用js和jq分別實現二級聯動效果
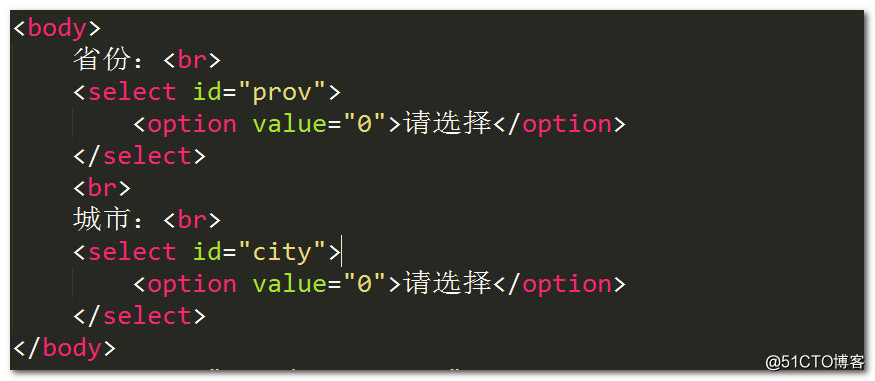
兩個下拉框。

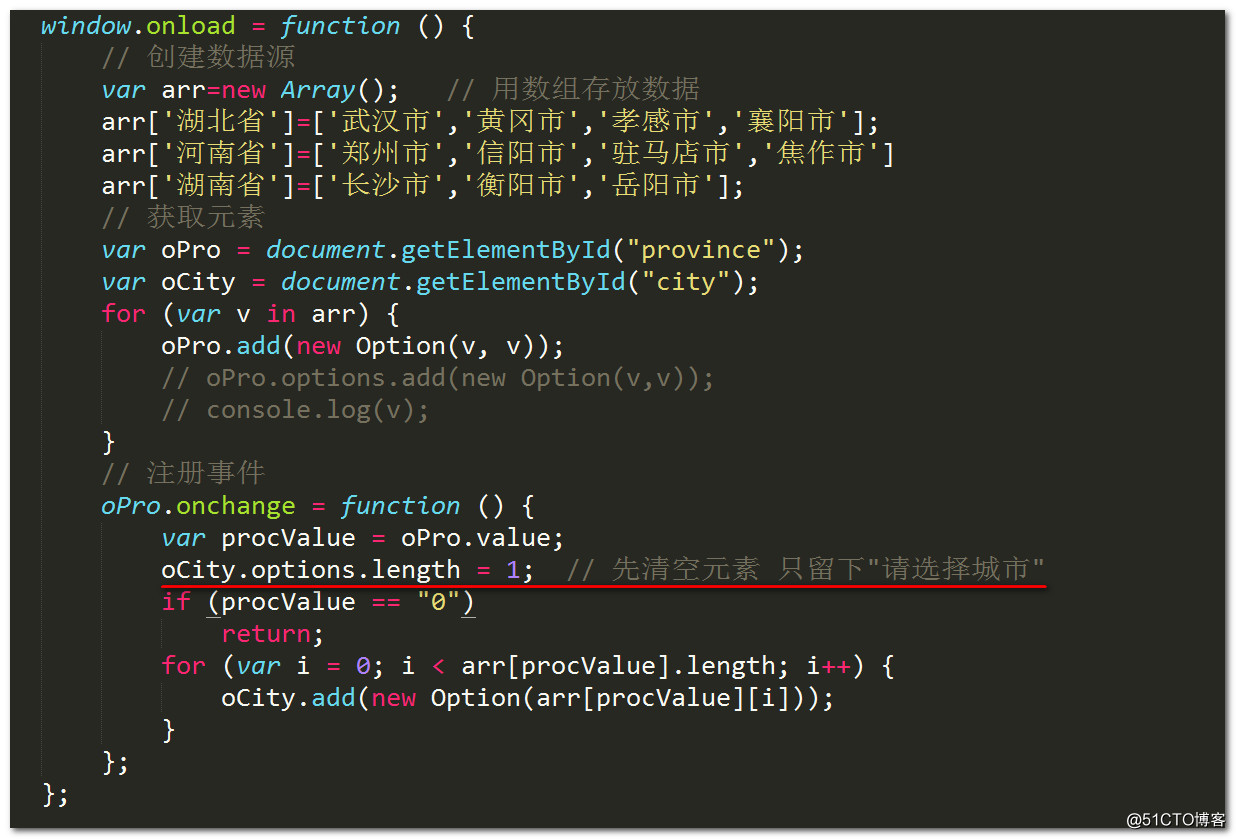
用js方法實現:

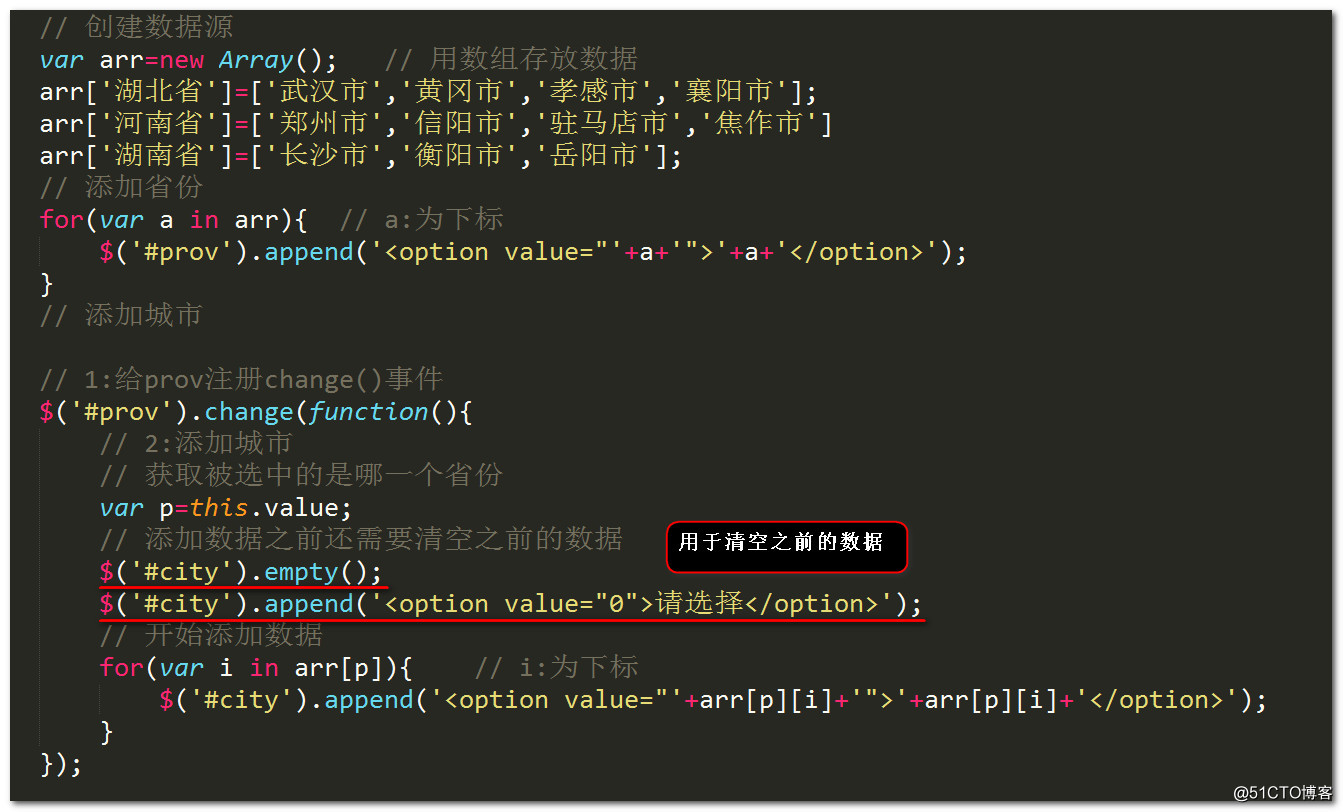
用jq方法實現:

註意:
在js中的for(var a in 數組) 其中的變量a依舊是下標,不是元素的值,跟其他的語言有點不一樣。同時,在js中,數組的下標是可以存放文字的。
用js和jq分別實現二級聯動效果
相關推薦
用js和jq分別實現二級聯動效果
js jq 二級聯動界面: 兩個下拉框。用js方法實現:用jq方法實現:註意:在js中的for(var a in 數組) 其中的變量a依舊是下標,不是元素的值,跟其他的語言有點不一樣。同時,在js中,數組的下標是可以存放文字的。用js和jq分別實現二級聯動效果
分別用js和jQuery是實現表格的全選中和全不選
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>使用jQuery和js完成複選框的全選和全不選</title> <script
SpringBoot30 整合Mybatis-Plus、整合Redis、利用Ehcache和Redis分別實現二級快取
1 環境說明 JDK: 1.8 MAVEN: 3. SpringBoot: 2.0.4 2 SpringBoot整合Mybatis-Plus 2.1 建立SpringBoot 利用IDEA建立SpringBoot專案,引入web mysql mybatis-plus lombok
用LinearLayout和RelativeLayout分別實現簡單的登陸介面
LinearLayout是最簡單也是最常用的一種佈局方式,它根據orientation 屬性值,將包含的所有控制元件或佈局物件排列在同一個方向:水平或垂直,在這種佈局中,所有的控制元件都是依序排列成一條線。線上性佈局中的控制元件允許有自己的margins和g
js和jQuery分別實現 單選框、複選框、下拉列表的表單驗證
關於頁面表單驗證:一些簡單的理解單選框/複選框:js程式碼:$(function () { $("#Button").click(function () {var love = document.getElementsByName("love"); for(var i
