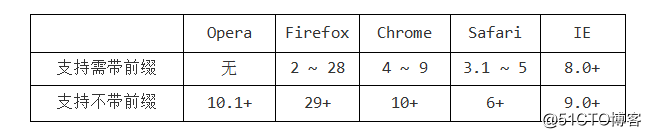
box-sizing 是 CSS3 推出的,各個廠商在實現時設置了私有前綴。
//完×××式
-webkit-box-sizing: border-box;
-ms-box-sizing: border-box; box-sizing: border-box;
resize
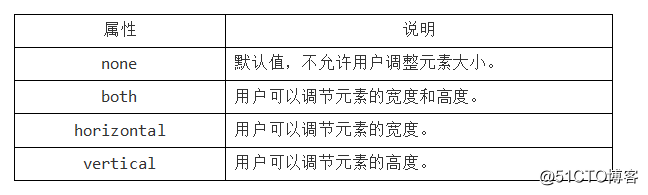
CSS3 提供了一個 resize 屬性,來更改元素尺寸大小。
一般普通元素,默認值是不允許的。但如果是表單類的 textarea 元素,默認是允許的。而普通元素需要設置 overflow:auto,配合 resize 才會出現可拖拽的圖形。
//允許修改aside {
resize: both; overflow:auto;
}
Border box-sizing resize
