一些網站後臺模板源碼分析 Particleground.js 驗證碼
轉: https://blog.csdn.net/bcbobo21cn/article/details/51271750
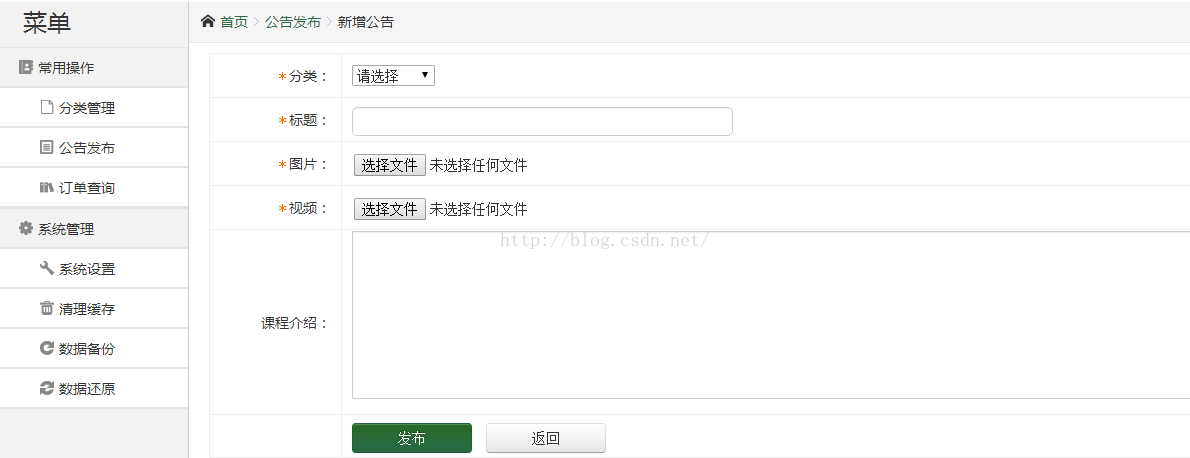
1 灰色簡潔企業後臺管理模板
效果;
看下項目結構;
它使用了modernizr,
Modernizr-專為HTML5和CSS3開發的功能檢測類庫
Modernizr是一個開源的JS庫,它使得那些基於訪客瀏覽器的不同(指對新標準支持性的差異)而開發不同級別體驗的設計師的工作變得更為簡單。它使得設計師可以在支持HTML5和CSS3的瀏覽器中充分利用HTML5和CSS3的特性進行開發,同時又不會犧牲其他不支持這些新技術的瀏覽器的控制。
當你在網頁中嵌入Modernizr的腳本時,它會檢測當前瀏覽器是否支持CSS3的特性,比如 @font-face、border-radius、 border-image、box-shadow、rgba() 等,同時也會檢測是否支持HTML5的特性——比如audio、video、本地儲存、和新的 <input>標簽的類型和屬性等。在獲取到這些信息的基礎上,你可以在那些支持這些功能的瀏覽器上使用它們,來決定是否創建一個基於JS的fallback,或者對那些不支持的瀏覽器進行簡單的優雅降級。另外,Modernizr還可以令IE支持對HTML5的元素應用CSS樣式,這樣開發者就可以立即使用這些更富有語義化的標簽了。
左側菜單代碼:
[html] view plain copy
- <div class="sidebar-title">
- <h1>菜單</h1>
- </div>
- <div class="sidebar-content">
- <ul class="sidebar-list">
- <li>
- <a href="#"><i class="icon-font"></i>常用操作</a>
- <ul class="sub-menu">
- <li><a href="administer-分類管理(標簽).html"><i class="icon-font"></i>分類管理</a></li>
- <li><a href="administer-公告發布.html"><i class="icon-font"></i>公告發布</a></li>
- <li><a href="administer-訂單查詢.html"><i class="icon-font"></i>訂單查詢</a></li>
- </ul>
- </li>
- <li>
- <a href="#"><i class="icon-font"></i>系統管理</a>
- <ul class="sub-menu">
- <li><a href="system.html"><i class="icon-font"></i>系統設置</a></li>
- <li><a href="system.html"><i class="icon-font"></i>清理緩存</a></li>
- <li><a href="system.html"><i class="icon-font"></i>數據備份</a></li>
- <li><a href="system.html"><i class="icon-font"></i>數據還原</a></li>
- </ul>
- </li>
- </ul>
- </div>
跟一般的網頁菜單一樣,都是使用的ul li標簽;
這裏使用了i標簽,<i> 標簽呈現斜體的文本。
關於i標簽,以下是網上的說法,我還不是十分清楚:
對於一些小圖(比如input右邊的圖),很多網站上用<i>標簽放一個背景,為什麽要這樣寫?
