box-sizing:border-box 不是本來就是設定帶邊框的框嗎 這個跟設定border 有什麼關係?
前言
今天看視訊的時候發現老師用了一個box-sizing,來設定padding不需要改變width和height,看了之後一直不理解什麼意思,so,上網查了資料,然後自己再實踐了一次,發現了真理。。。。
內容(這是網上覆制的內容)
box-sizing 屬性用於更改用於計算元素寬度和高度的預設的 CSS盒子模型。
-
content-box -
預設值,標準盒子模型。 width 與 height 只包括內容的寬和高, 不包括邊框(border),內邊距(padding),外邊距(margin)。注意: 內邊距, 邊框 & 外邊距 都在這個盒子的外部。 比如. 如果 .box {width: 350px}; 而且 {border: 10px solid black;} 那麼在瀏覽器中的渲染的實際寬度將是370px;
尺寸計算公式:width = 內容的寬度,height = 內容的高度。寬度和高度都不包含內容的邊框(border)和內邊距(padding)。 -
border-box -
width 和 height 屬性包括內容,內邊距和邊框,但不包括外邊距。這是當文件處於 Quirks模式 時Internet Explorer使用的盒模型。注意,填充和邊框將在盒子內 , 例如,
.box {width: 350px; border: 10px solid black;}導致在瀏覽器中呈現的寬度為350px的盒子。內容框不能為負,並且被分配到0,使得不可能使用border-box使元素消失。
這裡的維度計算為: -
width = border + padding + 內容的 width,
-
height = border + padding + 內容的 height。
實踐
程式碼。。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<style type="text/css">
.content-box{
box-sizing:content-box;
-moz-box-sizing:content-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #E6A43F;
background: blue;
}
.padding-box{
box-sizing:padding-box;
-moz-box-sizing:padding-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #186645;
background: red;
}
.border-box{
box-sizing:border-box;
-moz-box-sizing:border-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #3DA3EF;
background: yellow;
}
</style>
</head>
<body>
<div class="content-box">11</div>
<div class="padding-box">11</div>
<div class="border-box">11</div>
</body>
</html>
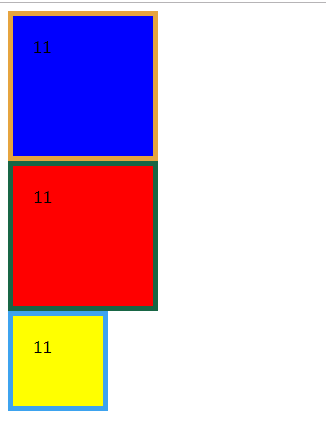
效果圖

到上面這一步對於我這個渣渣來說還是很難理解,
然後。。。我發現

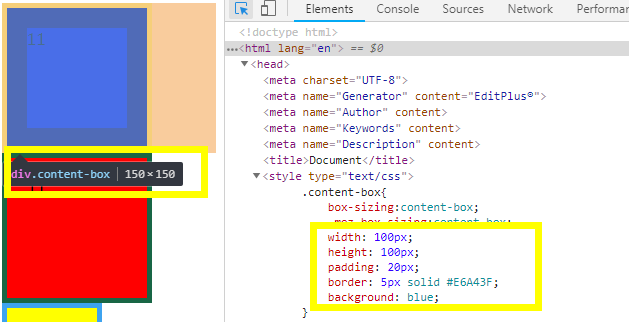
給.content-box設定的是100px和100px,但是它的實際在瀏覽器中佔的是150*150,所以到這裡就理解了box-sizing:content-box設定的只包含內容而不包含內邊距和border的寬度。
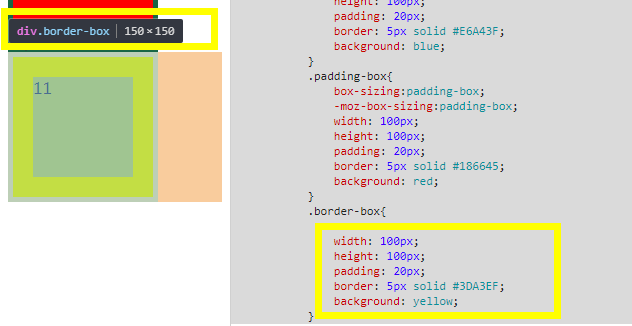
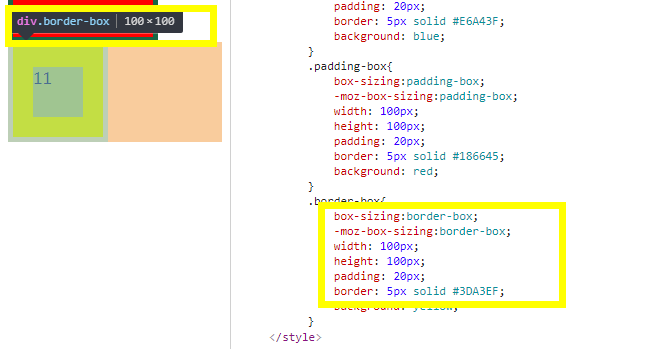
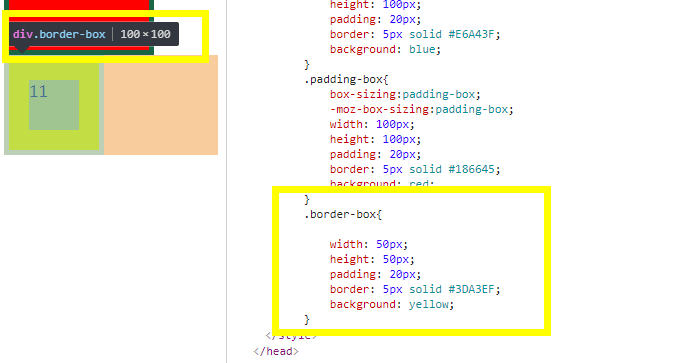
重點是:這個border-box屬性
第一張圖不設定box-sizing屬性時,寬高設定的是100*100,但是顯示是150*150.

第二張圖設定了border-box,顯示的是100*100

第三張圖將寬高設為50*50,顯示的也是100*100

所以,相信大家都理解了border-box的用法了,,,,
