Selenium2+Python自動化-處理瀏覽器彈窗(轉載)
阿新 • • 發佈:2018-05-06
term roc bsp tps nbsp driver fcm 輸入框 cep
我們在瀏覽網頁時經常會碰到各種花樣的彈窗,在做UI自動化測試的時候勢必要處理這些彈窗,這裏就介紹一下目前前端界兩種彈窗的處理方法。
1.alert彈窗 
這種彈窗是最簡單的一種,Selenium裏有自帶的方法來處理它,用switch_to.alert先定位到彈窗,然後使用一系列方法來操作:
- accept - 點擊【確認】按鈕
- dismiss - 點擊【取消】按鈕(如有按鈕)
- send_keys - 輸入內容(如有輸入框)
這裏舉一個菜鳥教程上的一個例子:http://www.runoob.com/try/try.php?filename=tryjs_alert,在頁面左邊點擊【顯示警告框】就會彈出一個alert彈窗:
我們用以下代碼就能實現切換至彈窗並點擊【確定】按鈕的效果:
al = driver.switch_to_alert()
al.accept()這裏這個switch_to_alert()其實是舊寫法,照理應該是用switch_to.alert(),但是新寫法卻會報錯,目前猜測是版本問題,可能不支持新寫法,這裏就先用舊寫法。
以下是完整代碼,為了運行的時候看得清楚,我加了兩處等待:
# encoding:utf-8
from selenium import webdriver
import time
driver = webdriver.Firefox()
driver.get("http://www.runoob.com/try/try.php?filename=tryjs_alert")
driver.switch_to.frame("iframeResult")
driver.find_element_by_xpath("html/body/input").click()
time.sleep(1)
al = driver.switch_to_alert()
time.sleep(1)
al.accept() 2.自定義彈窗
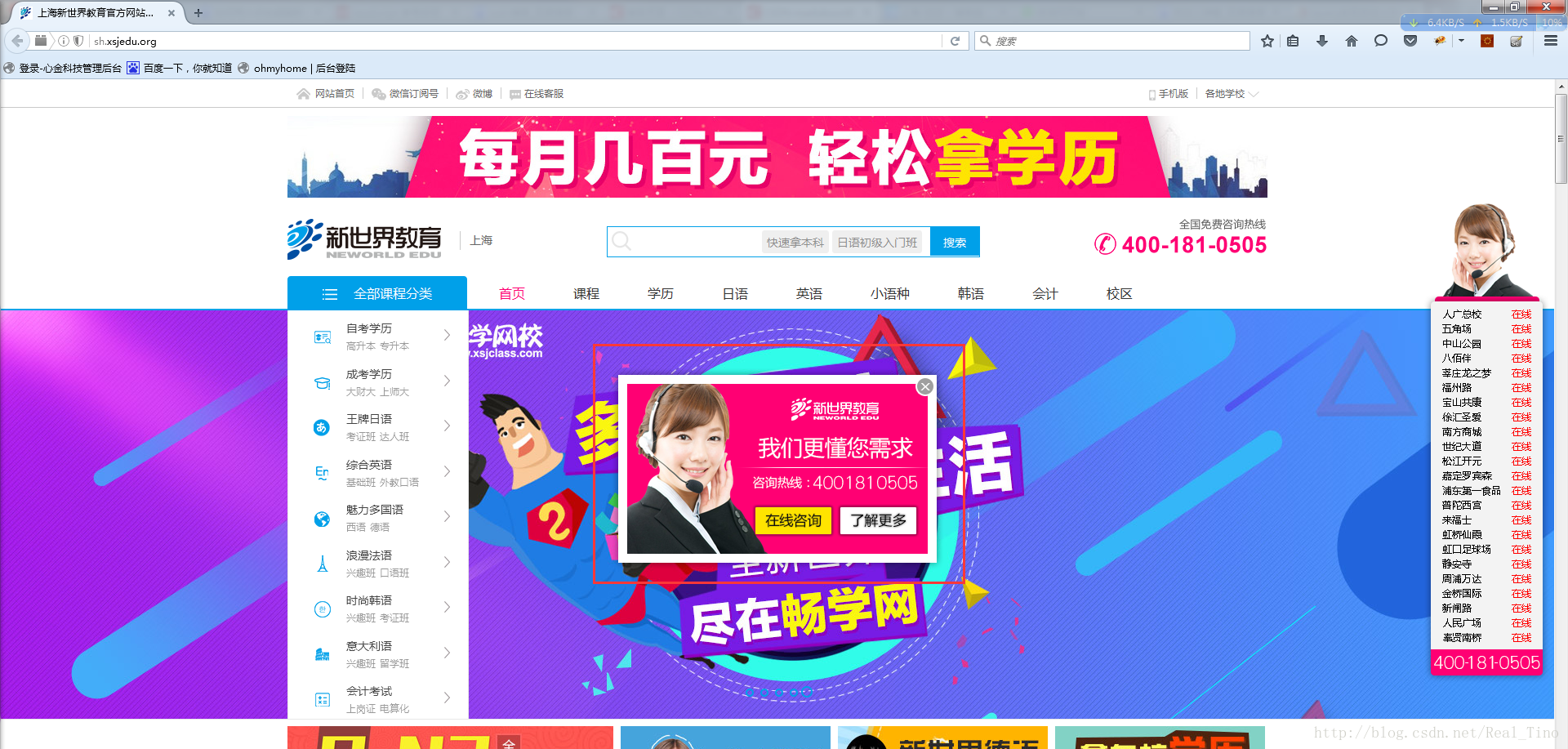
由於alert彈窗不美觀,現在大多數網站都會使用自定義彈窗,使用Selenium自帶的方法就駕馭不了了,此時就要搬出JS大法。這裏舉一個新世界教育官網首頁的例子:
大家能看到,圖中的這種彈窗就是現在主流的表現形式,處理這種彈窗可以利用HTML DOM Style 對象,有一個display屬性,可以設置元素如何被顯示,詳細解釋可以參考http://www.w3school.com.cn/jsref/prop_style_display.asp。將display的值設置成none就可以去除這個彈窗了:
js = ‘document.getElementById("doyoo_monitor").style.display="none";‘ 完整代碼如下:
# encoding:utf-8
from selenium import webdriver
import time
driver = webdriver.Firefox()
driver.get("http://sh.xsjedu.org/")
time.sleep(1)
js = ‘document.getElementById("doyoo_monitor").style.display="none";‘
driver.execute_script(js)是不是既簡單又高效~
Selenium2+Python自動化-處理瀏覽器彈窗(轉載)