為什麽不用<img>?或是<div>裏background:url()
/這只是一個網站開發中一個不成形的默認規則而已,這樣的話你當前網站中的所有小圖標都可以用<i>標簽,前提是你的全局css文件中必須有一個樣式:i{background:xxx.png},這張xxx.png是由很多小圖標合成在一個大圖上面的。這樣你前端哪個頁面要用哪些小圖標的時候,你就直接用<i>標簽,只需要定義css background-position就行了。當然你也可以用<s/> <b/>看你自己喜歡哪一種,只用<i>標簽語義化一些。
另外使用了html字符實體,如下,
<i class="icon-font"></i>
 在代碼塊中無法粘貼;
html字符實體參見:
http://www.w3school.com.cn/tags/html_ref_entities.html
表格的代碼:
[html] view plain copy
- <table class="result-tab" width="100%">
- <tr>
- <th class="tc" width="5%"></th>
- <th>標簽ID</th>
- <th>標簽名稱</th>
- <th>課程名稱</th>
- <th>操作</th>
- </tr>
- <tr>
- <td class="tc"><input name="id[]" value="" type="checkbox"></td>
- <td>01</td> <!--標簽ID-->
- <th>文學藝術</th> <!--標簽名稱-->
- <td><a target="_blank" href="中國傳統人生智慧.html">中國傳統人生智慧</a> <!--課程名稱-->
- </td>
- <td>
- <a class="link-update" href="#">修改</a>
- <a class="link-del" href="#">刪除</a>
- </td>
- </tr>
- <tr>
- <td class="tc"><input name="id[]" value="" type="checkbox"></td>
- <td>08</td> <!--標簽ID-->
- <td>科技</td> <!--標簽名稱-->
- <td><a target="_blank" href="科學究竟是什麽.html">科學究竟是什麽</a>
- </td>
- <td>
- <a class="link-update" href="#">修改</a>
- <a class="link-del" href="#">刪除</a>
- </td>
- </tr>
- </table>
第一列使用了一個checkbox;最後一列是兩個a鏈接;其余是一個普通表格;
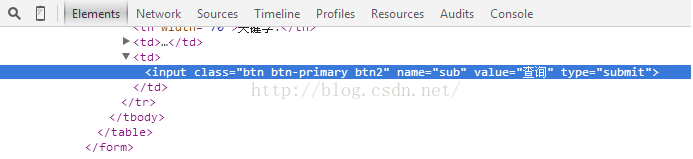
看一下前面的綠色方塊按鈕是如何做出的;代碼,
<input class="btn btn-primary btn2" name="sub" value="查詢" type="submit">
因為定義了css的btn類;