省份城市實現二級聯動效果
<script> var citys = new Array(); //一個二維陣列,用於儲存省市,依次對應 citys[1]=new Array("濟南","青島","煙臺","濟寧","德州","萊蕪"); city
vue實現二級聯動效果
區域 紐約 select doctype use sel height www over 你如城市與省份間的二級聯動效果 <!DOCTYPE html> <html> <head> <meta charset="UTF
用js+html5實現二級聯動省份下拉選單
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>二級聯動省份下拉框</title> </head> &
25.用js和jquery實現下拉列表的左右選擇
select2 hit color nts -type utf ctype block 標簽 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/x
原生JS和JQ實現div的展開與收齊動畫
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>展開收起</title> <style> * {
用while,和for分別實現九九乘法表
package ex; public class chengfabia { public static void main(String[] args) { // TODO Auto-generated method stub int i,j;
佇列類(分別用列表和連結串列實現)
#!/usr/bin/python3 class QueueUnderflow(ValueError): pass class ListQueue(): #列表實現迴圈佇列類 def __init__(self, len_
棧類(分別用列表和連結串列實現)
#!/usr/bin/python3 class StackUnderflow(ValueError): pass class ListStack(): def __init__(self):
JS實現二級聯動 (createTextNode,createElement )
JS中只有陣列,沒有集合 陣列長度=角標+1 長度可變 cities[0],cities[1],cities[2],cities[3] cities[100] 長度是101 而不是5 <!DO
Java實現資料庫和資料表的二級聯動
實現的效果是獲取Mysql的所有資料庫,然後點選資料庫名就可以實現獲取該資料庫裡的所有表。 主要是用DefaultComboBoxModel來實現,實現思路就是移除之前的模型,然後為這個模型重新新增資料,從而實現了二級聯動。 給出參考程式碼: package com.
利用js實現二級聯動的簡單例項
此例項是一個簡單的二級聯動,第一個列表中的值為固定的,第二個列表中的值隨著第一個列表值的變化而變化,即第一個列表影響第二個列表。實現思路:先寫兩個<select>標籤,用name或id來區分;寫一個二維陣列來存放資訊;在一級選單中使用onchange()事件來動態
c++分別用陣列和連結串列實現棧的操作
棧在實際程式設計中經常會用到,本文利用陣列和連結串列分別實現了棧的操作。 1.陣列方式實現如下: #include<iostream> using namespace std; template <class T> class arraysta
用js和select實現選擇頭像和顯示頭像
function setImg(){ var imageSrc = document.registerForm.photo.value; document.registerForm.img.src = imageSrc; } <select nam
分別用陣列和連結串列實現堆
為了更好的理解棧的原理,本文分別用陣列和連結串列實現了棧, 1 陣列實現棧: /* @ brife:陣列實現棧類 */ #include <Windows.h> #ifndef ARRAYSTACK_H #define ARRAYST
vue js 和signalr 結合實現消息推送1
ack all client aspnet 由於 user startup man logs 由於signalr2.2.0 依賴於jQuery,雖然在vuejs 略顯臃腫, 但是對於目前剛接觸 vuejs 和想實現 前後分離的我來說 這已經很好了。目前先實現功能, 然後如果