.btn{display:inline-block;*display:inline;padding:4px 12px;margin-bottom:0;*margin-left:.3em;font-size:14px;line-height:20px;color:#333333;text-align:center;text-shadow:0 1px 1px rgba(255,255,255,0.75);vertical-align:middle;cursor:pointer;*background-color:#e6e6e6;background-image:-moz-linear-gradient(top,#ffffff,#e6e6e6);background-image:-webkit-gradient(linear,0 0,0 100%,from(#ffffff),to(#e6e6e6));background-image:-webkit-linear-gradient(top,#ffffff,#e6e6e6);background-image:-o-linear-gradient(top,#ffffff,#e6e6e6);background-image:linear-gradient(to bottom,#ffffff,#e6e6e6);background-repeat:repeat-x;border:1px solid #bbbbbb;*border:0;border-color:#e6e6e6 #e6e6e6 #bfbfbf;border-color:rgba(0,0,0,0.1) rgba(0,0,0,0.1) rgba(0,0,0,0.25);border-bottom-color:#a2a2a2;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=‘#ffffffff‘,endColorstr=‘#ffe6e6e6‘,GradientType=0);filter:progid:DXImageTransform.Microsoft.gradient(enabled=false);*zoom:1;-webkit-box-shadow:inset 0 1px 0 rgba(255,255,255,0.2),0 1px 2px rgba(0,0,0,0.05);-moz-box-shadow:inset 0 1px 0 rgba(255,255,255,0.2),0 1px 2px rgba(0,0,0,0.05);box-shadow:inset 0 1px 0 rgba(255,255,255,0.2),0 1px 2px rgba(0,0,0,0.05);}
顯示方式是內聯塊;所以出現一個方塊;
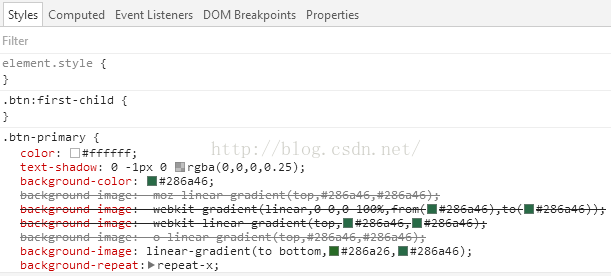
在此網頁看下#333333是什麽顏色,
http://www.sioe.cn/yingyong/yanse-rgb-16/
不是前面的綠色;
再看
也不是;
找不到;那麽使用F12;
看Styles面板,找到了,原來是這個;
這個比較適合簡單項目;
二 簡約通用清爽商城後臺管理模板
登錄頁面;
後臺效果;
其登錄頁有個粒子動畫背景;
引用的js為:
<script src="js/jquery.js"></script>
<script src="js/verificationNumbers.js"></script>
<script src="js/Particleground.js"></script>
Particleground 粒子系統是一個jQuery插件。 Particleground包括一個可選的視差效應控制鼠標在桌面設備和移動設備上的陀螺儀。它適用於任何瀏覽器支持HTML5畫布。
使用方法
頁面調用jquery和particleground.js
<script type=‘text/javascript‘ src=‘js/jquery-1.11.1.min.js‘></script>
<script type=‘text/javascript‘ src=‘jquery.particleground.min.js‘></script>
html
<div id="particles">
<div class="intro">
<h1>Particleground</h1>
<p>A jQuery plugin for snazzy background particle systems</p>
</div>
</div>
js初始化插件,調用對應的id
$(‘#particles‘).particleground();
選項
可以通過設置選項選擇對象的構造函數。
下面是一個示例的設置粒子系統點和線的顏色:
$(‘#your-element‘).particleground({
dotColor: ‘#ff0000‘,
lineColor: ‘#ff0000‘
});
verificationNumbers.js是登錄框的驗證碼,比較簡單,全部代碼只有:
[html] view plain copy
- function showCheck(a){
- var c = document.getElementById("myCanvas");
- var ctx = c.getContext("2d");
- ctx.clearRect(0,0,1000,1000);
- ctx.font = "80px ‘Microsoft Yahei‘";
- ctx.fillText(a,0,100);
- ctx.fillStyle = "white";
- }
- var code ;
- function createCode(){
- code = "";
- var codeLength = 4;
- var selectChar = new Array(1,2,3,4,5,6,7,8,9,‘a‘,‘b‘,‘c‘,‘d‘,‘e‘,‘f‘,‘g‘,‘h‘,‘j‘,‘k‘,‘l‘,‘m‘,‘n‘,‘p‘,‘q‘,‘r‘,‘s‘,‘t‘,‘u‘,‘v‘,‘w‘,‘x‘,‘y‘,‘z‘,‘A‘,‘B‘,‘C‘,‘D‘,‘E‘,‘F‘,‘G‘,‘H‘,‘J‘,‘K‘,‘L‘,‘M‘,‘N‘,‘P‘,‘Q‘,‘R‘,‘S‘,‘T‘,‘U‘,‘V‘,‘W‘,‘X‘,‘Y‘,‘Z‘);
- for(var i=0;i<codeLength;i++) {
- var charIndex = Math.floor(Math.random()*60);
- code +=selectChar[charIndex];
- }
- if(code.length != codeLength){
- createCode();
- }
- showCheck(code);
- }
- function validate () {
- var inputCode = document.getElementById("J_codetext").value.toUpperCase();
- var codeToUp=code.toUpperCase();
- if(inputCode.length <=0) {
- document.getElementById("J_codetext").setAttribute("placeholder","輸入驗證碼");
- createCode();
- return false;
- }
- else if(inputCode != codeToUp ){
- document.getElementById("J_codetext").value="";
- document.getElementById("J_codetext").setAttribute("placeholder","驗證碼錯誤");
- createCode();
- return false;
- }
- else {
- window.open(document.getElementById("J_down").getAttribute("data-link"));
- document.getElementById("J_codetext").value="";
- createCode();
- return true;
- }
- }
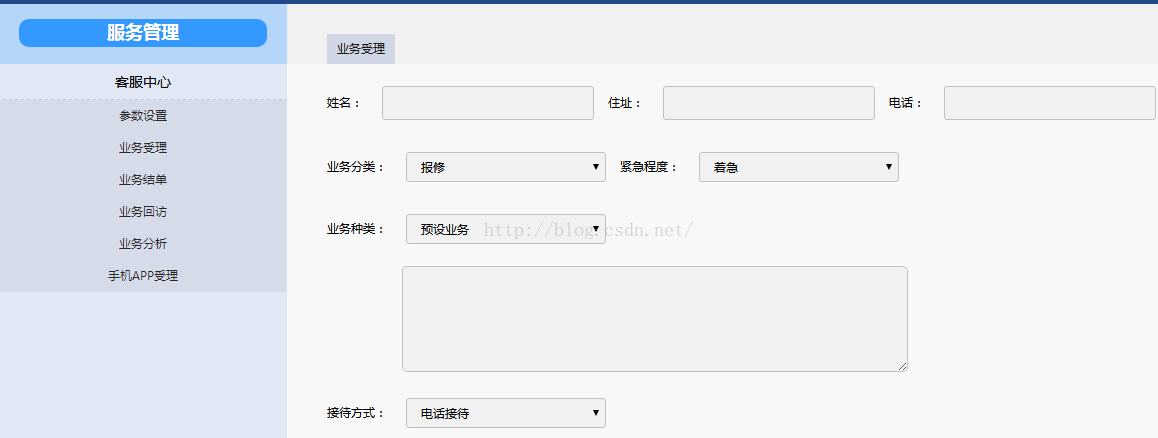
三 藍色物業後臺管理系統模板
頂部菜單條;
左側菜單;
看下其頂部菜單的實現;
[html] view plain copy
- <ul class="nav">
- <li id="one0" onclick="setTab(‘one‘,6)"><a href="#"><img src="images/1430958346122214_06.png">
- <p>回到首頁</p>
- </a></li>
- <li id="one1" onclick="setTab(‘one‘,1)"><a href="#"><img src="images/14309583461214_06.png">
- <p>服務管理</p>
- </a></li>
- <li id="one2" onclick="setTab(‘one‘,2)"><a href="#"><img src="images/14309583461214_08.png">
- <p>財務管理</p>
- </a></li>
- <li id="one3" onclick="setTab(‘one‘,3)"><a href="#"><img src="images/14309583461214_16.png">
- <p>家政服務</p>
- </a></li>
- <li id="one4" onclick="setTab(‘one‘,4)"><a href="#"><img src="images/14309583461214_18.png">
- <p>資源管理</p>
- </a></li>
- <li id="one5" onclick="setTab(‘one‘,5)"><a href="#"><img src="images/14309583461214_10.png">
- <p>系統管理</p>
- </a></li>
- </ul>
.nav li{float:left; margin-right:40px;}
css類為nav中的li被定義為往左側浮動;間距40;所以間距40,排成一排;
4 信息管理系統後臺管理界面模板
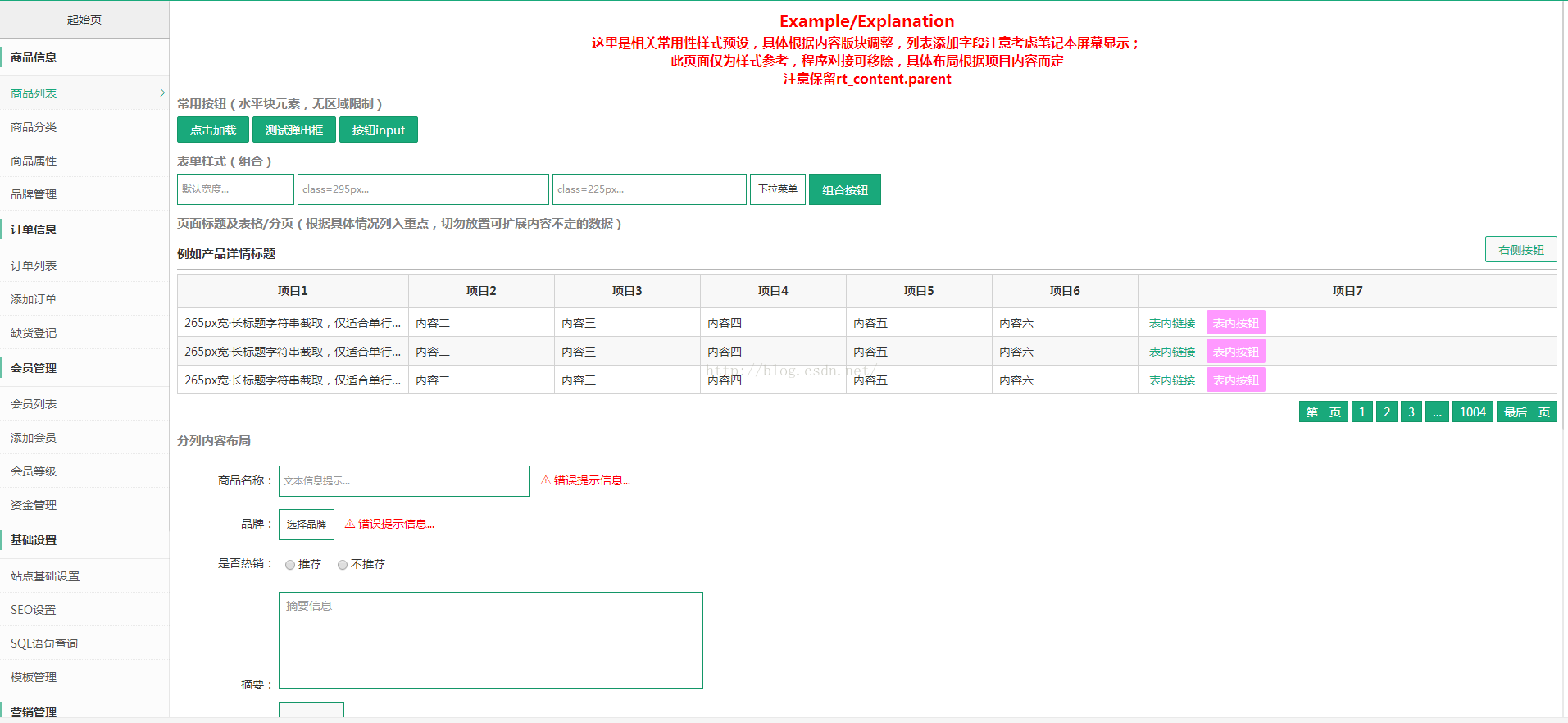
這個看上去有很多的模板頁可用;
信息管理系統後臺管理界面模板,橙色風格,DIV+CSS布局設計,全套模板,包括首頁、登錄頁、數據列表、圖片數據表、添加編輯、圖片列表、自定義、常用功能、Tab頁、404頁面、流程圖、項目申報、檔案列表、系統設置等25個後臺模板頁面。
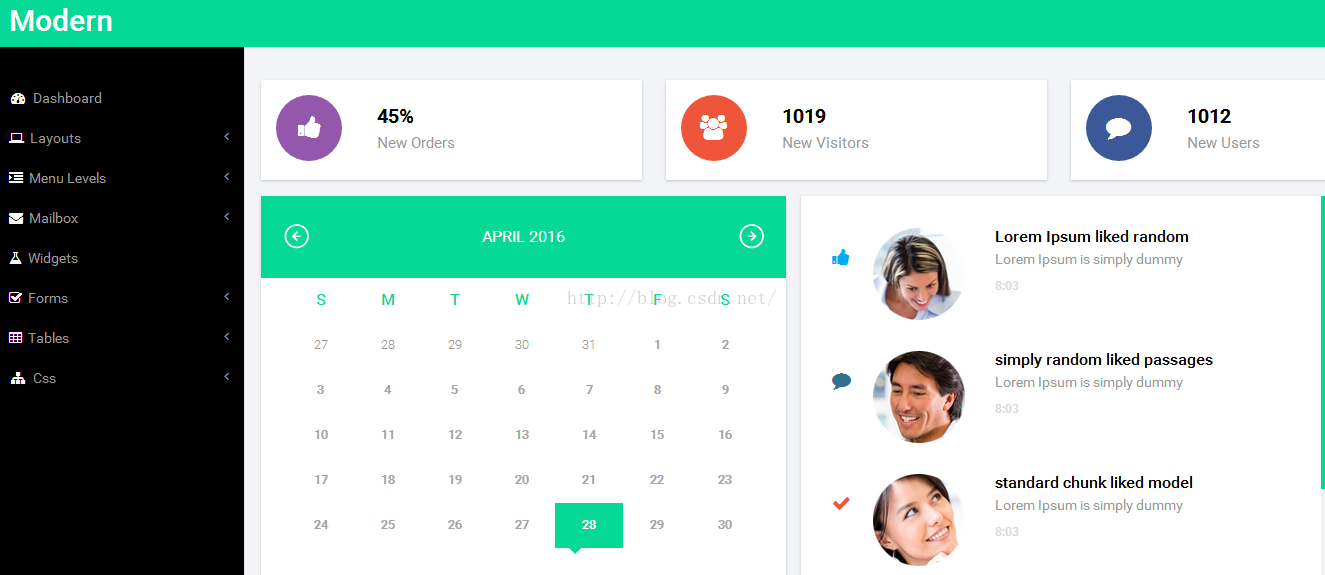
5 Modern響應式網站後臺模板

 這個和這個類似;
http://blog.csdn.net/bcbobo21cn/article/details/51251526
tables是全部表格的效果demo,forms是全部表單的效果demo;
Modern響應式網站後臺模板,基於Bootstrap 3.3.4制作,響應式設計,兼容PC端和手機移動端,全套模板,包括儀表盤、網格、圖表、標題、按鈕、郵箱、小工具、表單、表格、登錄頁等17個後臺模板頁面。
下載
http://pan.baidu.com/s/1o7OEMc6
xinxi_admin,WYHTGL,DeathGhost,huiseqiyeguanli,Modern_admin
這個和這個類似;
http://blog.csdn.net/bcbobo21cn/article/details/51251526
tables是全部表格的效果demo,forms是全部表單的效果demo;
Modern響應式網站後臺模板,基於Bootstrap 3.3.4制作,響應式設計,兼容PC端和手機移動端,全套模板,包括儀表盤、網格、圖表、標題、按鈕、郵箱、小工具、表單、表格、登錄頁等17個後臺模板頁面。
下載
http://pan.baidu.com/s/1o7OEMc6
xinxi_admin,WYHTGL,DeathGhost,huiseqiyeguanli,Modern_admin一些網站後臺模板源碼分析 Particleground.js 驗證碼